发表于: 2021-05-05 23:46:22
0 1180
今天完成的事情:
学习栅格系统
CSS 网格布局模块(CSS Grid Layout Module)提供了带有行和列的基于网格的布局系统,它使网页设计变得更加容易,而无需使用浮动和定位。
网格布局由一个父元素以及一个或多个子元素组成。
当 HTML 元素的 display 属性设置为 grid 或 inline-grid 时,它就会成为网格容器。
grid-template-columns: auto auto auto;的意思就把栅格分成三列,每列平均宽度
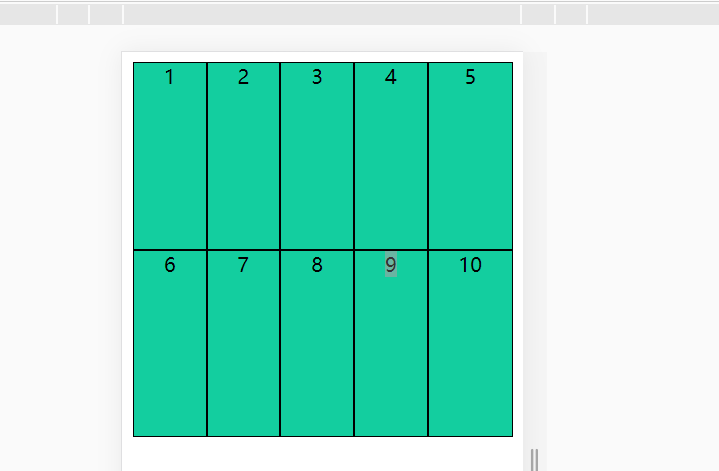
三个值表示分成多少列, 比如有五个值就代表分成五列,也可以自己设定宽度
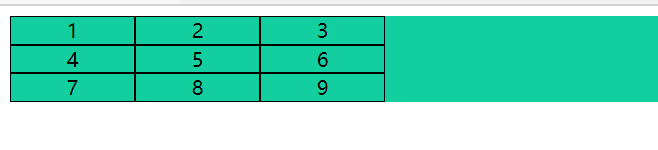
如grid-template-columns: 100px 100px 100px


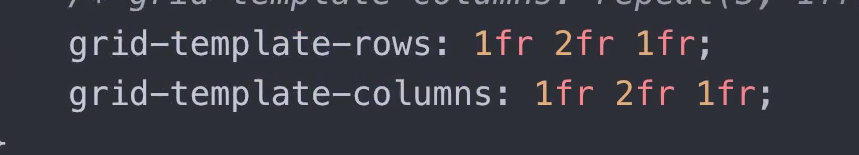
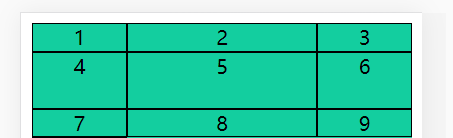
比如我想让他分成两行列,然后每列的宽度给它自己平均分配


如果每行或者每列的宽度是一样的还可以这么写 效果是一样的

这样子的写法就是自动填充,意思就是按照有几个子元素,每个按照平均100px给铺满父容器

这样子的写法像flex里的子元素添加flex:1 的意思,就是1fr 等于在父容器的宽度下占一份, 就是按比例来划分


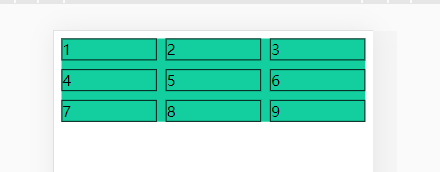
使用gap让栅格系统添加行和列的间隙。也可以让子元素使用padding或者margin


也可以直接使用简写
直接 gap:10px ; 如果直接写一个值就等于行和列得间隔都是10px,如果写两个值,第一个值代表的是行的间隙,第二个值代表的是列的间隙
属性实在太多了,先做任务后面在慢慢学习
现在开始做仿bootstap的栅格系统
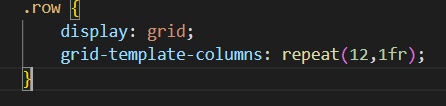
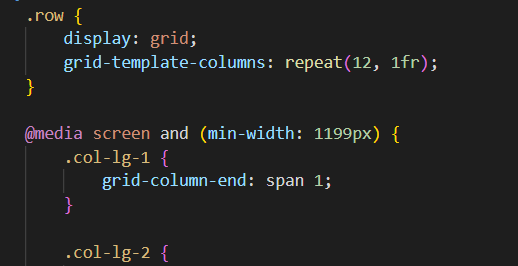
先把.row做成栅格系统父容器,把列分成12分,每一个列的宽度占一份、

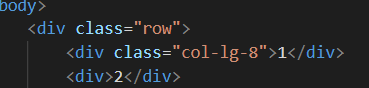
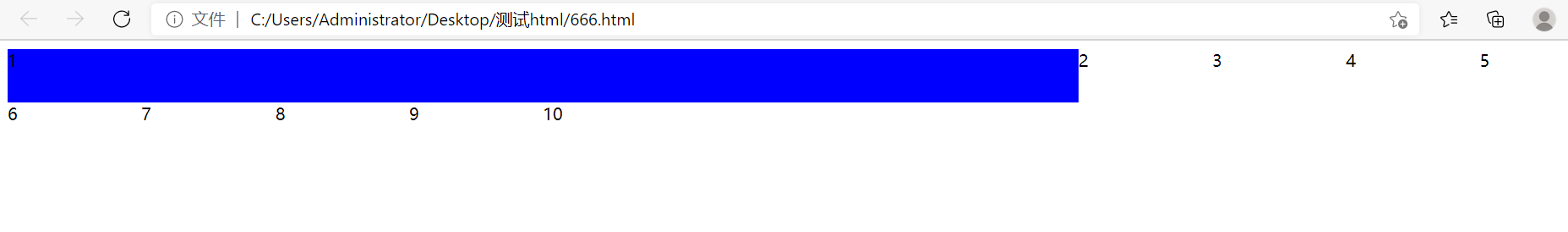
先设置屏幕大于或等于1200px时使用col-lg-8 等于占屏幕宽度的8分



接下来把xs、sm、md、全部按照lg的方法来设置就好了
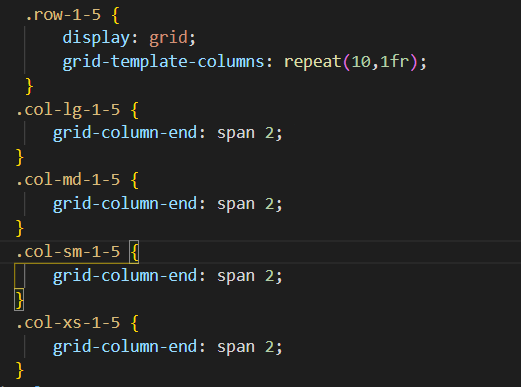
因为任务首页有两部分,是分成五等份的,我打算直接也把五等分的栅格系统也一起做出来
五等分的我就只做需要的就好了。
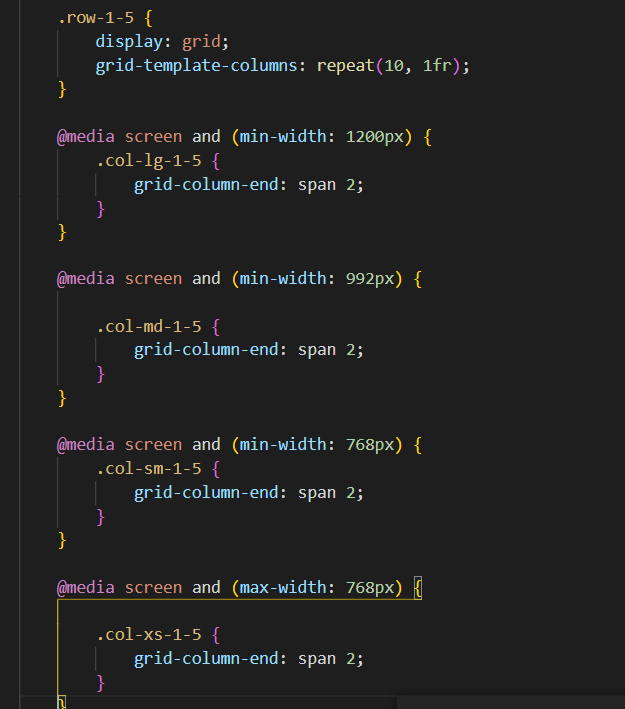
像上面的一样,把列分为10分。每一列占一份,然后添加媒体查询


现在发现一个问题
就是随着屏幕的改变如何让他独占一行,
思路就是 比如md就让它大于992px的时候就是正常该占几份占几份,小于992px是让它独占一行
明天计划的事情:布局首页
遇到的问题:主要是css3 的网格属性太多,还有很多属性不是很了解
收获:仿bootstrap栅格系统





评论