发表于: 2021-04-24 23:10:59
1 1623
今天完成的事情:
继续任务10
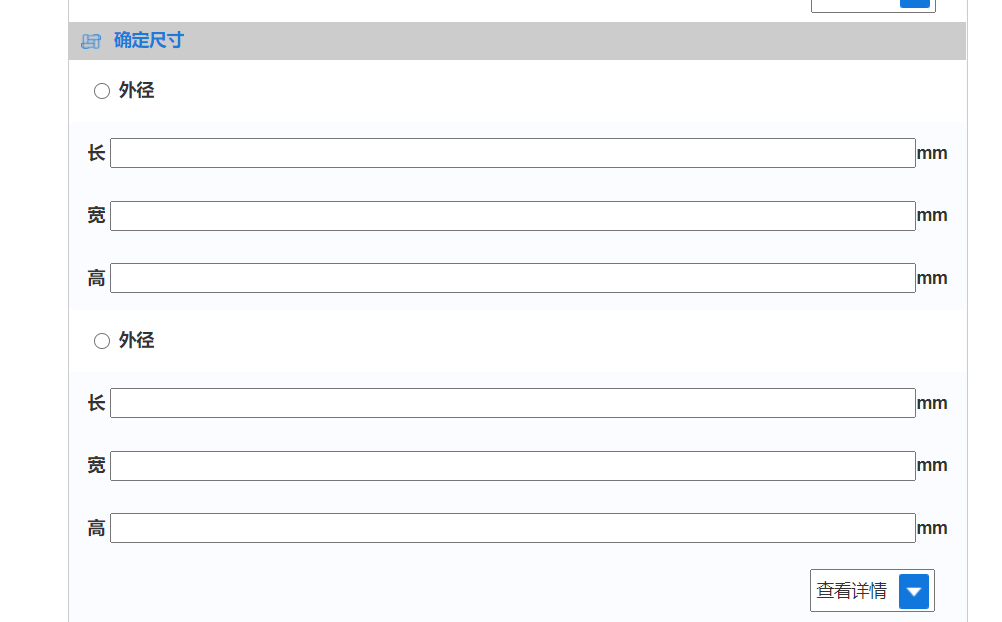
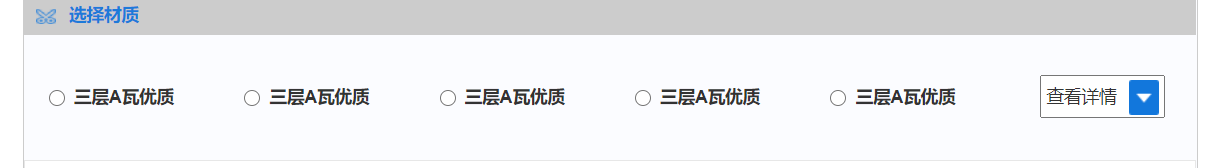
把第二部分做出来

input超出父级宽度
给input添加宽度使它自适应,

下拉菜单直接使用相对定位

现在添加媒体查询

使用flex调整垂直居中


给下面添加一个拟态框

明天计划的事情:开始任务11
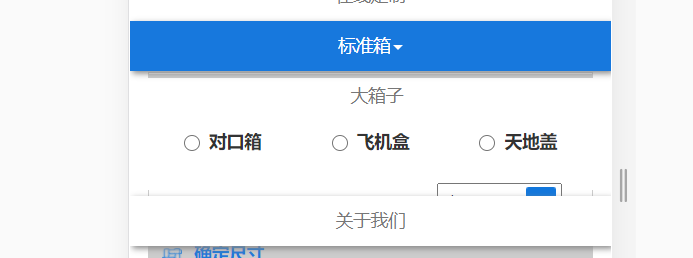
遇到的问题:下拉按钮打开的是被覆盖了

发现直接添加z-index 没有效果
经过百度搜索 Z-index 仅能在定位元素上奏效(例如 position:absolute;)
直接加上相对定位,就解决了
.dropdwn-link {
position: relative;
z-index: 999;
background-color: #fff !important;
}

还在寻找改变单选框样式的方法
收获:基本完成任务10





评论