今天完成的事情:
解决thymeleaf的报错
spring-Security
部署一个开源博客项目 所用技术:Docker+SpringBoot2.0+Mybatis+thymeleaf等等
简单了解swagger
明天计划的事情:
整合swagger
spring cloud oAuth2
遇到的问题:
静态资源找不到
yml配置之static-path-pattern 与 static-locations,静态资源的访问:
添加下列配置就行了:
mvc:
# “spring.mvc.static-path-pattern”用于阐述HTTP请求地址,请求非controller地址,如js,css,img等访问路径需要加上static,
# 可以不配置也能访问图片
# 而“spring.resources.static-locations”则用于描述静态资源的存放位置。多个路径(逗号隔开)中依次查找是否存在
static-path-pattern: /static/**
总结:以后注意一下思考解决问题的方向
碰到的是spring boot + thymeleaf静态资源问题
按 spring boot 静态资源 和 thymeleaf 静态资源以及 spring boot thymeleaf 静态资源这些关键词去看下资料。另外看访问404的日志,已经到controller了,你的目标就是什么配置能让静态资源请求不到controller
之前一直搜thymeleaf的报错,方法都试了,还是没解决。直接访问资源的网址也访问不出来,那么就要换种思路,需要想是什么配置能直接访问到静态资源请求
=====
=====
收获:
学习Spring Security
Spring Security主要解决 认证,授权的问题,有点像之前的过滤器和拦截器,怀疑底层原理就是这个。
Spring Security不是功能性需求,且什么时候考虑Spring Security呢?
当然是在做网站之初就要考虑安全问题,因为认证和权限问题,需要区分用户能不能访问每个服务的问题,这势必会与许多服务耦合,所以需要在设计之初就要考虑安全问题。
除Spring Security还有 shiro(听说面试基本都问这个,估计是和dobbo进行整合的)
Spring Security 的整合方式应该是 和AOP类似,横切,不然每个服务都加上Spring Security 那太繁琐了。在springboot中应该放在 config配置包中
1.导入依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
2.编写 Spring Security 配置类
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
//定制请求的授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().antMatchers("/").permitAll()
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
//开启自动配置的登录功能:如果没有权限,就会跳转到登录页面!
// /login 请求来到登录页
// /login?error 重定向到这里表示登录失败
http.formLogin()
.usernameParameter("username")
.passwordParameter("password")
.loginPage("/toLogin")
.loginProcessingUrl("/login"); // 登陆表单提交请求
//开启自动配置的注销的功能
// /logout 注销请求
// .logoutSuccessUrl("/"); 注销成功来到首页
http.csrf().disable();//关闭csrf功能:跨站请求伪造,默认只能通过post方式提交logout请求
http.logout().logoutSuccessUrl("/");
//记住我
http.rememberMe().rememberMeParameter("remember");
}
//定义认证规则
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//在内存中定义,也可以在jdbc中去拿....
//Spring security 5.0中新增了多种加密方式,也改变了密码的格式。
//要想我们的项目还能够正常登陆,需要修改一下configure中的代码。我们要将前端传过来的密码进行某种方式加密
//spring security 官方推荐的是使用bcrypt加密方式。
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("kuangshen").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2");
}
}
3.导入静态页面:
<!--登录注销-->
<div class="right menu">
<!--如果未登录-->
<div sec:authorize="!isAuthenticated()">
<a class="item" th:href="@{/login}">
<i class="address card icon"></i> 登录
</a>
</div>
<!--如果已登录-->
<div sec:authorize="isAuthenticated()">
<a class="item">
<i class="address card icon"></i>
用户名:<span sec:authentication="principal.username"></span>
角色:<span sec:authentication="principal.authorities"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<a class="item" th:href="@{/logout}">
<i class="address card icon"></i> 注销
</a>
</div>
</div>
<!--角色功能块认证-->
<!-- sec:authorize="hasRole('vip1')" -->
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div>
<div class="column" sec:authorize="hasRole('vip2')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div>
<div class="column" sec:authorize="hasRole('vip3')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div>
===========
===========
部署一个开源博客项目,之前一直想自己手写一个博客项目来着,查看了一下代码和sql,前端页面,比想象中复杂:

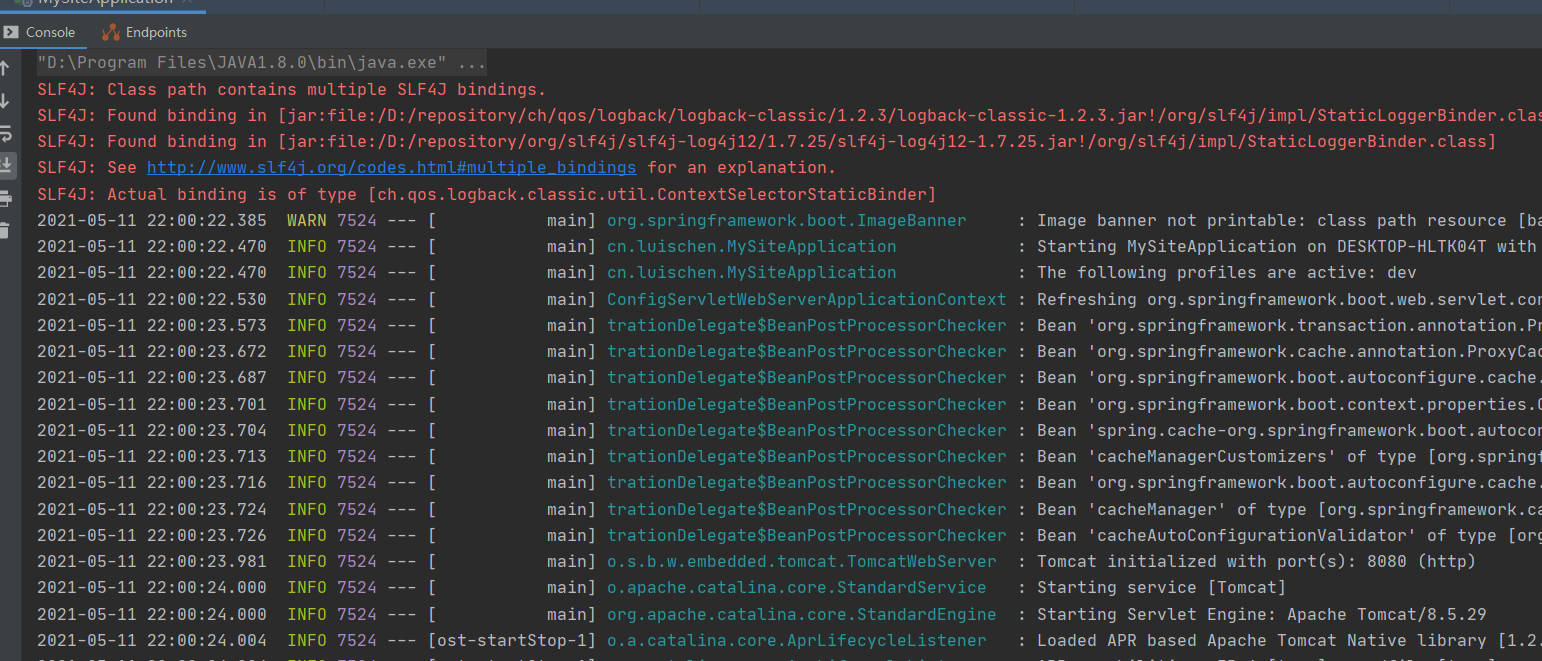
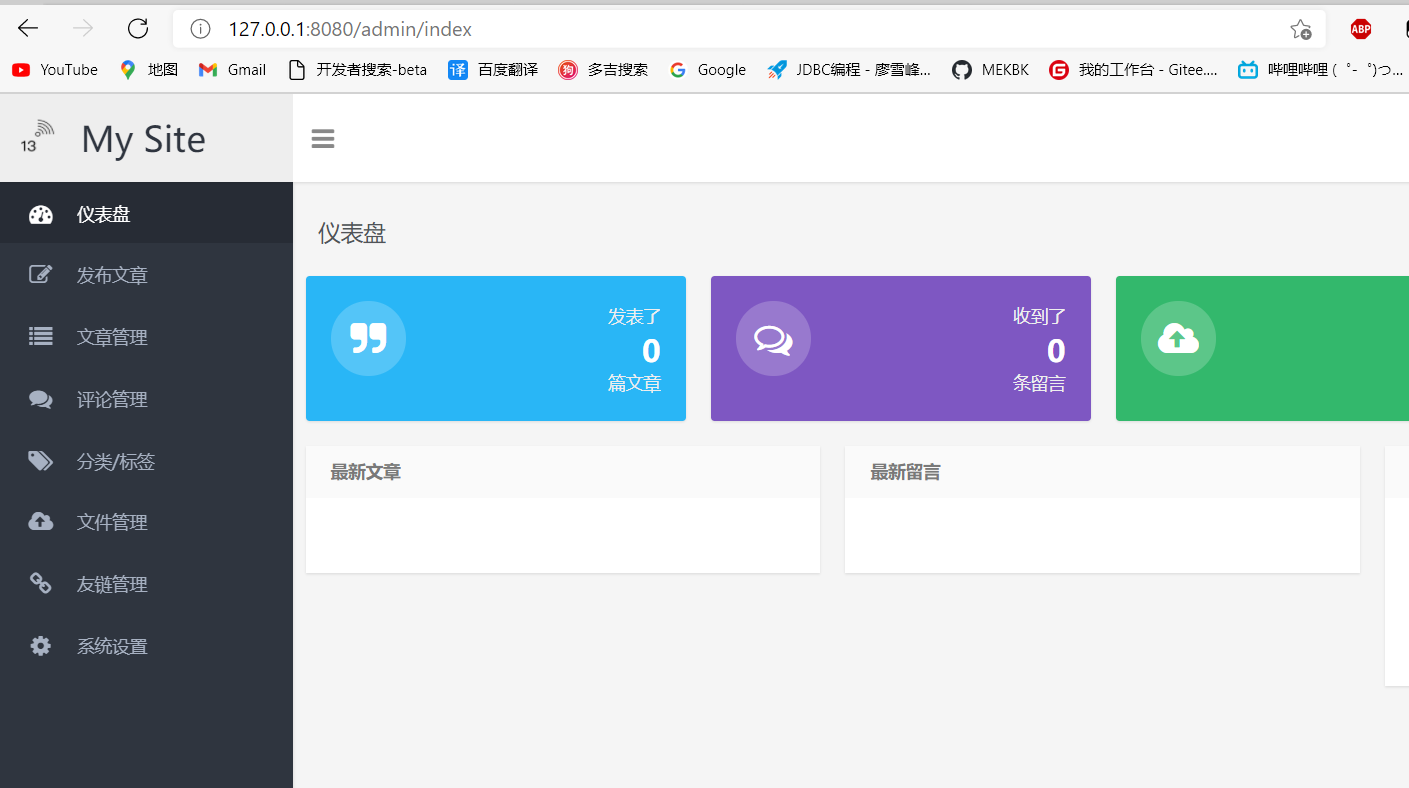
部署成功:


==========
==========
swagger目的就是为了快速生成接口文档,让团队开发更一致








评论