发表于: 2021-04-15 23:23:01
1 1384
今天完成的事情:
使用栅格系统完成工程师介绍页面

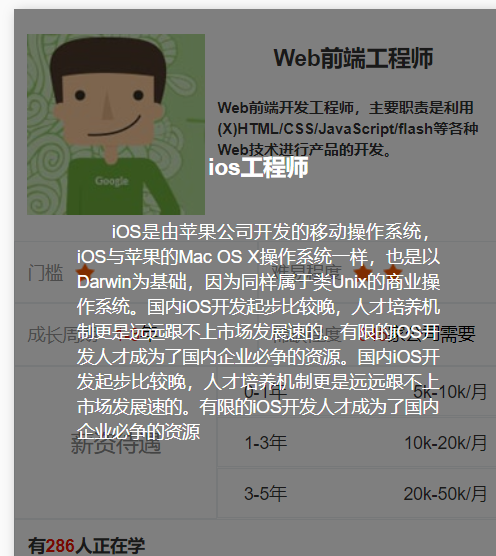
添加hover达到任务效果
我的思路是把需要hover的部分直接用div做出来然后使用定位覆盖到工程师介绍页面。
使用opacity: 0;让它隐藏起来
最后给
}
任务效果就出来了。

把全部的内边距设置为零出现了,两个职业介绍面板贴在一起。
网上 搜索发现不能给栅格系统添加外边距
我打算用一个div直接把职业介绍面板装起来,让<div class="col-md-4">默认的内边距让同一行的两个<div class="col-md-4">给隔开
发现在 <div class="col-md-4">里直接 添加一个div设置宽高之后无效
我打算重新布局职业面板,这次不使用栅格系统嵌套
明天计划的事情:任务9介入,学习媒体查询,添加媒体查询
遇到的问题:发现<div class="col-md-4">里直接 添加一个div设置宽高之后无效
收获:任务八,职业页面





评论