发表于: 2021-03-31 20:58:30
1 1303
今天完成的事情:任务八优化,任务九介入。
明天计划的事情:任务九优化完成。总结,任务八和任务九的深度思考。
收获:
媒体查询!
定义:使用@media(媒体)查询,可以针对不同的媒体定义不同的样式,也可设置响应式的页面。
用法:通过页面的大小变化,定义不同的展现效果。
例;@media screen and (max-width:300px){ body { background-color:black } };当网页页面宽度小于300px(像素)时,背景颜色为黑色。
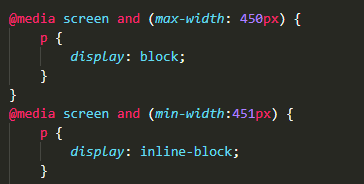
<p>标签为导航栏的文字模块,当我的这个页面宽度小于450px像素时 p 模块为块级元素,则会垂直竖向排列。
及,当我的这个网页页面大于451px像素时, p 标签模块为行内块级元素,则会横向并排排列。








评论