发表于: 2021-05-31 21:36:07
0 2283
今天完成的事情:任务进行中
明天计划的事情:angular get 到数据;并展示
遇到的问题:
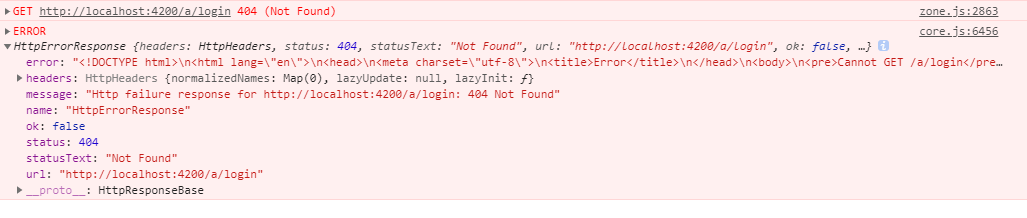
请求数据,代理也写了还总是报错
import { HttpClient } from '@angular/common/http';
getData() {
// alert('数据请求');
var api = "/a/login";
this.http.get(api).subscribe((response) => {
console.log(response);
})
}
{
"/a/login": {
"target": "http://dev.admin.carrots.ptteng.com/",
"secure": "false",
"changeOrigin":true,
"pathRewrite": {
"^/api": ""
}
}
}
报错:

另一种方法:
getData() {
// alert('数据请求');
var api = "http://dev.admin.carrots.ptteng.com/";
this.http.get(api).subscribe((response) => {
console.log(response);
})
}
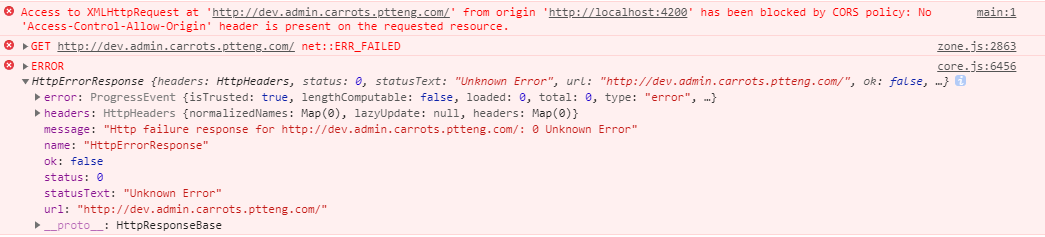
直接访问,还是不行:

还是太懵,
收获:对于get的数据请求总算懂了,看懂了这些代码。
getData() { // 页面的控件,点击后获取目标数据
// alert('数据请求');
var api = "http://dev.admin.carrots.ptteng.com/"; // 选定需要获取数据的链接
this.http.get(api).subscribe((response) => { // 返回数据值
console.log(response);
})
}





评论