发表于: 2021-05-11 14:11:38
1 1228
今天完成的事情:
多个if...else连在一起使用的时候,可以转为使用更方便的switch结构。
当a满足于1时,则返回结果,a等于1,当满足于2 时,则返回结果 a等于2 ,如果以上条件都不满足是,则返回结果为a等于其他值


学习循环语句
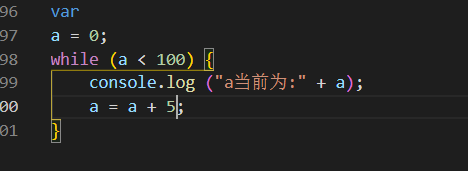
While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。while语句的循环条件是一个表达式,必须放在圆括号中。代码块部分,如果只有一条语句,可以省略大括号,否则就必须加上大括号。
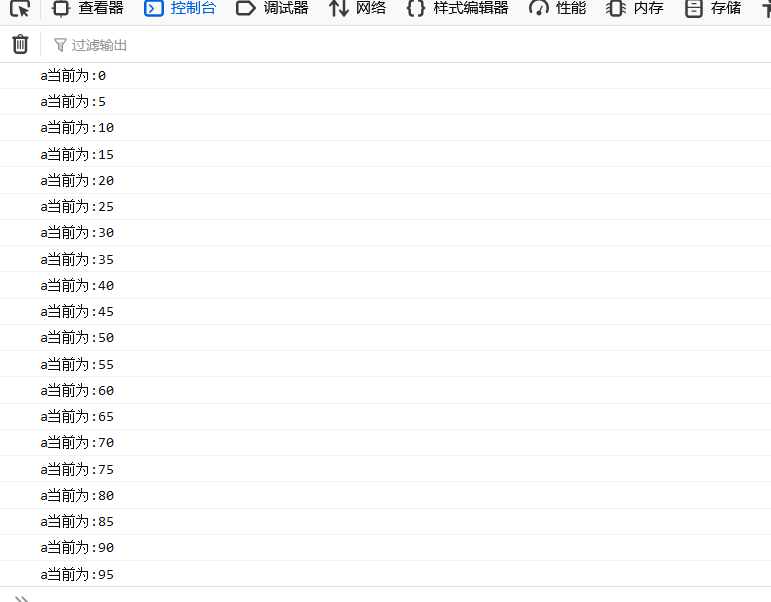
当满足于a小于100的时候,就会返回结果,a每次加5往下递增,直到不满足a小于100的条件时就会停止,最终会停止在95. 因为在往下递增就是100了。就不满足条件了,


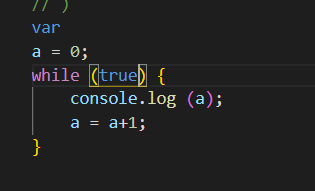
换成true 因为循环条件总是真,所以就会一直循环,浏览器差点被玩炸了

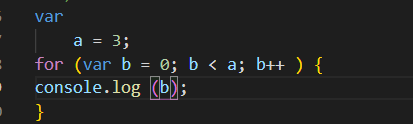
for语句是循环命令的另一种形式,可以指定循环的起点、终点和终止条件

当b小于a时就会开始循环,
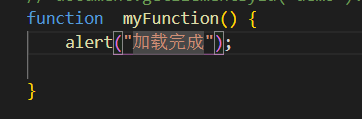
学习onload事件
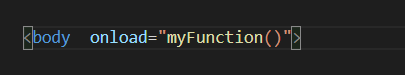
onload 事件会在页面或图像加载完成后立即发生。
以下 HTML 标签支持 onload :
<body>, <frame>, <frameset>, <iframe>, <img>, <input type="image">, <link>, <script>, <style>
页面加载完成之后会出现



明天计划的事情:
尝试给按钮添加
click事件
然后点击按钮会出现效果
遇到的问题:
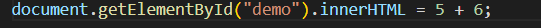
发现在js文件里写入下面这段代码,显示不出来

会出现报错
Uncaught TypeError: document.getElementById(...) is null
未捕获的TypeError:document.getElementById(…)为空
按照网上说的就是是body还没有加载,无法获取DOM元素,产生加载顺序问题,get不到节点所在的点
但是按照网上的做法,能显示出来,但是还是会报错
报错的原因也是Uncaught TypeError: document.getElementById(...) is null
收获:循环语句,





评论