发表于: 2021-06-07 23:47:04
1 2118
今天完成的事情:
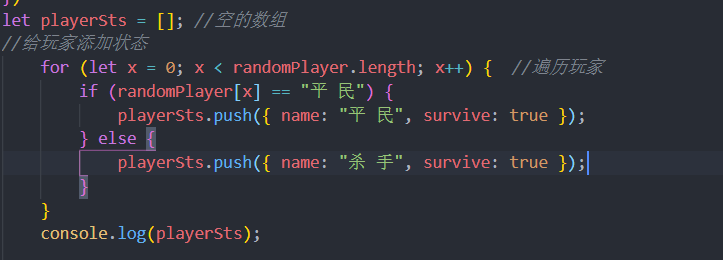
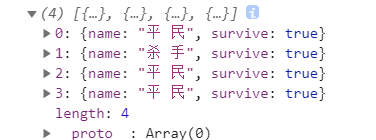
根据师兄提示的方法,给每个玩家一个生或者死的状态
用来判断玩家是否存活

JS对象; JSON字符串与数组的自由切换。
JS中的所有事物都是对象,例:字符串;数值;数组;函数等。。。JS脚本中可自定义对象,
在学习过变量和变量的赋值后,对象也是一个变量,但对象可包含多个值,都是以( 属性:值)所呈现出来。
var car = {name:"Fiat", model:500, color:"white"};//定义一个对象,并赋予其多个属性值。
对象就是带有属性和方法的特殊数据类型。
布尔型可以是对象;数字型可以是对象;字符串可以是对象;日期是一个对象;数组是对象;函数也可以是对象;
var message="Hello World!";//定义了一个为字符串的对象
var x=message.length;//使用length属性获取上面对象的长度 x 执行出来的值为:12
创建JS对象:
使用Object构造函数来创建对象:
Object构架函数创建对象,会根据给定的参数来创建对象;如果给定的值是 null 或者 undefined ,将会创建一个空对象;
如果定的是一个基本类型的值,则会构造其包装类型的对象;如果给定是引用类型的值,仍然会返回这个值;
var o = new Object(true); // 使用Object生成的布尔对象 ,等价于 o = new Boolean(true)
下面是使用Object创建的对象,并添加了四个属性值:
var person=new Object();
person.firstname="John";
person.lastname="Doe";
person.age=50;
person.eyecolor="blue";
document.write(person.firstname + " is " + person.age + " years old.");//输出内容为: John is 50 years old.
使用对象字面量来创建对象:其实就是大括号里面创建 “属性:值”,然后每组“属性:值”之间以逗号 “,”隔开
person={firstname:"John",lastname:"Doe",age:50,eyecolor:"blue"}
document.write(person.firstname + " is " + person.age + " years old.");//输出内容为: John is 50 years old.
JSON字符串与JS对象数组的自由切换,使用的比较多,算是重点:JS 中提供了直接将 JSON 字符串,解 析为 JS 对象或 JS 对象数组的方法,
从而实现了 JSON 字符串和JS对象之间的顺畅沟通。JSON 字符串(利于传参);JS 对象(利于程序处理,比直接解读字符串好很多)
JS 对象转 JSON 字符串基本语法: JSON.stringify(JS 对象);
JSON 字符串转 JS 对象基本语法: JSON.parse(JSON 字符串) ;
明天计划的事情:继续js任务4
遇到的问题:
对象的定义还是太生疏,给玩家生死状态了。但是按照玩家状态来判断生死还没有头绪
收获:sj对象





评论