发表于: 2021-05-04 23:12:59
0 1264
今天完成的事情:
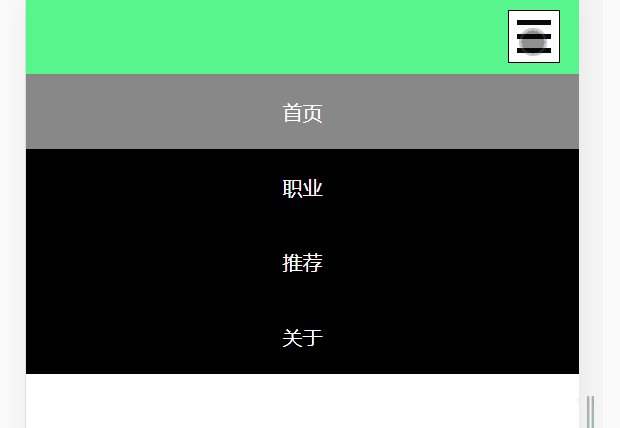
继续完善响应式导航栏,让他展开的时候看着舒服一点,
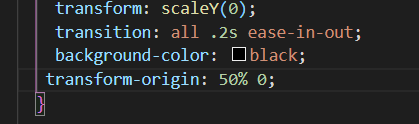
给ul添加 transform: scaleY(0)
就是让他在y轴上缩小0倍,
在给他添加过渡效果

会发现ul是从中间展开的

因为transform:scaleY 预设的中心点是在中间的
使用transform-origin:50% 0 就是把中心点移动到最顶端


现在出现一个问题是即使ul缩小了,但是父元素的高度并没有跟着子元素缩小之后也跟着变小,发现ul缩小之后所占的位置还是没缩小之前所占的位置。
想法是直接给ul添加绝对定位,
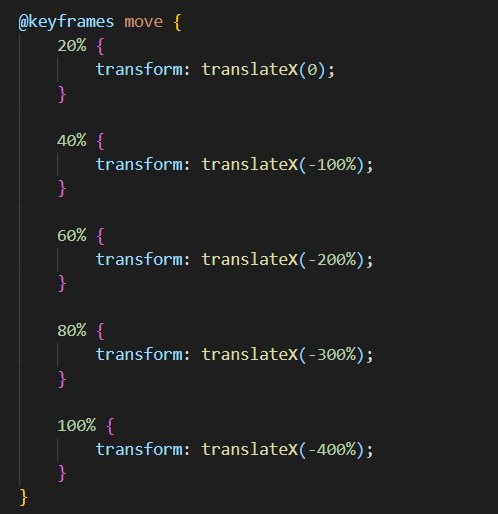
完善后的轮播图,我让他自动轮播
,然后无缝衔接,要实现无缝链接得多添加一张图片,就是添加显示的第一张图片
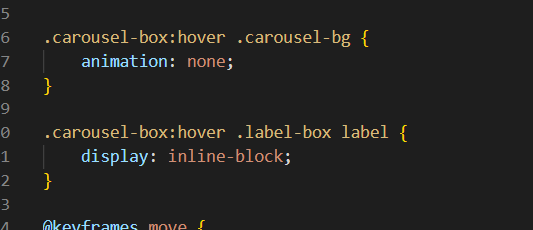
然后鼠标碰到的时候停止,并出现四个按钮,轮播的时候让按钮消失
我是让鼠标碰到轮播图的时候让轮播图的动画效果取消。
然后把四个按钮隐藏,鼠标接触轮播图的时候在显示出来

明天计划的事情:开始写第一个页面
遇到的问题:我做的轮播图,自动轮换的时候到 最后一张图片了。当要返回到第一张图片的时候,是直接从最后一张图片快速翻回到第一张图片
查了很久原来是动画设置的问题
收获:完善响应式导航栏和轮播图





评论