发表于: 2021-05-24 22:33:43
1 2420
今天完成的事情:
接着昨天的
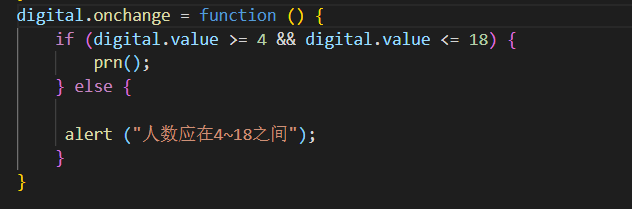
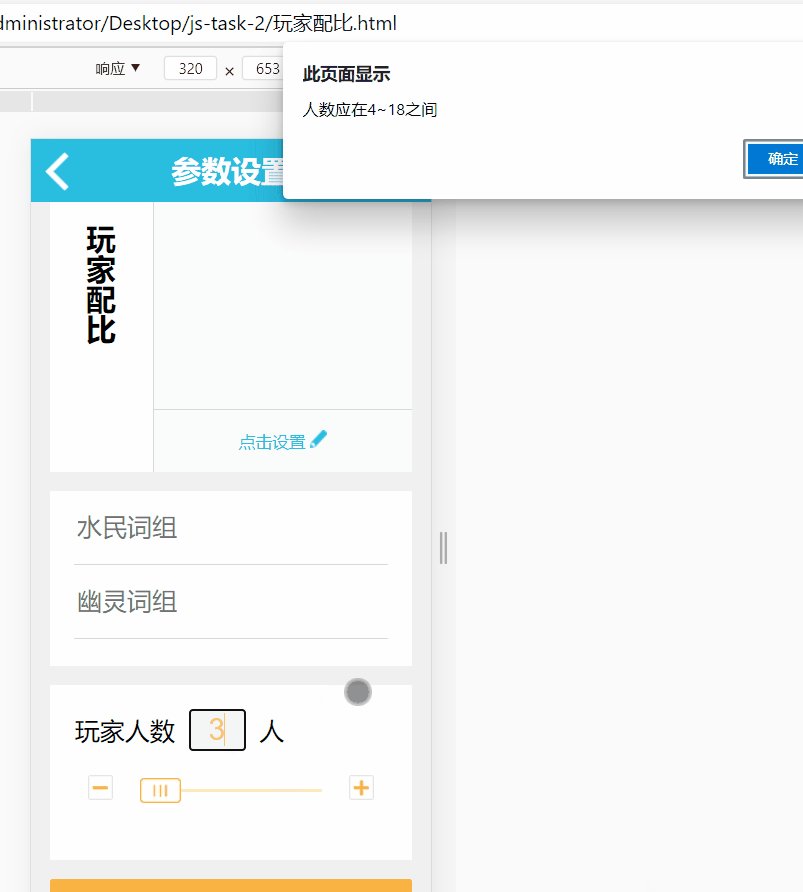
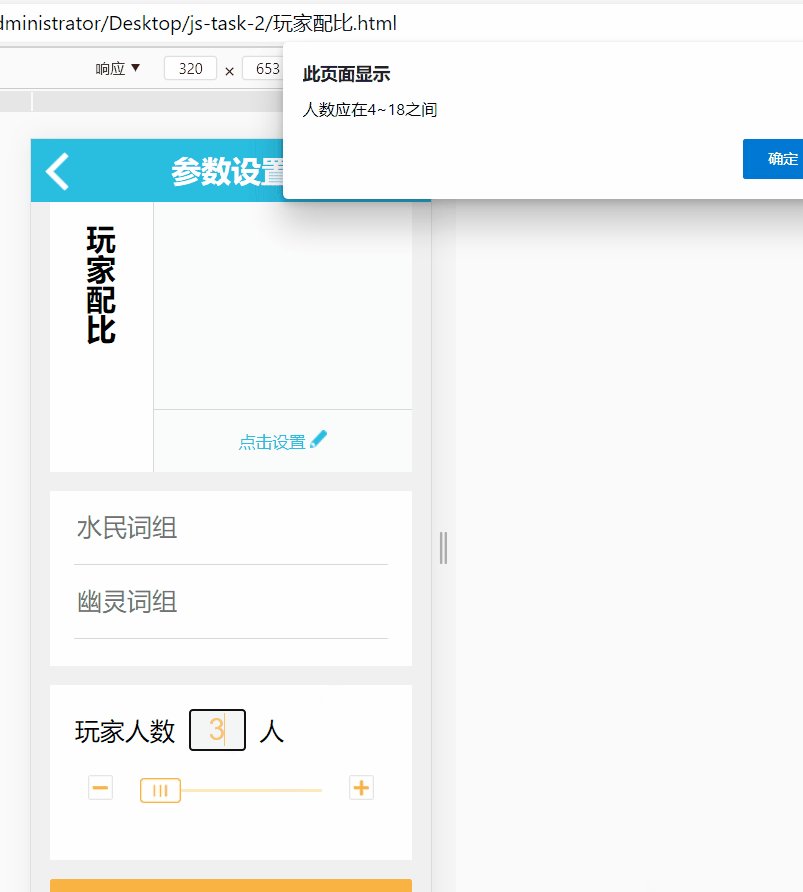
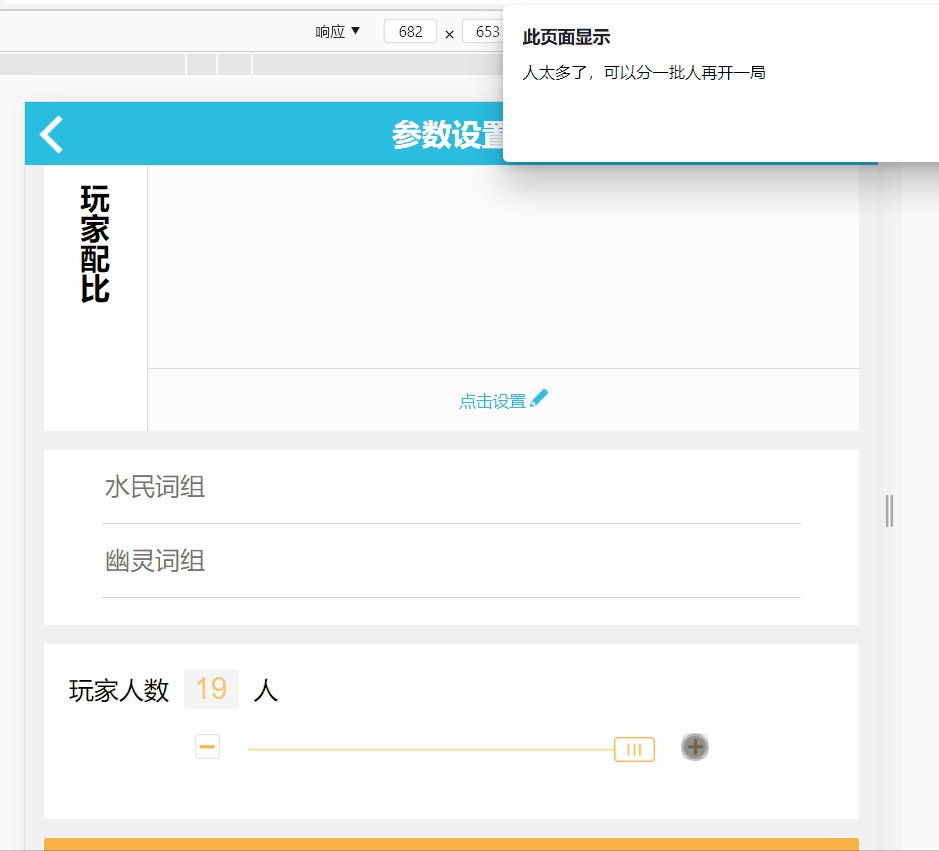
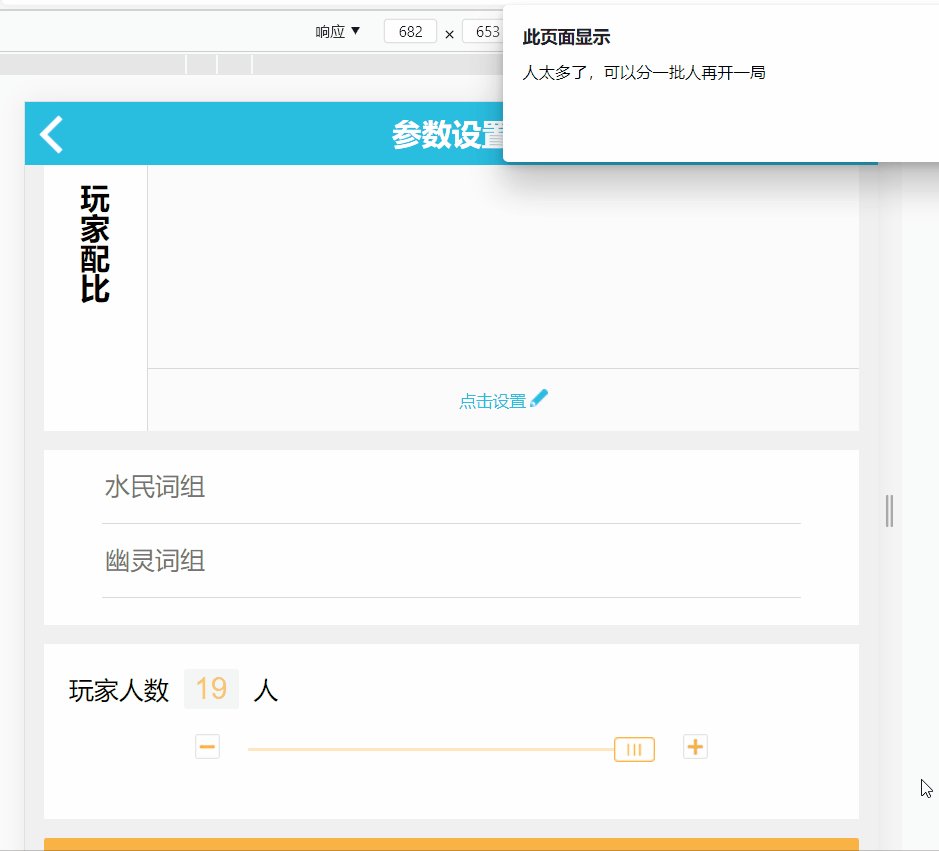
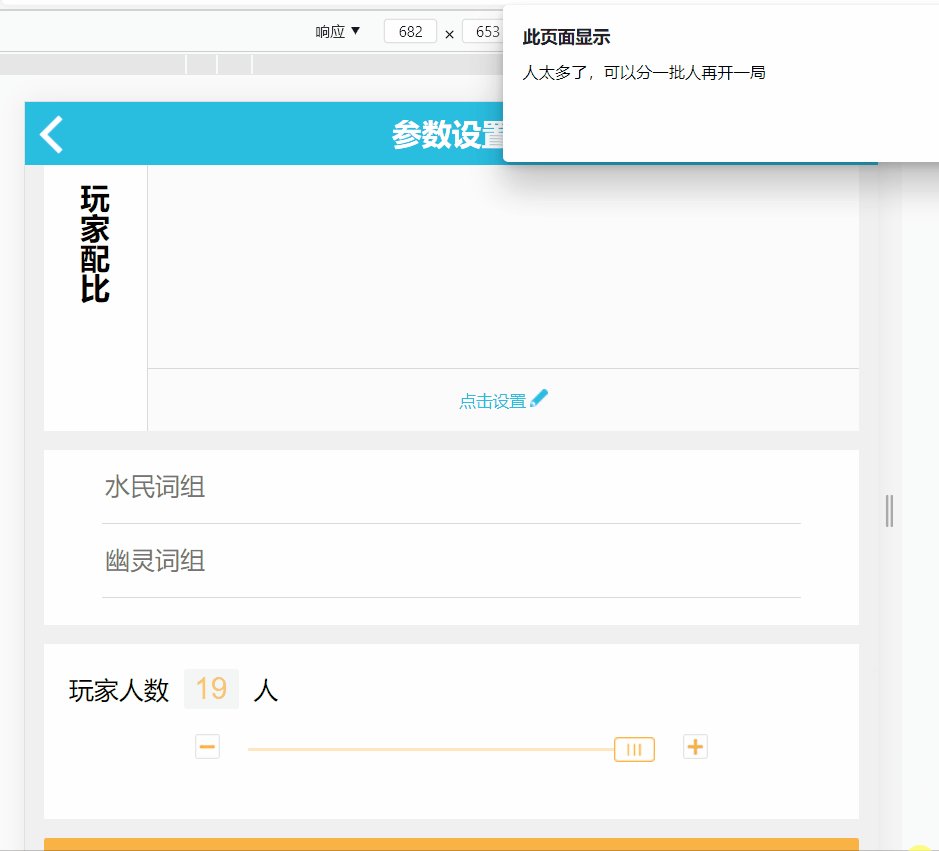
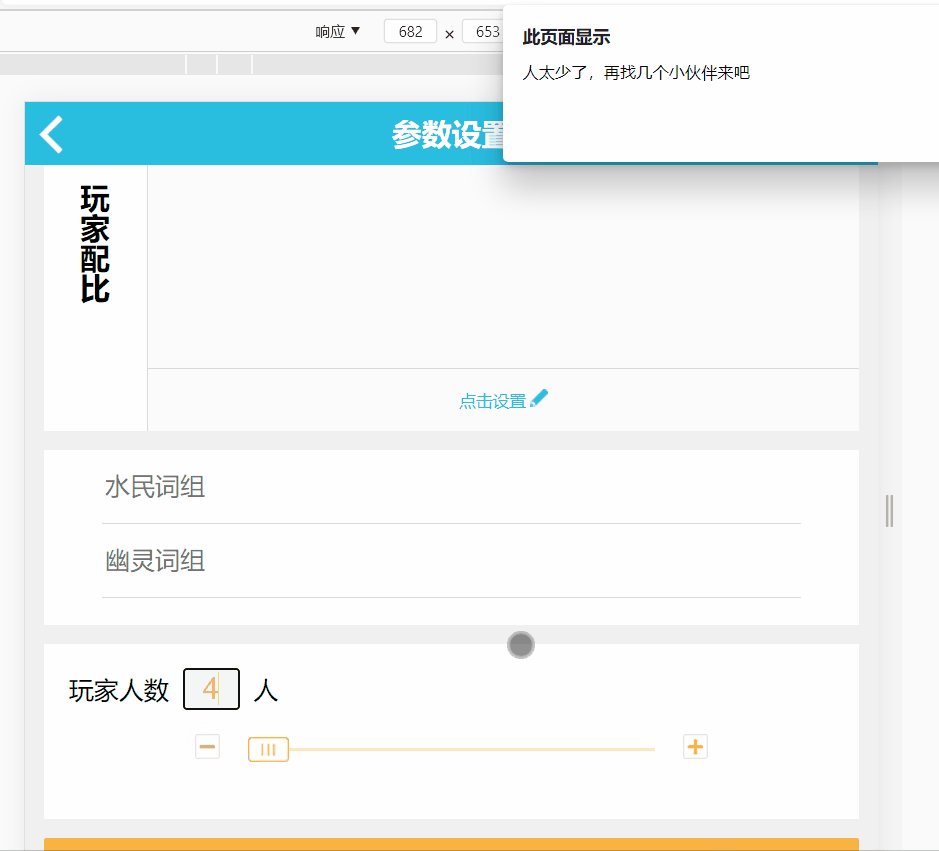
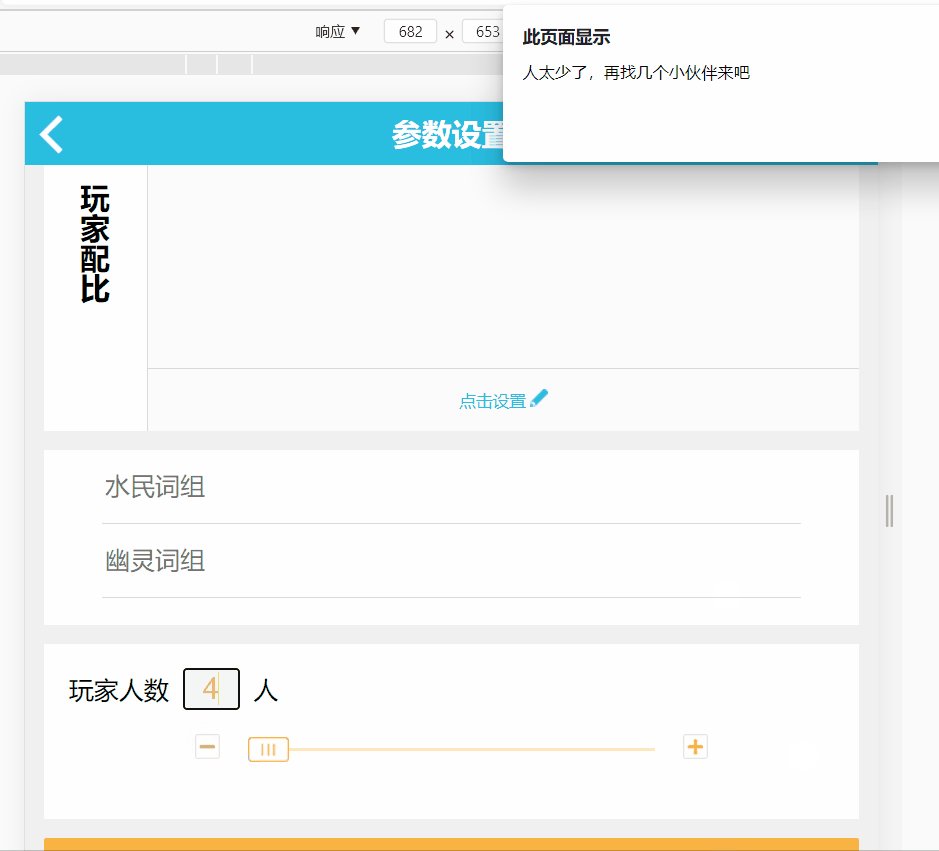
当输入玩家人数的数值范围不在4~18之间时,会出现提示框
需要用到onchange 事件
onchange 事件经常与输入字段验证结合使用。
当input失去焦点时就会验证,并调用方法
使用onchange 事件验证输入的数值是否符合规定的数值范围内


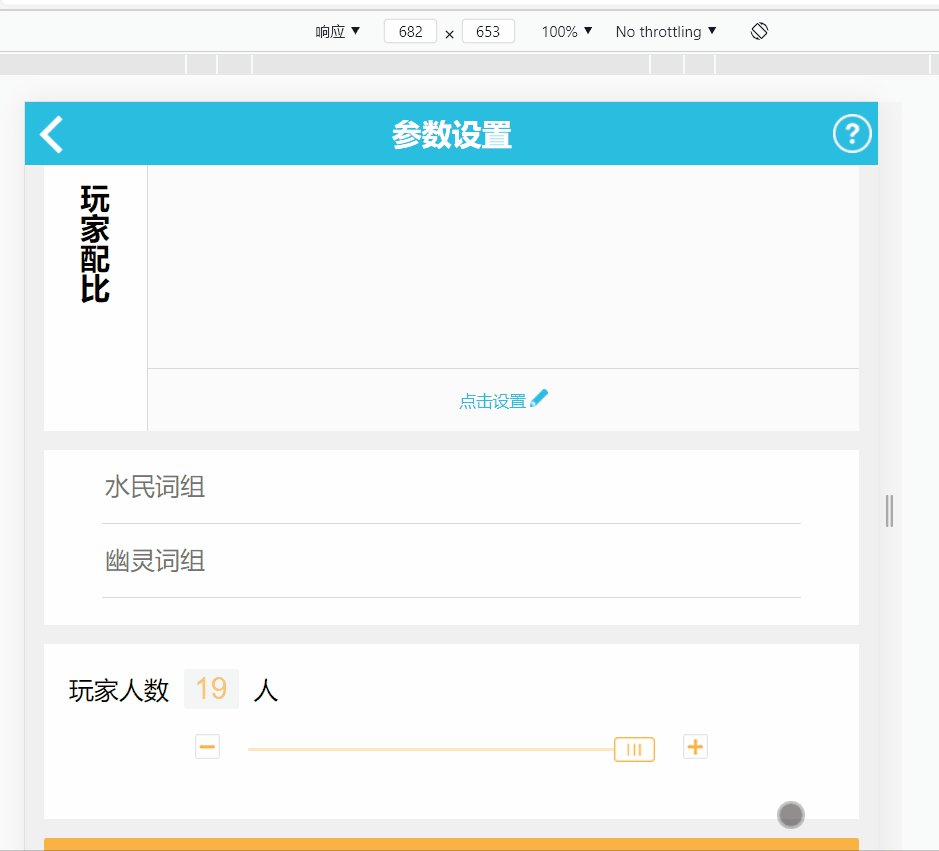
然后现在开始设置 滑块部分。
oninput 事件在用户输入时触发。
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
提示: 该事件类似于onchange 事件。不同之处在于 oninput 事件在元素值发生变化是立即触发, onchange 在元素失去焦点时触发
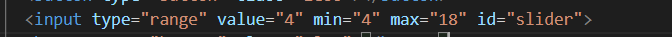
思路就是让滑块滑动的数值就是4~18之间
这里我直接修改html,让滑块的最小值为4 最大值为18



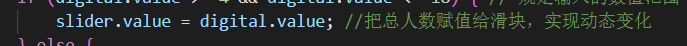
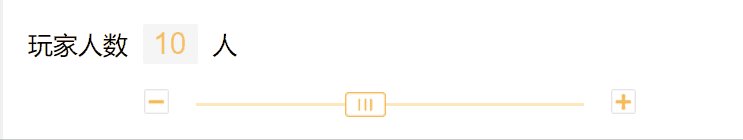
然后让滑块拖动,方框里的数值也跟着改变
直接把滑块的值赋给方框就好了

但是滑块拖动起来卡卡的感觉有点不舒服,稍后在寻找解决办法
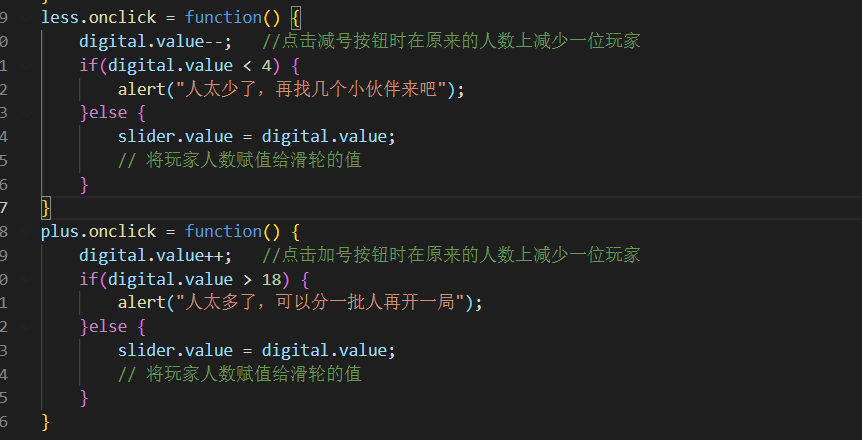
接下来到设置减按钮
思路是点击一次让它自减一次。
直接 digital.value--;
但是给他一个条件判断。当减玩家人数达到4人以下时就弹出提示框
点击加号增加玩家人数也是一样的



接下来就是如何获取动态元素,
明天计划的事情:完成js任务2
遇到的问题:暂时没有碰到问题,都能自己在网上找出来
收获: oninput 事件,onchange 事件





评论