发表于: 2021-05-27 21:48:37
2 1396
day1.
少许絮絮叨叨:自学过一段时间,学习内容也截至到盒子这段,做第一个任务时,感觉还是有些吃力的,不过也增强了我对chrome使用。
今天完成的事情:

说下我的做题思路:
从整体入手再细化
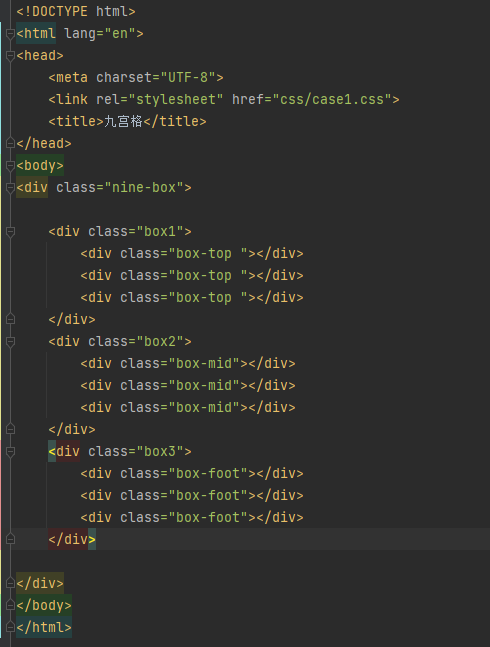
①大盒子(nine-box):可以看为九宫格整体。
②我把九宫格分为三部分:上中下,上中下可以看为三行,每行三个小方块
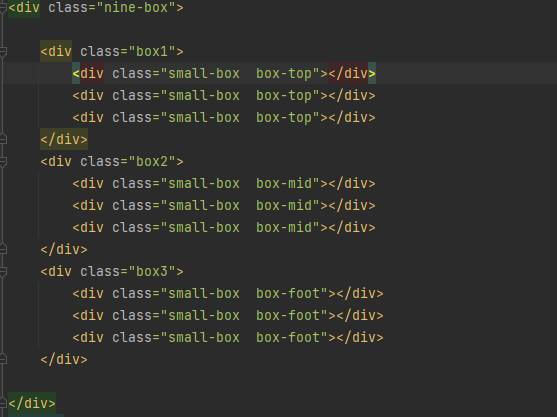
③经过我的观察这九个小方块其实是具有相同的属性其实,他们可以再取一个相同的类名,给他们分配属性时更方便,代码更简短


使用类名选择器:类名前记得要加.
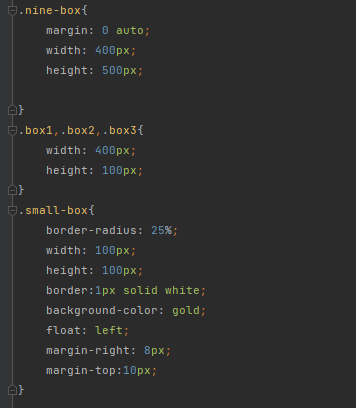
.box1,.box2,.box3{} 哪里使用了继承关系,记得选择器间加逗号分隔
margin: 0 auto; 让九宫格整体自动居中效果
盒子与盒子之间的空白边距修改要用:margin
收获:
对chrome的自带检查使用有了更深的理解。
建议:对float、盒子还不太理解的小伙伴去看果冻公开课。





评论