发表于: 2021-04-03 23:04:49
1 1400
今天完成的事情:
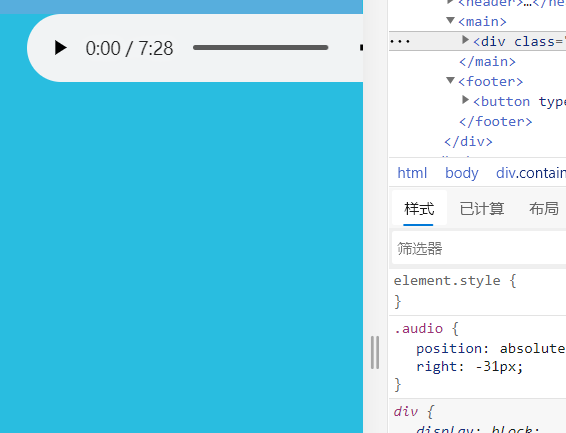
音频部分想着用绝对定位的负值,可是随着负值的增加屏幕的宽度也随着扩大
底部就会出现滚动条
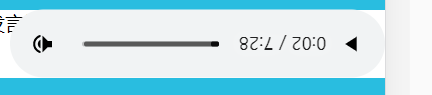
使用Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
使用绝对定位把音频定位在右边.使它脱离文档流

使用opacity 发现 文字和按钮也跟着透明

父元素背景颜色设置透明度opacity:0.63,子元素会继承,给子元素设置opacity:1,子元素的透明度也是在父元素0.5的基础上设置的。
父元素背景颜色设置透明度时,避免使用background:#000;opacity:0.63,建议使用background:rgba(0,0,0,0.63)
发现使用background:rgba(0,0,0,0.63),背景变成黑色的,先把颜色改为白色使用background:rgba(250,247,247,0.63)
前面(0,0,0)指的背景颜色的rgb色号,改成想要的背景颜色色号就好
发现不同的分辨率下,查了下代码原来是button使用了相对定位的问题

差不多完成

明天计划的事情:完成结束页
遇到的问题:audio解决翻转的问题用的时间比较久
收获:transform翻转元素的使用





评论