发表于: 2021-04-26 23:27:40
1 1249
今天完成的事情:
1,task3魔镜已经初步完成(还有细节尚需优化)
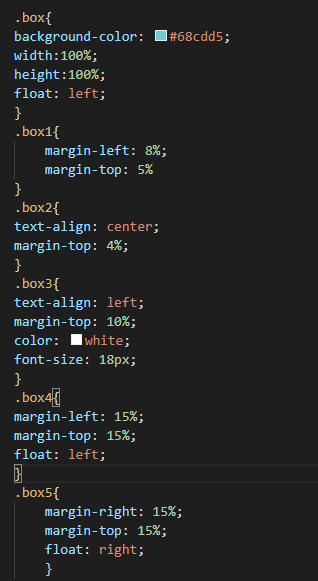
(1)css代码如下

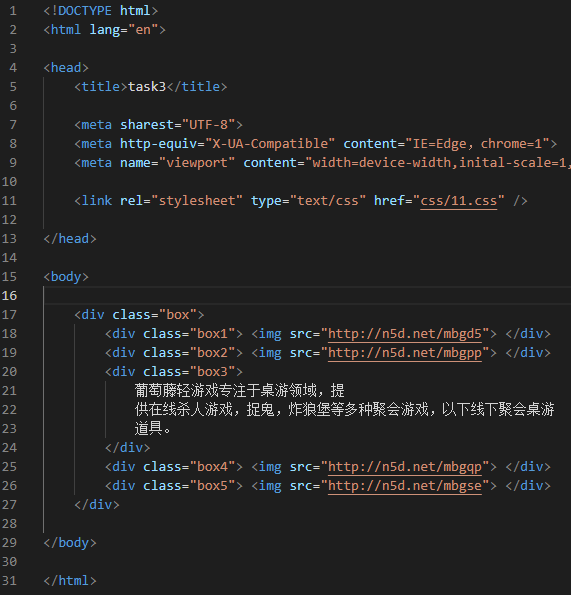
(2)HTML代码如下

(3)效果图如下

2,昨天是把图标直接智能化导出,今天用切片把图标切出来

3,初步了解了一下px、em、rem的区别
(1)px:像素(Pixel),相对长度单位,像素px是相对于显示器屏幕分辨率而言。
(2)em:相对长度单位。相当于当前对象内文本的字体尺寸。如当前对内行的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
(3)rem:相对长度单位,相对于HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
4,今天对外边距,浮动等进行了复习,加深了印象。
明天计划的事情:
1,明天计划把task3细节优化好,复习一遍,另外开始预习task
2,明天计划把前几天学过的重点知识梳理一遍
遇到的问题:
1,今天遇到的问题是官网打不开了,清除浏览器之后,官网页面恢复正常
2,今天task3两个小图标,无法保持在同一水平线上,最后经师兄指点,复习并使用了浮动,成功让小图标保持在水平线
3,遇到外边距重叠的问题,刚开始还不知道咋回事,后面去看了下知识点,问题总算解决了
收获:
1,经过task,对浮动的理解加深了
2,任务3初步完成,细节还需优化
3,px、em、rem有了初步理解
4,对外边距加深了理解
(1)当一个div在另一个div里,两个div都有margin的属性,想让这两个div不出现外边距合并的问题,必须给外层div添加border属性或者overflow:hidden属性;如果允许其出现外边距合并,内层div始终保持原位置,而外层div的margin属性会取两者的最大值。
(2)当两个div不存在嵌套关系时,不管是否有border或者overflow属性时,两者始终会存在外边距合并问题。





评论