发表于: 2021-04-18 19:06:26
2 1431
盒子模型
今天完成的事情:
了解盒子模型
1.盒子模型?
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型,因为CSS盒子模型具备的属性组成起来像一个盒子一样,所以叫它盒子模型。
2.盒子模型组成?
由content(内容)、border(边框)、padding(内边距)、margin(外边距)共同组成。

3.盒子模型有几种?
靠网络上收集到的资料并且盒子模型有多种,分别为W3C盒模型(标准盒模型)、IE盒模型(怪异盒模型)与CSS3加入的弹性盒模型。
*括号内为对应盒模型的其他叫法。
4.W3C盒模型与IE盒模型的区别?
它们的区别就是盒模型对width与height计算方式的不同。
例子:


上面可以看出我们对w3c-box与ie-box都设置了相同的width、height、padding、border并且它们拥有不同的背景颜色。
(*box-sizing可以改变盒模型的显示border-box也就是我们所说的ie盒子。)
效果:

!可以看出它们在页面显示时候是有些不同的,w3c的蓝色盒子比ie的橙色盒子的多出一截,为什么会这样?先去看看神奇的控制台再去控制台,看看盒模型发生了什么。
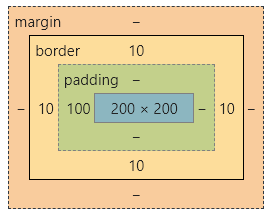
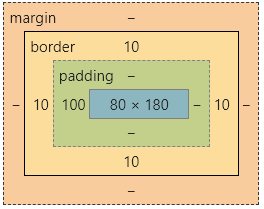
w3c盒模型 ie盒模型


可以看出w3c与ie盒子不同处,同样是 width: 200px
w3c盒子:设置的width也就是设置content部分的width
width = content
ie盒子:设置的width指的是border+padding+content总共一起的width
width = border + padding + content
5.盒子模型有什么变化吗?
有,在网络上参考一些资料发现(原盒子模型)是属于旧的叫法了,现在叫CSS视觉格式化模型(visualformattingmodel)的 块级盒子。
6.CSS视觉格式化模型?
CSS视觉格式化模型 是用来处理和在视觉媒体上显示文档时使用的计算规则。该模型是CSS的基础概念之一。
7.CSS视觉格式化模型 的盒子种类有什么?
行内盒子(inline)、行内级盒子(inline-level)、原子行内级盒子(atomicinline-level)、块盒子(block)
明天计划的事情:
了解CSS视觉格式化模型的其他盒子和弹性布局、自适应资料查阅
1.CSS视觉格式化模型的深入了解
2.为什么要添加!DOCTYPE
3.HTML究竟使用单引号与双引号讨论
4.float研究以及float造成的后遗症以及解决方案
5.更多计划看明天的进度
遇到的问题:
1.使用Firefox查看盒模型的示例时发现设置border为10px时width对应不上,控制台查看并不是10px而是9.6px可能涉及到Firefox对盒模型处理。
使用Chrome查看并不会出现问题本来设置是10px但是确是9.6px问题。
2.块级盒模型的了解也只是停留对w3c盒子与ie盒子的大概了解,深入了解却发现了还有其他的盒模型。
3.为什么任务要求使用双引号,以及添加!DOCTYPE,编码格式为UTF-8问题。
4.html源码用来整理格式的换行符似乎也会被解析为空白符,部分浏览器会有空间占用,怀疑跟盒模型的匿名盒子有关。
收获:
emmmm,好像有些拓展过头了,一直顺藤摸瓜其实应该只要大概了解一下盒模型以及块级盒子区别就行了就行了,不过也挺快乐的。
还有九宫格实现完成了,大概了解自适应与响应式内容。
块级盒模型仔细研究和查阅资料过程很快乐。





评论