发表于: 2021-06-11 23:24:48
1 2114
今天完成的事情:
修改原本的样式.
先让死亡的玩家变色,在判定中直接改变玩家状态就好了
原先是将选中的玩家变色并杀死,这样不便于储存死亡玩家
//让死亡的玩家变色,
for (var l = 0; l < playerSts.length; l++) {
if (playerSts[l].survive == false) {
$(".name").eq(elementIdx).css("background-color", "#83b09a");
}
}
学习
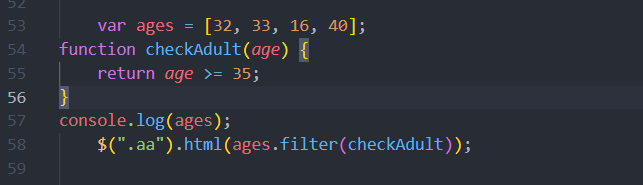
JavaScript Array filter() 方法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组
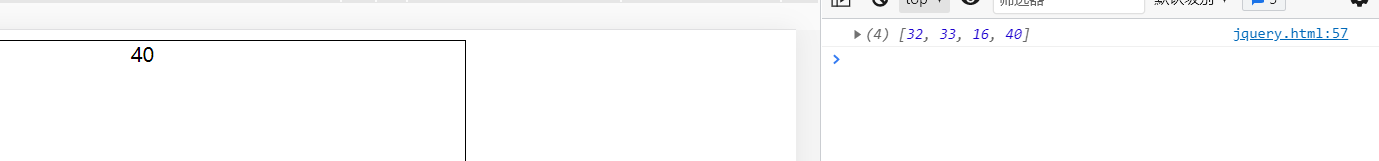
过滤出大于或等于35 的数值,返回的结果是40


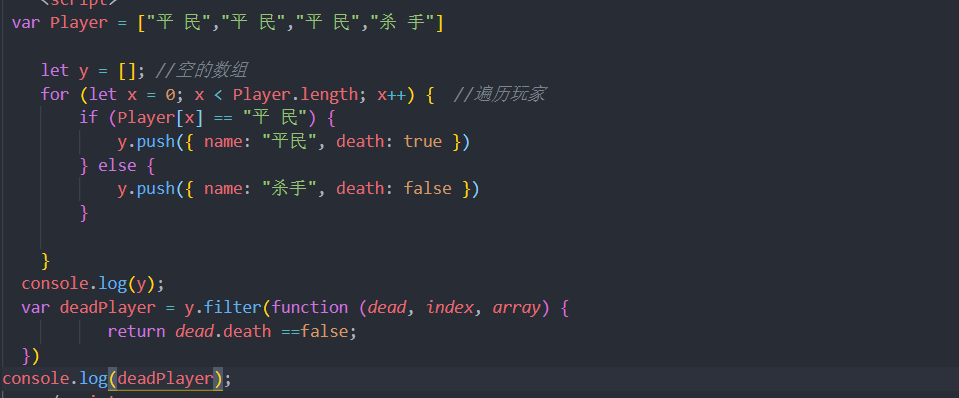
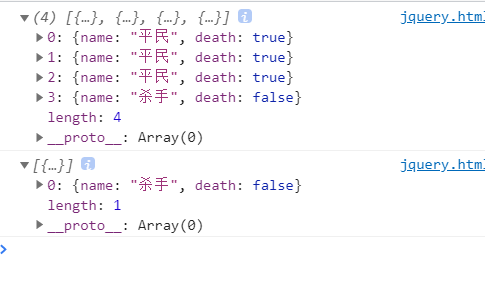
使用过滤 的方法筛选出已死的玩家,作为判断胜利条件
下面是测试过滤方法


做核酸检查花了大半个下午
主要还要弄成考的学习
明天计划的事情:继续任务4
遇到的问题:无法储存颜色,杀手杀人页面,改变颜色之后,到投票页面是杀掉的玩家颜色没有改变
收获:JS过滤数组方法





评论