发表于: 2021-05-06 23:32:18
0 1296
今天完成的事情:
现在开始布局首页,拖得够久了
布局头部发现使用任务八的属性有些竟然没有效果
就比如头部第一行右边的三个小图标,任务8是直接使用行高就直接实现垂直居中,重构的时候使用行高没有效果
然后使用媒体查询无效

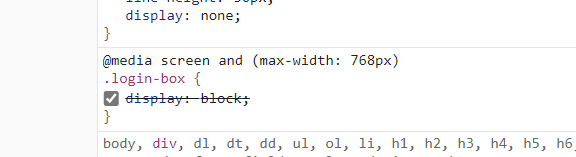
经过尝试改变代码,原来是权重的问题添加!important 解决
把之前做好的响应式导航栏跟轮播图放上去,基本上头部部分做好了

内容部分 发现栅格设置得不合理,
在同时有sm、md、lg类名的情况下只会执行sm所设定的代码,因为我设置的是屏幕大于768px时是按照所设定的份数来排列。其他md、lg、都是这么设定的,因为没有设定sm大于768px小于992px是使用sm,所以如果在一个div里同时放有sm、md、lg类名 ,sm优先级是最高的
我的思路是把xs、sm、md、lg 都设置在一个范围里。超出范围占的份数就失效,变成占一份。这样都能解决了,
改变四个按钮的做法 ,四个按钮部分使用input来做


明天计划的事情:完成任务14/15
遇到的问题:今天是一边布局,一边出现问题,一边解决问题
收获:重构任务8首页





评论