发表于: 2021-04-19 00:29:21
2 1515
CSS代码书写研究1
1.为什么会突然想到规范代码书写顺序?
-------------------------------------------------------------------------------------------------------------------------------------------------------------
想到这个问题缘由是编写css时,因为css效果并不是一开始就想好的,某个元素的样式可能会经常发生变动,等回去查看时阅读性是比较差的。
举个栗子
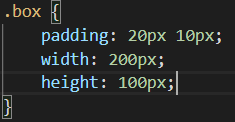
我一开始想为我的文本内容创建一个有内边距并且200*100大小的框漂亮的框,写下如下样式。

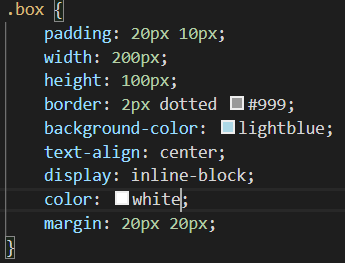
然后又发现:没有边框-->背景不好看-->文本要居中-->字体颜色-->span换行了-->外边距



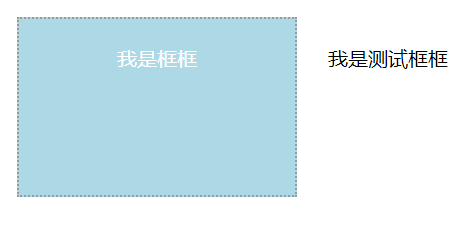
1.得到我想要的效果了,可喜可贺OVO
2.然后写下一个效果时发现span换行更好,然后回到.box查看并且修改display。
3.最后我写了多个css效果,突然我又想回去再想去修改.box的效果,浏览了一下大概,然后再修改......
4.反复下去发现我修改代码还要耗时间去重新查看整个样式
2.上面例子想要说什么?
-------------------------------------------------------------------------------------------------------------------------------------------------------------
1.虽然这个过程看似简单,可能你也不会发现什么问题。
2.但是这也就是最大的问题了,因为你刚写的时候还记得具体在哪里,但是到以后修改时或许就和看别人写的代码一样,想修改的时候就会重新一条条
浏览下去,直到找到要修改的位置。为什么?谁能保证每次写下的代码都记住?(除非是最强大脑,滑稽.jpg)
3.因为位置的不确定性你不知道书写的位置在哪里了,可能下一次又是另外一种顺序造成一种代码疲劳的感觉,想要修改还要一个个去找位置。
4.我自己写的代码自己要一个个看,都不了解。
3.我就这样想什么写什么,在最后写?
-------------------------------------------------------------------------------------------------------------------------------------------------------------
1.其实不遵循一个具体的书写规则也是可以的,刚开始查阅资料时发现书写顺序会影响到性能之类的,???,扯到什么重绘(Repaint)和回流( Reflow),我直接一脸茫然喊666,经过资料过滤与筛选,这个问题可能存在一个很大的质疑性,追溯那些说会影响性能博客的源头,目前并没有发现直接说明css书写顺序会影响性能,没有经过测试单纯说render过程影响,并没有一个直观看出真实性的证据,让人摸不着头脑。
2.规范这个东西我认为就是为了整合出一个整体的书写风格,让大家都有相同的风格,像一个人写的一样,没有什么压力去看代码,有种一目了然的舒适感,良好的代码会让人身心舒畅,一个杂乱无章的代码使人烦躁。
4.推荐怎么书写css顺序?
-------------------------------------------------------------------------------------------------------------------------------------------------------------
emmmmmm,我收集了网络上的资料,大概都是分为
位置(体现)属性:(position, top, right, z-index, display, float等)
自身(大小)属性:(width, height, padding, margin)
文本属性:(font, line-height, letter-spacing, color- text-align等)
背景属性:(backround, border等)
别的属性:(animation, transition等)
当然也可以参考我目前的书写顺序,不一定保证完全正确,只是保证是按照上述条件在经过进行微调最后得出的顺序。
content (这个主要是用于伪类的属性,因为首选第一)
display
list-style
overflow
float
clear
box-sizing
position
top
right
bottom
left
margin (如果不是复合写法,按照上top、right、bottom、left顺序,因为复合写法位置也是这样的)
padding
width
min-width
max-width
height
min-height
max-height
font (font-style、font-variant、font-weight、font-size/line-height、font-family)
color
text-decoration
text-align
vertical-align
letter-spacing
word-spacing
white-space
text-shadow
justify(没写完,因为有挺多的,这个是弹性盒模型的一些属性)
background(background-color、background-image、background-repeat、background-attachment、background-position)
border(下面是border+组合 例如border-top
top、right、bottom、left、
width、top-width、right-width、bottom-width、left-width、
style、top-style、right-style、bottom-style、left-style、
color、top-color、right-color、bottom-color、left-color、
radius、、image)
animation(这是animation+组合 name、duration、timing-function、delay、iteration-count、direction)
transition (这是transition+组合 property、duration、timing-function、delay)
transform (也有不想打了)
z-index(这个的话放下面最一目了然,当然你也可以选择放position下面top、right、bottom、left之后)
常用的大概就是这些了,结束~~~





评论