发表于: 2021-04-25 22:37:15
1 1441
今天完成的事情:
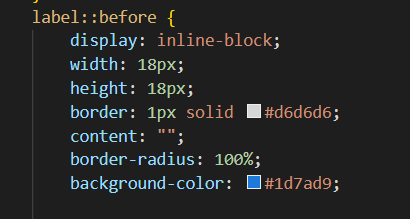
因为任务里需要改变单选框里圆圈的样式需要用到伪元素
学习伪类和伪元素的区别
伪类:用于已有元素处于某种状态时为其添加对应的样式,这个状态是根据用户行为而动态变化的。
例如:当用户悬停在指定元素时,可以通过:hover来描述这个元素的状态,虽然它和一般css相似,可以为已有元素添加样式,但是它只有处于DOM树无法描述的状态下才能为元素添加样式,所以称为伪类。
伪元素:用于创建一些不在DOM树中的元素,并为其添加样式。
例如:我们可以通过:before来在一个元素之前添加一些文本,并为这些文本添加样式,虽然用户可以看见这些文本,但是它实际上并不在DOM文档中。
学习伪元素的基本用法
::before元素
其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。此元素默认为行内元素。
::after
创建了一个伪元素,作为已替换元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素替代是行内元素。
我的想法,是需要把原来的圆圈样式去掉,然后重新制作想要的样式
开始尝试修改label 样式
先隐藏input,默认的圆圈
然后给label添加伪元素 ::before 因为伪元素是行内元素,给它转换成行内块级元素才能设置想要圆圈的大小、
先把第一个蓝色的的圆圈做出来


然后同样的方法把小圆点做出来

查看任务10深度思考,并在wiki写任务总结
预习任务11
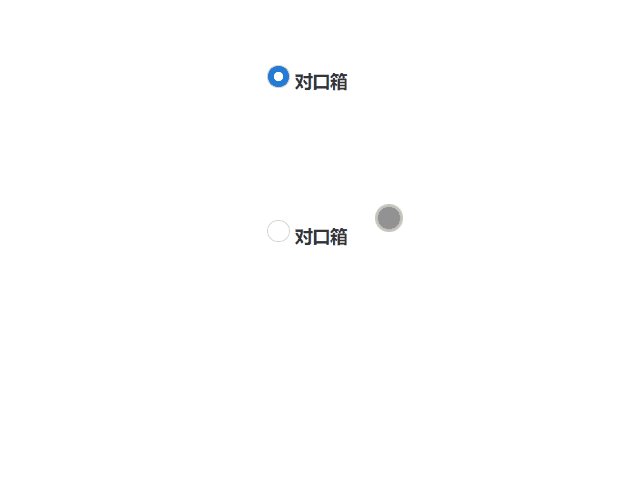
遇到的问题:现在的问题就是如何让它达到单选框的选中效果
checked伪类仅仅适用于单选按钮或则复选框,所以如果在其他类型的元素定义checked伪类,checked会失效。
关于其用法,注意小点:
1,在为类选择器选择的时候,使用原始的input:checked+class/label(每当选中时,改变其后class/label中的内容样式)
2,经验之谈:在使用radio or checkbox 时,父类最好使用<label>标签,这样可以使点击<span>内容时格改变checkbox or radio 的状态,增强用户交互感。
关于radio使用:
1,每个<input type="radio"/>如果没有写name="?"则会默认的给每个input设定不同的name事件名,这样就表面的打破了其单选的意义,所以,在用时,一定要给其事件命名,且名称相同。
2,单选~顾名思义就是必须要有一个选中,一旦你已选就必须存在一个已被选中,所以再次点击已选中按钮,按钮不会取消选中,除非点击另一按钮将其替换

明天计划的事情:开始任务11
收获:任务10





评论