发表于: 2021-05-18 21:13:50
6 1979
一,今天完成的事情
任务三3-9
1,任务三条目3.依照接口规范设计好接口,遵循Rest风格,写好接口文档。
前台部分有的需要查询单个,有的需要查询多个,回复可以插入。查询的入参,规则不同,需要的结果不同。
我根据Rest风格规范设计了接口。接口文档如下。前面都需要加上前台域名,本地测试是localhost
Artstudio
查询所有展示的artstudio, should be show 1。后台使用,image_url不处理,后台,且列表不展示图
GET
/artstudio/all请求参数:无
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| artstudios | 结果列表 | List | 是 |
选择一个工作室管理页面
GET
/artstudio/{id}| 请求参数: |
字段 | 说明 | 类型 | 备注 | 是否必填 |
id | 工作室管理id | Number | 是 |
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| artstudio | 结果 | Artstudio | 是 |
Artwork
通过主键查询单条作品
GET
/artwork/{id}请求参数
| Field | Type | Description |
|---|---|---|
| id | Number | 作品id |
- 必须
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| artwork | 结果 | Artwork | 是 |
查询所有可展示作品,根据修改时间先新后旧
GET
/artwork/all请求参数:无
返回参数:
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| artworks | 结果列表 | List | 是 |
查询对应manuId下可展示作品,所有,根据修改时间先新后旧
GET
/artwork/manuid/{manuId}请求参数:
| Field | Type | Description |
|---|---|---|
| manuId | Number | 上级,作品所属导航栏id |
必须
返回参数:
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| artworks | 结果列表 | List | 是 |
Banner
查询X个banners, 限制目前是6个, should be show 1
GET
/banner/limitbanners请求参数:无
返回参数:
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| banners | 结果列表 | List | 是 |
CommentReply
新增评论或者留言一个
POST
/commentReply请求体
| Field | Type | Description |
|---|---|---|
| id | Number | 评论回复id |
| createdAt | Number | 创建时间 |
| updatedAt | Number | 修改时间 |
| editorId | Number | 编辑人id |
| artworkId | Number | 作品id |
| status | Number | comment shows1;noshow0;administrators' reply2 |
| parentId | Number | 上级id。对于外部评论,上级id是作品id,此处设为0。对于作者回复,上级id是评论的id |
| content | String | 评论回复的文字内容 |
全部必填
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| commentReply | 结果 | CommentReply | 是 |
返回被插入的对象
查询作品id下所有留言评论, 层级展示 return 对象列表,层级展示
GET
/commentReply/allcommentreply/{artworkId}请求参数
| Field | Type | Description |
|---|---|---|
| artworkId | Number | 作品id |
返回参数:
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| commentReplies | 结果层级 | 带层级的commentReply元素,List | 是 |
查询作品Id下所有留言评论。return 对象列表,平板带parent_id
GET
/commentReply/all/{artworkId}请求参数
| Field | Type | Description |
|---|---|---|
| artworkId | Number | 作品id |
返回参数:
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| commentReplies | 对象列表 | List | 是 |
Manu
查询root下所有目录, should be show 1 return 导航栏tree
GET
/manu/manuVoTree/{rootId}请求参数
| Field | Type | Description |
|---|---|---|
| rootId | Number | 想要查询的导航栏的根(上级)id。根的id是0,是一级导航的父,没有实际值 |
返回参数:
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| manus | 结果层级 | 导航tree,从根开始 | 是 |
查询root下所有目录, should be show 1 return 对象列表,平板带parent_id
GET
/manu/sortedlist/{rootId}请求参数
| Field | Type | Description |
|---|---|---|
| rootId | Number | 想要查询的导航栏的根(上级)id。根的id是0,是一级导航的父,没有实际值 |
返回参数:
字段 | 说明 | 类型 | 备注 | 是否必填 |
code | HTTP 状态码 | Number | 是 | |
message | 文字信息 | String | 是 | |
| commentReplies | 对象列表 | List | 是 |
2,任务三条目4.创建项目工程,先写好假数据。
我创建了一个web项目

由于GET需要输入ID或者不需要入参,简单。假数据准备了POST的json数据。
{ "createdAt": 1678, "editorId": 1, "artworkId":2, "id": 1, "parentId": 2, "content": "AzLfnNst0", "updatedAt": 7315, "status": 1}
Navicat输入数据简单,所以一开始就是用navicat输入数据后测试。service层写测试代码,和dao一起测试。
在service test中,带层级的各种测试,想到各种情况,new对象要new很多个对象,一一填写参数,没有navicat直观。dao也没那么容易有问题。先用小范围,有代表性的数据测试,在本机测试就很好。
3,任务3条目5.写好单元测试,和Service。每一张表的增删改查创建好。
我最终有的单元测试如下:

如果元素较多,不是assert,直接人眼看,在没要求代码测试覆盖的初期已经可以直接发现问题
我每一张表的增删改查,例如dao 的其中一个,是artstudio_ image interface如下。用工具生成基础增删改查。service,controller做比较复杂的处理。dao可能order by,可以limit。但是取到所有元素,service根据要求利用元素属性排序没问题。限制数量没问题。这个项目我都用了。一般对于mysql这样的关系型数据库,一定要想办法减少占用数据库时间,尽量不要锁。
package com.nicole.ssm.dao;
import com.nicole.ssm.entity.ArtstudioImage;
import org.apache.ibatis.annotations.Param;
import java.util.List;
/**
* (ArtstudioImage)表数据库访问层
*
* @author nicole
*/
public interface ArtstudioImageDao {
/**
* 查询多个,都是ArtstudioId下的图片
*
* @param artstudioId artstudioId
* @return 实例对象
*/
List<ArtstudioImage> queryByArtstudioId(Long artstudioId);
/**
* 通过ID查询单条数据
*
* @param id 主键
* @return 实例对象
*/
ArtstudioImage queryById(Long id);
/**
* 查询指定行数据
*
* @param offset 查询起始位置
* @param limit 查询条数
* @return 对象列表
*/
List<ArtstudioImage> queryAllByLimit(@Param("offset") int offset, @Param("limit") int limit);
/**
* 通过实体作为筛选条件查询
*
* @param artstudioImage 实例对象
* @return 对象列表
*/
List<ArtstudioImage> queryAll(ArtstudioImage artstudioImage);
/**
* 新增数据
*
* @param artstudioImage 实例对象
* @return 影响行数
*/
int insert(ArtstudioImage artstudioImage);
/**
* 修改数据
*
* @param artstudioImage 实例对象
* @return 影响行数
*/
int update(ArtstudioImage artstudioImage);
/**
* 通过主键删除数据
*
* @param id 主键
* @return 影响行数
*/
int deleteById(Long id);
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.nicole.ssm.dao.ArtstudioImageDao">
<resultMap id="BaseResultMap" type="com.nicole.ssm.entity.ArtstudioImage">
<!--@Table artstudio_image-->
<result property="id" column="id" jdbcType="INTEGER"/>
<result property="createdAt" column="created_at" jdbcType="INTEGER"/>
<result property="updatedAt" column="updated_at" jdbcType="INTEGER"/>
<result property="editorId" column="editor_id" jdbcType="INTEGER"/>
<result property="status" column="status" jdbcType="INTEGER"/>
<result property="imageUrl" column="image_url" jdbcType="VARCHAR"/>
<result property="artstudioId" column="artstudio_id" jdbcType="INTEGER"/>
</resultMap>
<!--查询多个,都是ArtstudioId下的图片-->
<select id="queryByArtstudioId" resultMap="BaseResultMap">
select
id, created_at, updated_at, editor_id, status, image_url, artstudio_id
from art_room.artstudio_image
where artstudio_id = #{artstudioId}
</select>
<!--查询单个-->
<select id="queryById" resultMap="BaseResultMap">
select
id, created_at, updated_at, editor_id, status, image_url, artstudio_id
from art_room.artstudio_image
where id = #{id}
</select>
<!--查询指定行数据-->
<select id="queryAllByLimit" resultMap="BaseResultMap">
select
id, created_at, updated_at, editor_id, status, image_url, artstudio_id
from art_room.artstudio_image
limit #{offset}, #{limit}
</select>
<!--通过实体作为筛选条件查询-->
<select id="queryAll" resultMap="BaseResultMap">
select
id, created_at, updated_at, editor_id, status, image_url, artstudio_id
from art_room.artstudio_image
<where>
<if test="id != null">
and id = #{id}
</if>
<if test="createdAt != null">
and created_at = #{createdAt}
</if>
<if test="updatedAt != null">
and updated_at = #{updatedAt}
</if>
<if test="editorId != null">
and editor_id = #{editorId}
</if>
<if test="status != null">
and status = #{status}
</if>
<if test="imageUrl != null and imageUrl != ''">
and image_url = #{imageUrl}
</if>
<if test="artstudioId != null">
and artstudio_id = #{artstudioId}
</if>
</where>
</select>
<!--新增所有列-->
<insert id="insert" keyProperty="id" useGeneratedKeys="true">
insert into art_room.artstudio_image(created_at, updated_at, editor_id, status, image_url, artstudio_id)
values (#{createdAt}, #{updatedAt}, #{editorId}, #{status}, #{imageUrl}, #{artstudioId})
</insert>
<!--通过主键修改数据-->
<update id="update">
update art_room.artstudio_image
<set>
<if test="createdAt != null">
created_at = #{createdAt},
</if>
<if test="updatedAt != null">
updated_at = #{updatedAt},
</if>
<if test="editorId != null">
editor_id = #{editorId},
</if>
<if test="status != null">
status = #{status},
</if>
<if test="imageUrl != null and imageUrl != ''">
image_url = #{imageUrl},
</if>
<if test="artstudioId != null">
artstudio_id = #{artstudioId},
</if>
</set>
where id = #{id}
</update>
<!--通过主键删除-->
<delete id="deleteById">
delete from art_room.artstudio_image where id = #{id}
</delete>
</mapper>
4,任务三条目6.编写Ctroller,写好业务逻辑,图片直接存储在本地,配置Nginx去读取
对于前端,我返回的数据有Parent_id,所以父子关系前端是可以用直接列表处理的。但是我也写了前端喜欢的层级展示方式。
本报告展示artstudio controller,在service层就把多个image处理,用逗号分隔组合到了Artstudio的单个元素中。
package com.nicole.ssm.controller;
import com.nicole.ssm.entity.Artstudio;
import com.nicole.ssm.rest.Restful;
import com.nicole.ssm.service.ArtstudioService;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
import java.util.Map;
/**
* (Artstudio)表控制层
*
* @author makejava
* @since 2021-05-11 15:40:06
*/
@RestController
@RequestMapping("/artstudio")
public class ArtstudioController {
private Logger logger = LoggerFactory.getLogger(ArtstudioController.class);
/**
* 服务对象
*/
@Autowired
private ArtstudioService artstudioService;
/**
* @api {GET} /artstudio/{id} selectOne
* @apiVersion 1.0.0
* @apiGroup ArtstudioController
* @apiName selectOne
* @apiDescription 选择一个工作室管理页面
* @apiParam (请求参数) {Number} id
* @apiParamExample 请求参数示例
* id=2221
* @apiSuccess (响应结果) {Object} response
* @apiSuccessExample 响应结果示例
* {}
*/
@RequestMapping (value = "/{id}", method = RequestMethod.GET)
@ResponseBody
public Map<String,Object> selectOne(@PathVariable(name = "id") long id) {
Artstudio artstudio = this.artstudioService.queryById(id);
if ( null != artstudio ) {
return Restful.set(200, "show artstudio successfully", artstudio);
}
return Restful.set(404, "null artstudio showed");
}
/**
* @api {GET} /artstudio/all queryAllShow
* @apiVersion 1.0.0
* @apiGroup ArtstudioController
* @apiName queryAllShow
* @apiDescription 查询所有展示的artstudio, should be show 1。后台使用,image_url不处理,后台,且列表不展示图
* @apiSuccess (响应结果) {Object} response
* @apiSuccessExample 响应结果示例
* {}
*/
@RequestMapping (value = "/all", method = RequestMethod.GET)
@ResponseBody
public Map<String,Object> queryAllShow() {
List<Artstudio> artstudios = artstudioService.queryAllShow();
if ( null != artstudios ) {
return Restful.set(200, "show artstudios successfully", artstudios);
}
return Restful.set(404, "null artstudios showed");
}
}
配置Nginx,读取Nginx所在地,这里是我服务器本地的图片。
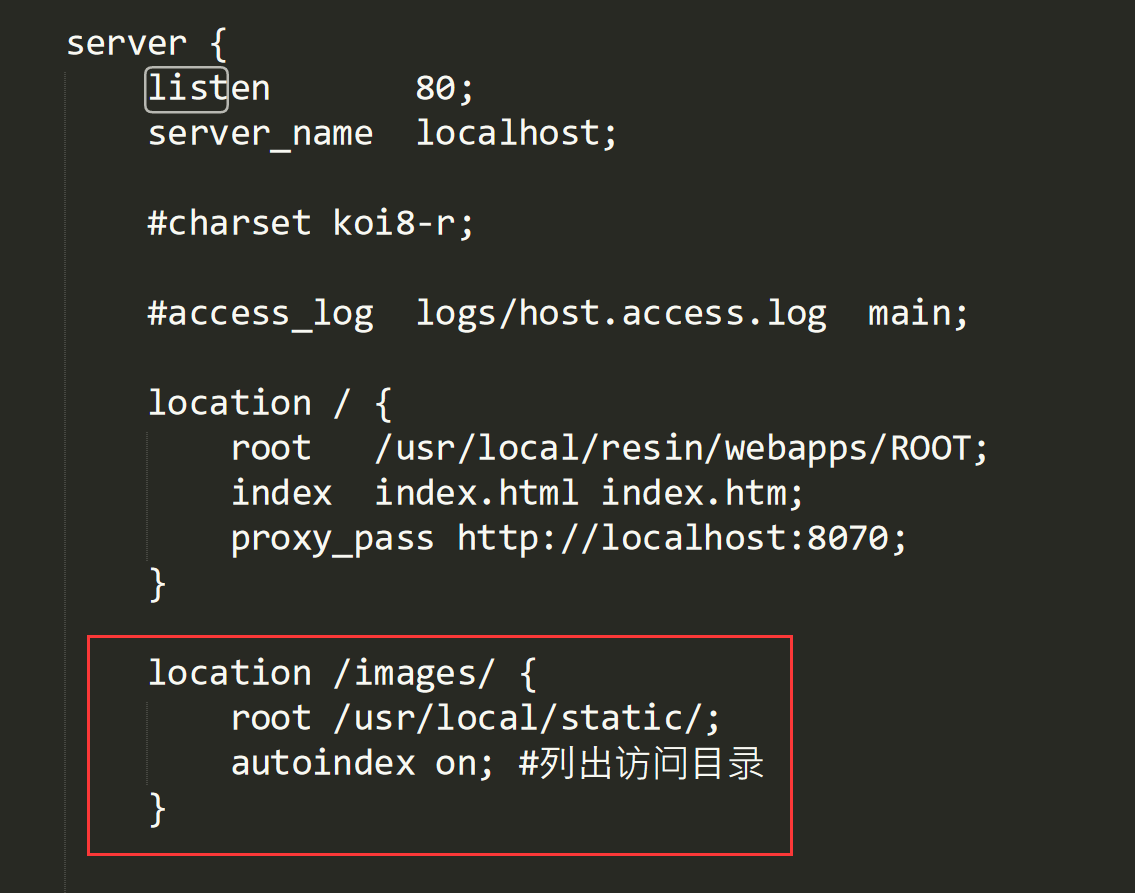
访问图片,视频等资源的时候,这2种变化一般不多,而且相对占用空间大。一般会说Nginx能配置动静分离,提高用户访问静态代码的速度,降低对后台应用访问。找到nginx .conf

之前新建了/usr/local/static 存放静态文件。其中/images存放图片

设置如下后,root是将images映射到/usr/local/static/images/ 。目前图中的access log相关还是被 # 注释。红框上面是反向代理resin的配置。autoindex on是打开浏览功能。

修改完成后,进入到/usr/local/nginx/sbin 目录下
执行 ./nginx -s reload 重启nginx服务器
检查文件夹权限正确

在static/image中加入若干图片,访问结果


之前红框中还能做如下配置,第一行用正则表达式限制可以上传的文件的后缀。用expires 按照说明,配置-1 ,秒s,小时h,天数d,设置缓存时间。
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
root /var/xxxx/img/;
expires 30h;
}
二,今天问题
况师兄好。线下学习相对于线上学习的区别是什么?
复盘才开始敏捷开发实战吗?
三,今天的收获
任务三的
4.创建项目工程,先写好假数据。
5.写好单元测试,和Service。每一张表的增删改查创建好。
6.编写Ctroller,写好业务逻辑,图片直接存储在本地,配置Nginx去读取
7.Postman测试所有接口数据是否正常。
8.手动修改数据库,填充上正确的数据。
是很好的开发习惯。
越做越会。
不管一个人是什么背景,以前的经历如何,只要一个人基本掌握一份工作需要技能,能胜任工作,就能获得一份工作的录用。
最近3天一家公司的HR又来问我要不要去面试的事情,这家HR的KPI太难完成了。加班对我不是问题,公司技术名声在外一般都是好评,钱到位。我本人对公司也很认同。但是,我要达到要求才是核心。
从面试的角度说。这家公司的算法部分我信心满满,Medium或者以下几乎都能比较快的完成对方要求。要是常用数据结构hard的我也没什么问题。面向对象设计,甚至系统设计也比较有信心。自我各种介绍一般略过。
但是类似“深度思考”的题目,不知道怎么才能把握好对方的风格。不现场写代码来聊天的风格,我把握不好。我喜欢算法,喜欢逻辑。
从另一个角度说,就是葡萄藤老大的显著优点,就是我的缺点。
四,明天的计划
任务三7-9





评论