发表于: 2021-05-10 22:53:57
1 1228
今天完成的事情:
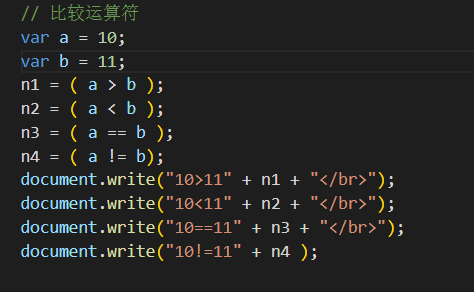
学习比较运算符
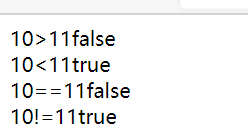
比较运算符用于将运算符两边的值或表达式进行比较, 如果比较结果是对的,则返回 true,如果比较是错的,则返回 false
需要注意的是,等号(=)是赋值符,双等号(==)是比较运算符,
</br>跟css一样是换行的意思。因为他是字符串所以得用双引号引起来


对于一条语句都是先运算右边,然后将右边运算的结果赋值给左边的变量
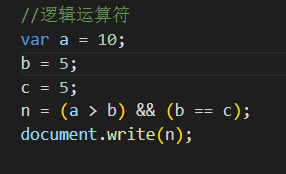
学习逻辑运算符
逻辑运算符用于执行“布尔值的运算”,经常和比较运算符结合在一起使用
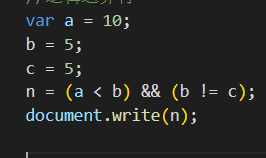
“与运算符”用&&来表示,如果&&两边的值都是true,则返回的结果是true,如果有一个结果为false或者两边都是false,则结果返回为false
下面图中 a大于b是正确的,b等于c也是正确的,则结果返回为true


下面图中,a小于b是错误的,b和c不相等也是错误的,则返回的结果是false


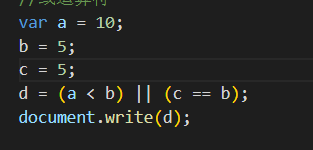
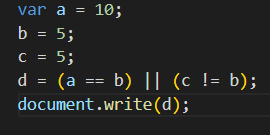
“或运算符”用“||”来表示,如果||两边的值都是false,则结果返回false,如果有一边的值都为true或者两边都为true,则结果返回true
下图,a小于b是错的,但是c等于b是对的,按照或运算符规则,只要有一边的值是正确的,那返回的结果就是true


反之两边都是错误的,则返回的结果就是fales


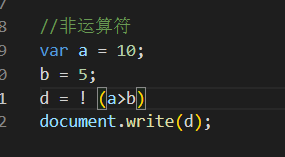
“非运算符”用!(英文感叹号)来表示 ,非运算跟与运算和或运算不一样。非运算符的操作对象只有一个,当!右边的值是false,则返回的结果是false
当!右边的值是true,则返回的结果是true
下图,a大于b是正确的,则返回的结果是false,


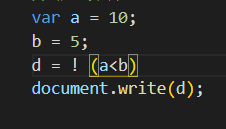
反之a小于b是错误的,则返回的结果是true


对与、或、非。三种逻辑运算符总结一下,
true的!为false,false的!为true,对的值就输出错。错的就输出对
a && b 时,a和b全部都是对的为true,否则结果为false,系统会先判断a,然后在判断b,如果判断a为false,则不会在判断b
a || b时,a和b全部都是错的为false,否则结果为true,系统会先判断a,然后在判断b,如果判断a为true,则不会在判断b
学习条件语句
JavaScript 提供if结构和switch结构,完成条件判断,即只有满足预设的条件,才会执行相应的语句。
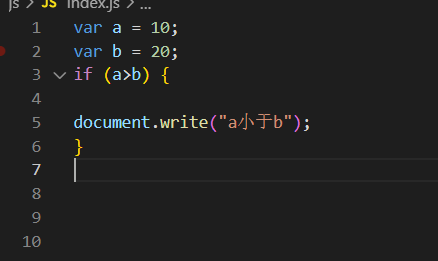
先定义了 a 和b 数字类型的变量,然后在 if 语句中对 a 和b 进行判断 使用document.write方式来输出字符串,
a小于b是正确的在页面中就会显示 a小于b 其中花括号表示的是代码块
JavaScript 使用花括号,将多个相关的语句组合在一起,称为“区块”(block)。
}
a小于b是正确的在页面中就会显示 a小于b

相反,a大于b 是错误的,所以页面并没有显示出a小于b


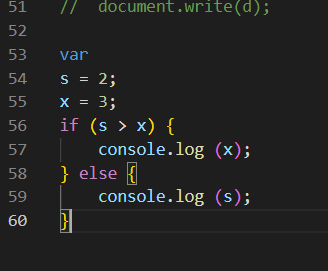
代码块后面,还可以跟一个else代码块,表示不满足条件时,所要执行的代码。
按照下面的代码,s是小于x的,所以现在系统会判定不满足s大于x,则返回的结果是2 。如果满足s大于x时,返回的结果是3


相等运算符和严格相等运算符的区别
它们的区别是相等运算符(==)比较两个值是否相等,严格相等运算符(===)比较它们是否为“同一个值”。
如果两个值不是同一类型,严格相等运算符(===)直接返回false,而相等运算符(==)会将它们转化成同一个类型,再用严格相等运算符进行比较。
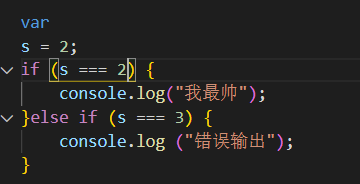
对同一个变量进行多次判断时,多个if...else语句可以连写在一起。
因为 s等于 2, 所以会返回结果 我最帅,


如果是下面s等于3 是正确的话,就会输出 错误输出

只对满足条件的输出
明天计划的事情:继续刚任务一,
遇到的问题:代码敲得不够多,所以学得慢,
收获:条件语句,比较运算符,逻辑运算符





评论