发表于: 2021-04-29 23:21:13
1 1293
今天完成的事情:
1,tas4基本是完成了,但是还差点小细节。

2,查看学习资料——绝对——relative, absolute, fixed 的区别是什么
(1)fixed定位,相对于视口定位,即使页面滚动也会停留在某个位置
(2)relative定位,相对于其正常位置进行定位。
(3)absolute定位,相对于最近的定位祖先元素进行定位
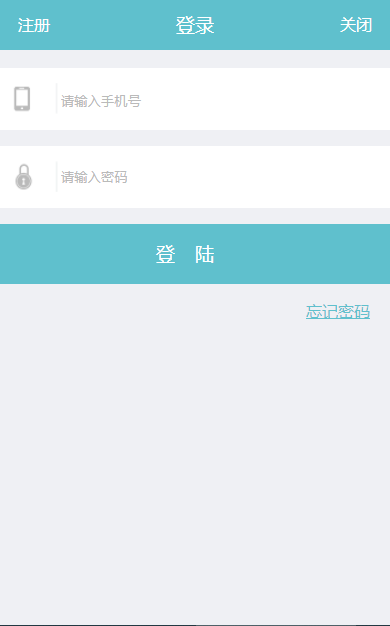
3,对input有了初步的了解和应用
4,对task5护工个人主页,进行了预习

明天计划的事情:
1,计划复习task4所学到的知识点,并对细节进行优化
2.,计划开始着手对task5进行做任务了
遇到的问题:
1,css选择器,命名不规范,网上找了方法,但是不得其要领。方法:继续对命名规范进行了解,并请教师兄,直到掌握为主。
2,细节总是没能100%做好,官网上的效果图,只要是我做完后,总会差那么点点。方法:多了解细节,培养敏锐的观察力。
3,对于小图标和弹性盒子,若拼凑到一起,height会有一点点不一致,尽管看起来不是很明显

解决办法就是,在外面套一个盒子,并且其height比小图标,弹性盒子要大,另外再染上同样的背景色,就看不出有毛病的地方了
4,,点击文本框的时候,会显示蓝色边框。直接百度input蓝色边框,使用
就能够直接取消掉蓝色边框,解决这个问题了
收获:
1,做任务,不能为了做任务而做任务,要清楚自己掌握了多少的知识点,对于不懂的细节问题,要进行思考和记录。
2,做官网上的任务,不要盲目按照自己的想法,东一下西一下的,而是要根据官网上的知识线索,有了初步的了解后,再去分析如何布局,切忌动手就写代码。掌握正确的方法,并且严格执行,才能达到事倍功半的效果。
3,用中指敲键盘,手指又酸又疼,换成了食指后,感觉好多了,哈哈。





评论