发表于: 2021-05-25 23:55:47
1 2472
今天完成的事情:
继续昨天,
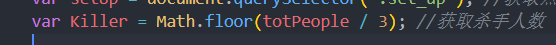
先获取总人数,因为关联下方的input,直接赋值就行了

获取杀手人数,因为杀手和平民的比例是1:3

平民人数就是总的人数减去杀手的人数

接下来就是跟据人数添加动态元素,
创建元素有两种方法
1. 将需要创建的元素,以字符串的形式拼接;找到父级元素,直接对父级元素的innnerHTML进行赋值。
2. 使用Document、Element对象自带的一些函数,来实现动态创建元素(创建元素 => 找到父级元素 => 在指定位置插入元素)
第一种方法
使用字符串方法拼接

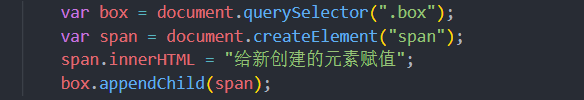
第二种方法
1、创建元素:document.createElement()
2、找到父级元素 :可以通过Id、name、标签名、class、匹配指定的css选择器
3、在指定位置插入元素:element.appendChild()、element.insertBefore()
box.appendChild()把创建好的元素放在父元素内

明天计划的事情:完成js任务2
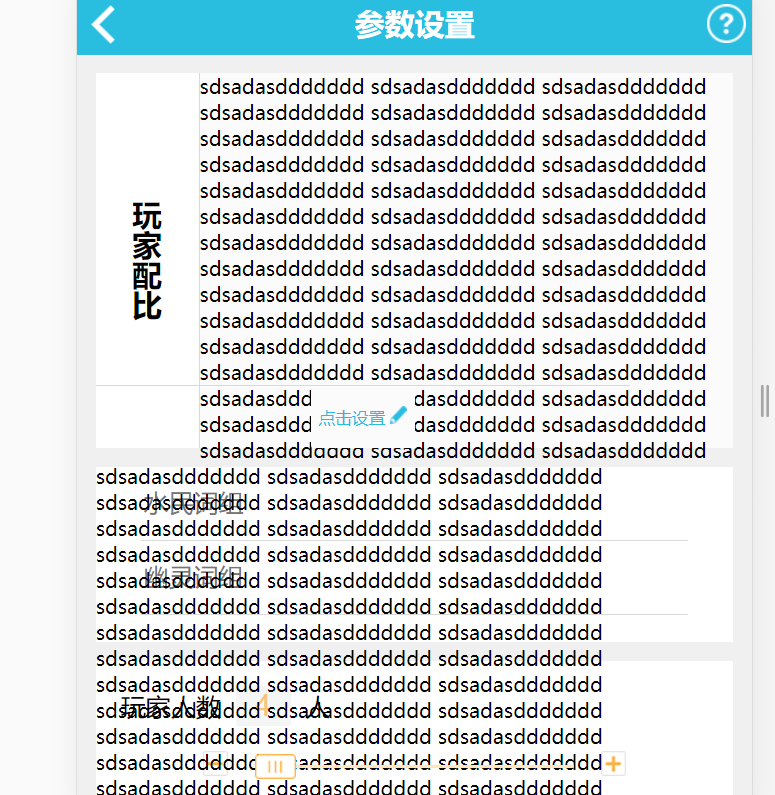
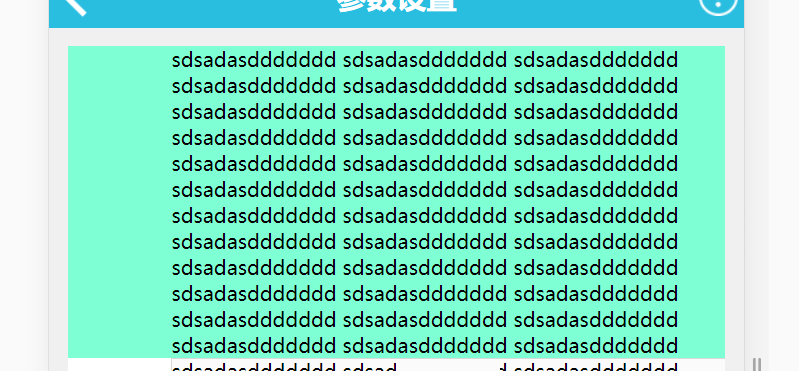
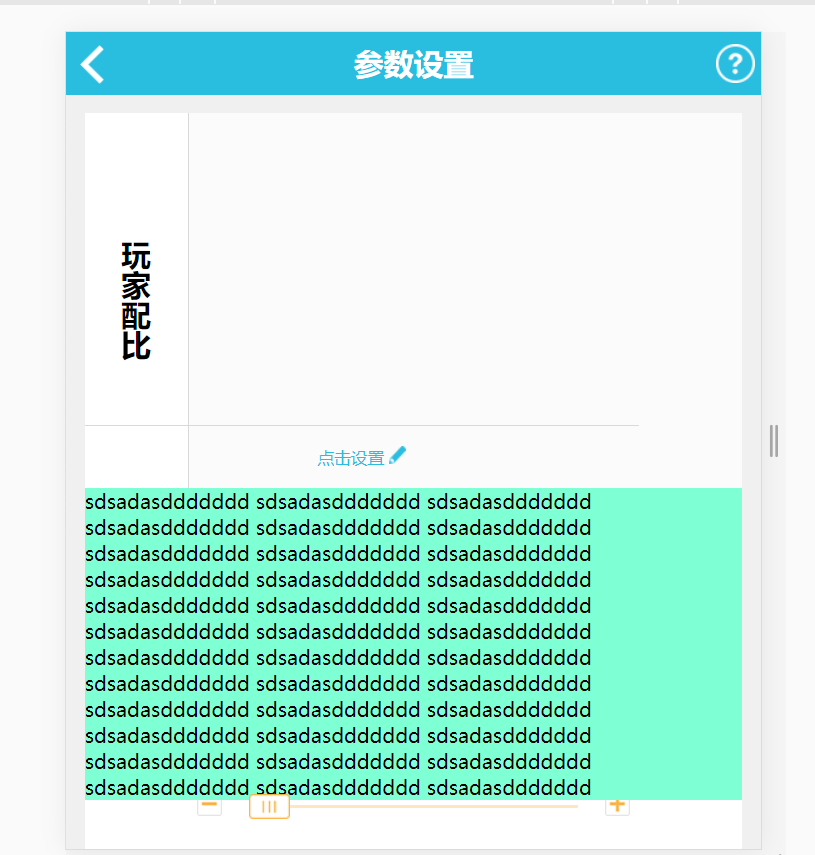
遇到的问题:发现新的问题我的布局方式有问题,布局的时候没有设置好游戏玩家超出内容的部分,让他出现滚动条

没添加滚动条之前好好的,

添加之后直接就跑到下面去了
 暂时找不到原因,太晚了明天再请教师兄
暂时找不到原因,太晚了明天再请教师兄

收获:创建动态元素





评论