发表于: 2021-05-27 22:51:53
1 2223
今天完成的事情:
接着昨天
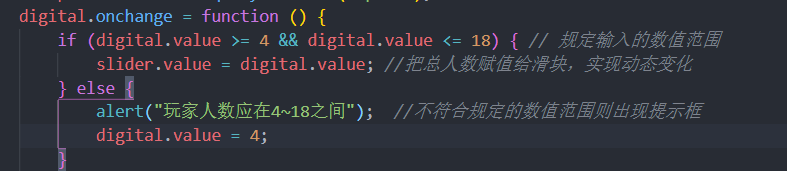
想着如果没有输入人数或者输入的人数大于18或者小于4的时候就出现警告框

当输出的玩家人数不在范围之内则提示框警告,并返回初始玩家人数,这样设置就没有机会可以输入不在范围外的数值了,上面的代码就不需要了

现在页面到这里基本完成了
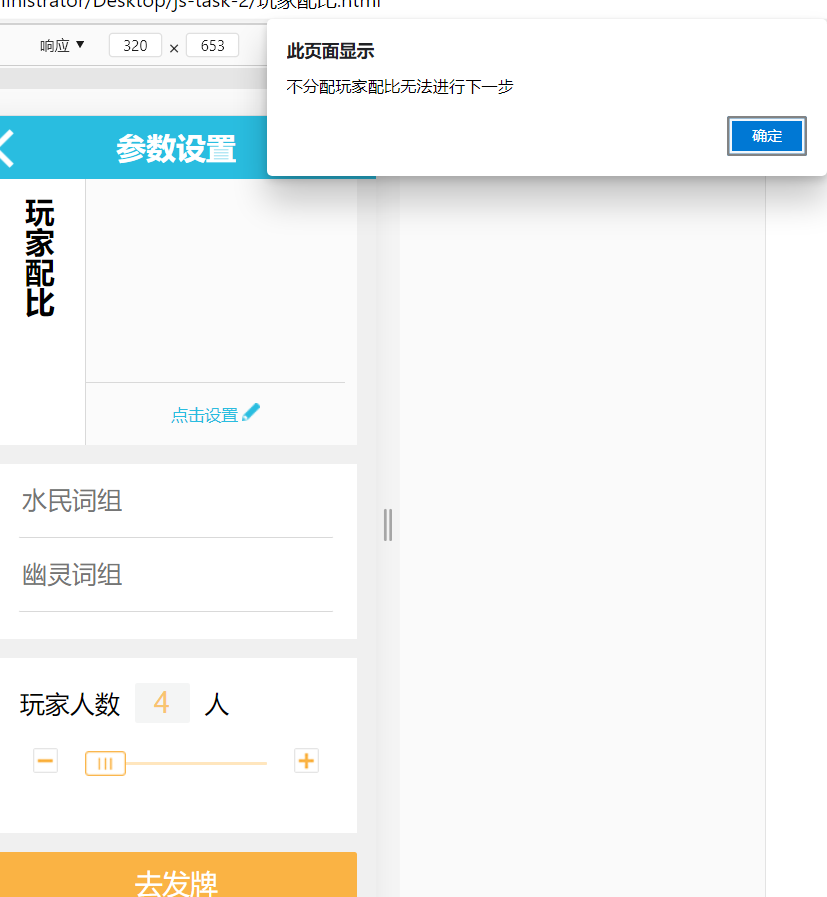
最后的的部分就是当点击去发牌的时候判断它是否设置了配比玩家人数,如果设置了就跳转,没有设置就不跳转
想到一个最简单的方法,
就是创建一个变量 d 等于0,没有点击设置玩家配比的时候等于0,点击之后等于1 ,
在给他个判定,当 d == 0 的时候就是没有点击的时候出现提示框。


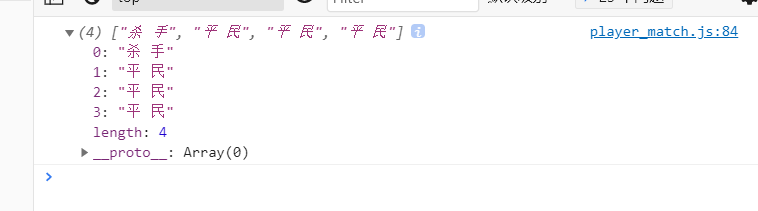
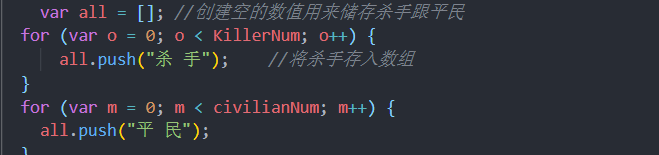
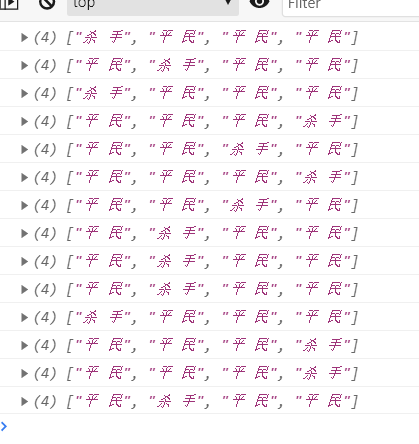
把平民跟杀手加入数组


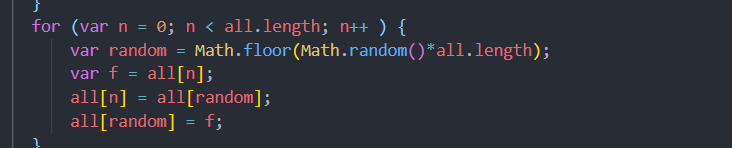
然后是打乱数组,


到这里就完成了任务2
然后就是储存数据到下一个页面
,本地存储包括sessionStorage和localStorage。
区别一:生命周期
sessionStorage仅在当前会话下生效,当你关闭页面或浏览器后你存储的sessionStorage数据会被清除。
localStorage生命周期是永久,储存的信息是永远不会消失的,除非你自己主动清除localStorage信息。
区别二:各自的使用方法
sessionStorage使用方法
1、第一个参数是保存的变量名,第二个是变量的值
sessionStorage.setItem('sname', 'session');
2、获取sessionStorage的数据
sessionStorage.getItem('sname');
3、删除某个sessionStorage的数据
sessionStorage.removeItem('sname');
4、清除所有保存的sessionStorage数据
sessionStorage.clear();
localStorage使用方法
1、第一个参数是保存的变量名,第二个是变量的值
localStorage.setItem('lname', 'local');
2、获取localStorage的数据
localStorage.getItem('lname');
3、删除某个localStorage的数据
localStorage.removeItem('lname');
4、清除所有保存的localStorage数据
localStorage.clear();
sessionStorage临时存储使用的是 key、value数据结构。
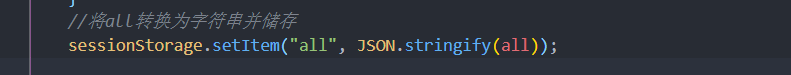
value值只能是字符串,无法存储对象,如果要存储对象需要将对象转为字符串
可以使用JSON.stringify()将对象装换为JSON字符串

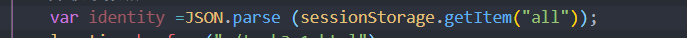
取出的时候,把字符串转换为数组名

明天计划的事情:JS任务三
遇到的问题: 需要缕一下任务三的思路
收获:JS任务二





评论