发表于: 2021-05-02 22:56:03
0 1371
今天完成的事情:
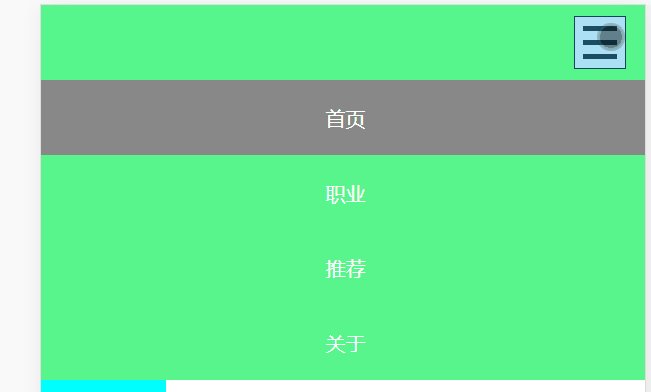
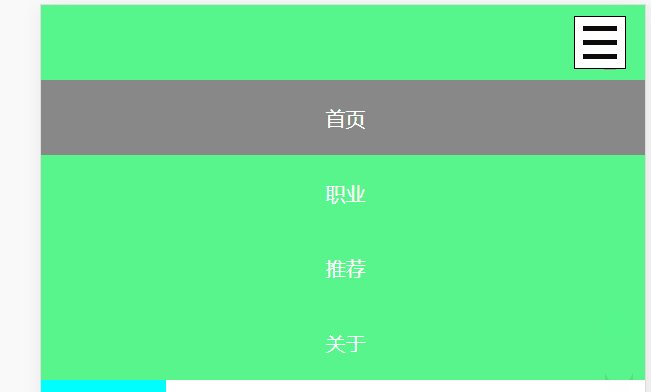
修改下响应式导航栏,因为我是把li标签给使用绝对定位让它垂直排列的,点击展开的体验感不是很舒服,比较突兀,现在不想使用绝对定位,然后给他过渡的效果,让它展开的时候看着比较舒服一点
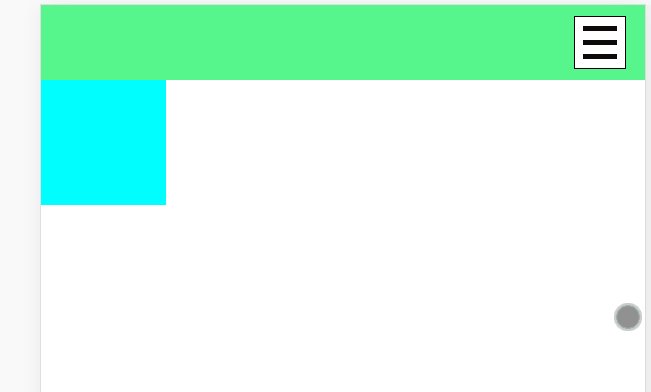
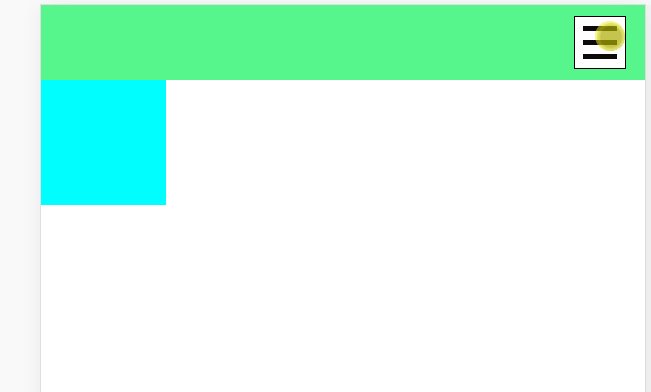
使用绝对定位展开的时候会把下面的内容给覆盖
原来屏幕大于992px的时候ul的父级元素设置了高度。现在给ul的父元素不设置高度,让ul里的内容撑开父元素的高度,这样垂直导航栏就会在父级元素里
展开的时候就会把下面的内容往下推,不会覆盖内容。看起来比较好看。

看了一些制作轮播图的教程,感觉就像引用雪碧图的逻辑
现在开始尝试制作轮播图
因为是尝试,所以用背景颜色来代替
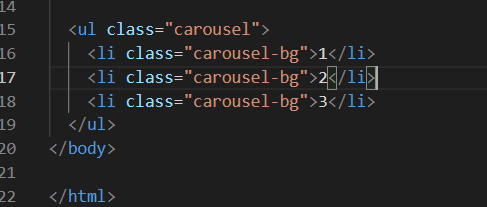
打算使用ul、li来制作
先给每个li一个数字好看一些

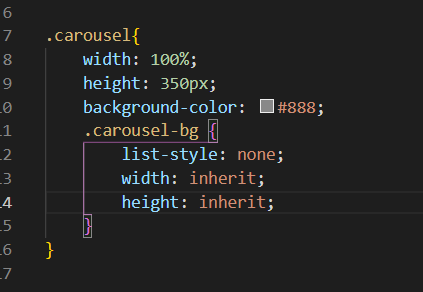
先给ul宽高背景颜色,背景颜色主要看ul的大小
li宽高直接继承父元素的就好了,

接下来设置单张轮播图的样式
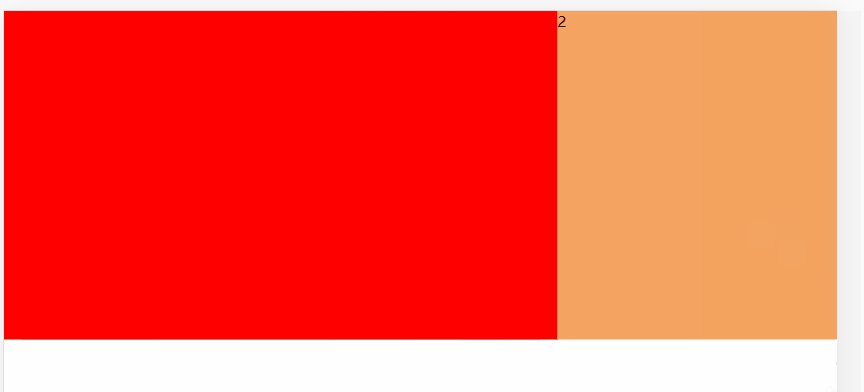
添加绝对定位,让三张图片重叠在一起。这样就看到数字都叠在了一起

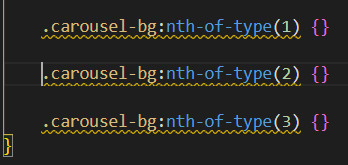
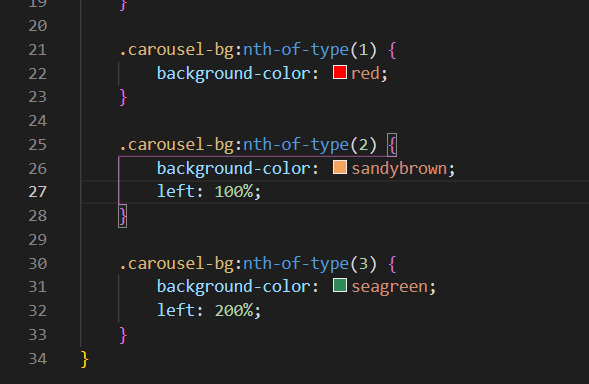
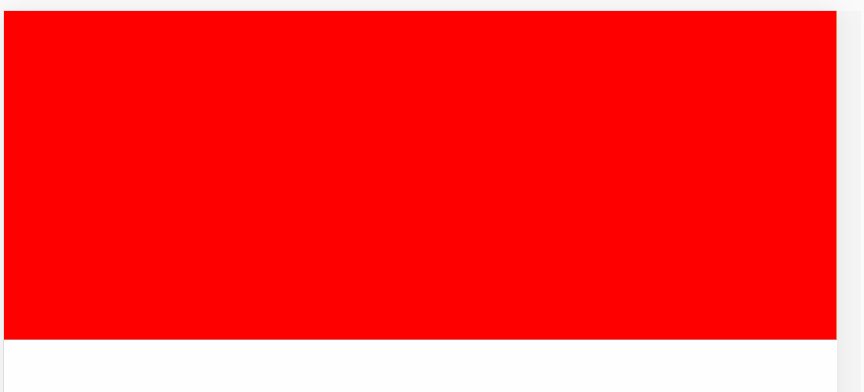
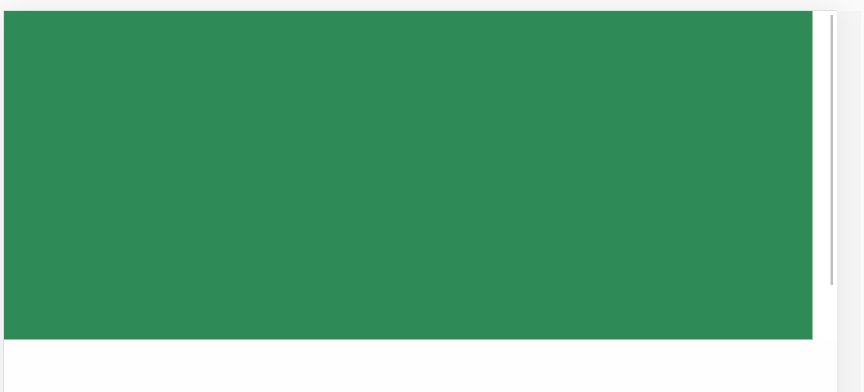
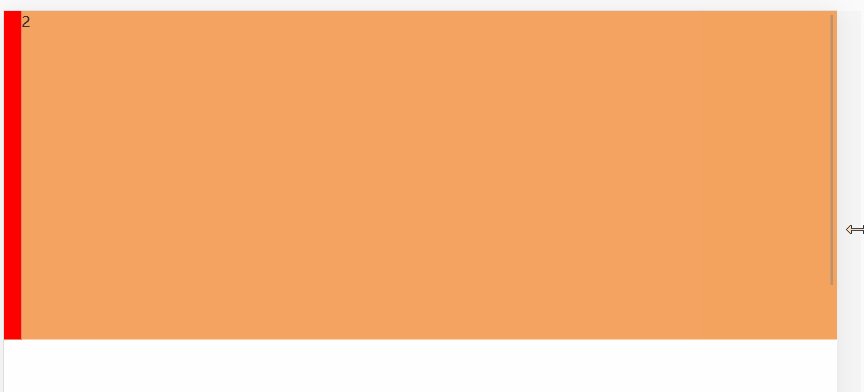
给每张轮播图片设置不一样的颜色
使用:nth-of-type() 选择器,规定li父元素里的第几个li。(1)括号里的1就是选择第一个,以此类推

把第二张轮播图往右边移动100%、第三张轮播图往右边移动200%,这样他们就是在同一行上了。因为之前使用的是定位直接给他们left:100%、200%
有点像制作雪碧图

这时三张轮播图片已经排成一排了

然后给ul添加溢出隐藏,这样其他的两张图片就看不到了 ,但是ul元素也得添加上相对定位,不然添加溢出隐藏没有效果
现在轮播图就设置好了,下一步就是添加按钮实现轮播图的切换
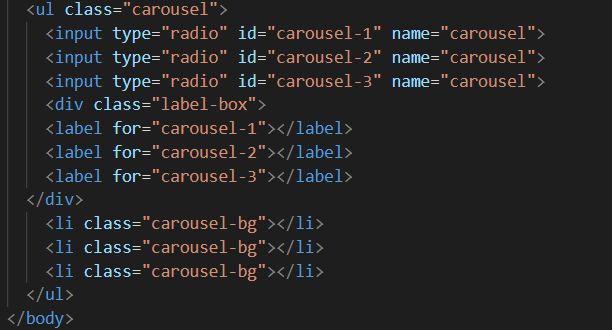
因为每个按钮对应的轮播图不一样,在这里我又三张轮播图图片,我使用三个input
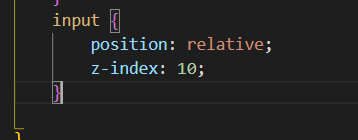
因为三张轮播图堆叠顺序比较高,导致三个单选框被覆盖,这里直接添加相对定位然后把堆叠顺序放到最高就能显示出来了

也同样给它三个label,来关联input

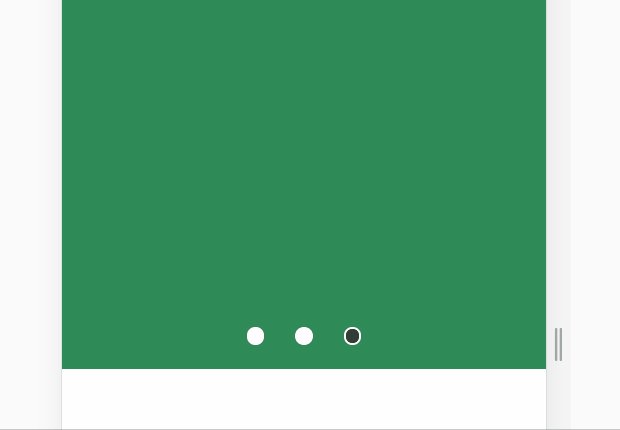
然后在轮播图的底部自己设计单选框的样式,像任务10那样,设计好之后把input的默认样式隐藏起来就好了
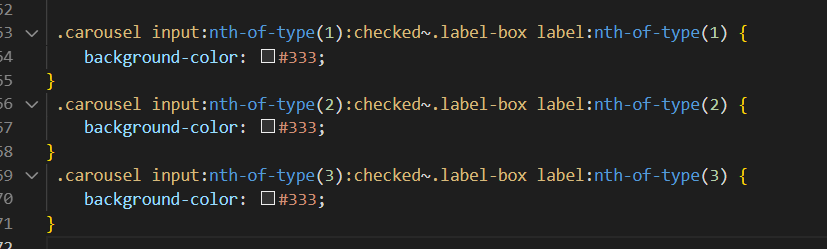
改变默认样式


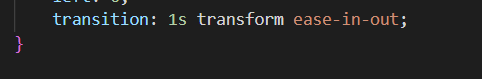
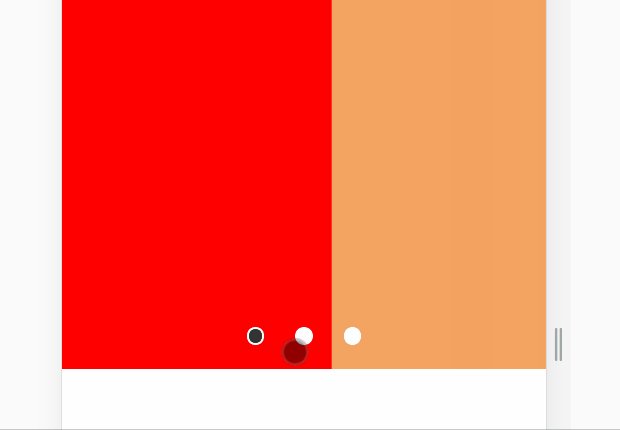
接下来就是设置轮播图切换的效果
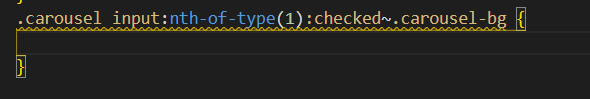
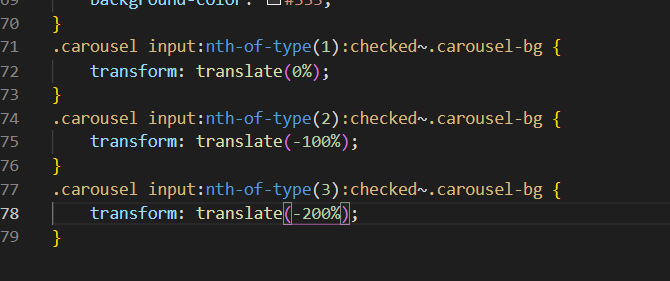
这个意思就是当选中第一个按钮之后,后面三张轮播图的样式,由于我已经把三张轮播图在一行排列好了,所以只需要使用过渡把三个对应的按钮向左移动特定的距离就可以了
就像雪碧图一样想调用那个图片就得让那个图片移动到能显示出来的位置,道理是一样的




明天计划的事情:继续完善轮播图
遇到的问题:给响应式导航栏折叠展开添加过渡效果,
过渡效果添加在ul里没有效果,目前还找不到办法
收获:初步制作轮播图





评论