发表于: 2021-04-01 23:10:22
1 1397
今天完成的事情:
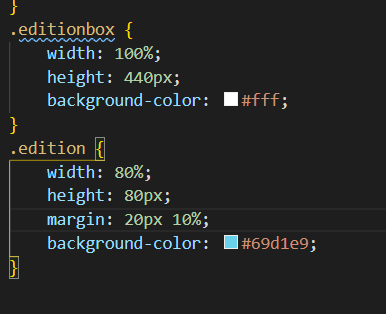
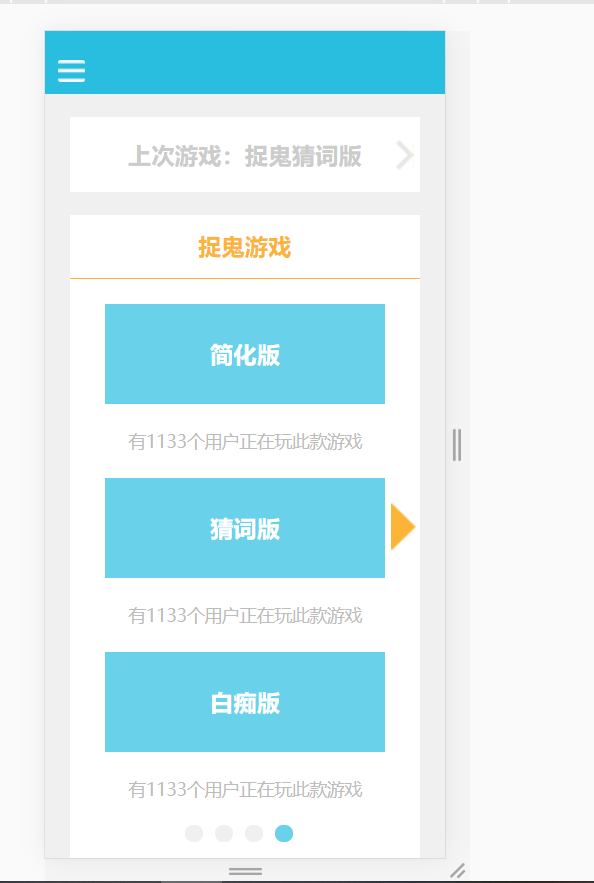
布局任务七首页
子DIV设置了外边距为什么父级也跟着下移

原理
一个盒子如果没有上内边距(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
父级元素内部有子元素,如果给子元素添加margin-top样式,那么父级元素也会跟着下来,造成外边距塌陷
解决办法
1.为父div设置border,我为父div设置border-top:1px solid #fbb435,理论上还得让父元素高度减去1px;
2.为父div设置padding-top:1px,理论上还得让父元素高度减去1px;
3.为父div设置overflow: hidden;(推荐使用这个)
由于在IE比较低版本的浏览器中使用overflow:hidden;是不能达到这样的效果,因此需要加上 zoom:1;
所以为了让兼容性更好的话,如果需要使用overflow:hidden来清除浮动,那么最好加上zoom:1;
zoom属性是IE浏览器的专有属性, 它可以设置或检索对象的缩放比例。
在平常的css编写过程中,zoom:1能够比较神奇地解决ie下比较奇葩的bug。
譬如外边距(margin)的重叠,譬如浮动的清除,譬如触发ie的 haslayout属性等等。
使用hover选择器,使鼠标放到圆形小按钮的时候会变色 hover选择器可以作用于所有元素

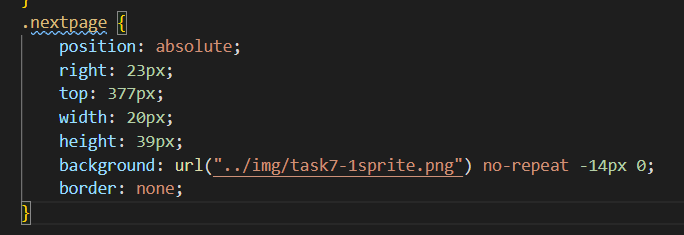
最后右边那个橙色的三角形的按钮我直接使用绝对定位


把首页做好了

明天计划的事情:做任务7的投票页
遇到的问题:主要有些不常用的属性记不住还得在搜下,还是代码敲得少
收获:任务7的首页





评论