发表于: 2021-03-29 20:01:07
1 1550
今天完成的事情:
1、完成了任务十二
2、任务十三正在进行中
明天计划的事情:
1、完成任务十三
2、继续构造自己的组件库
3、看JavaScript官方文档
遇到的问题:
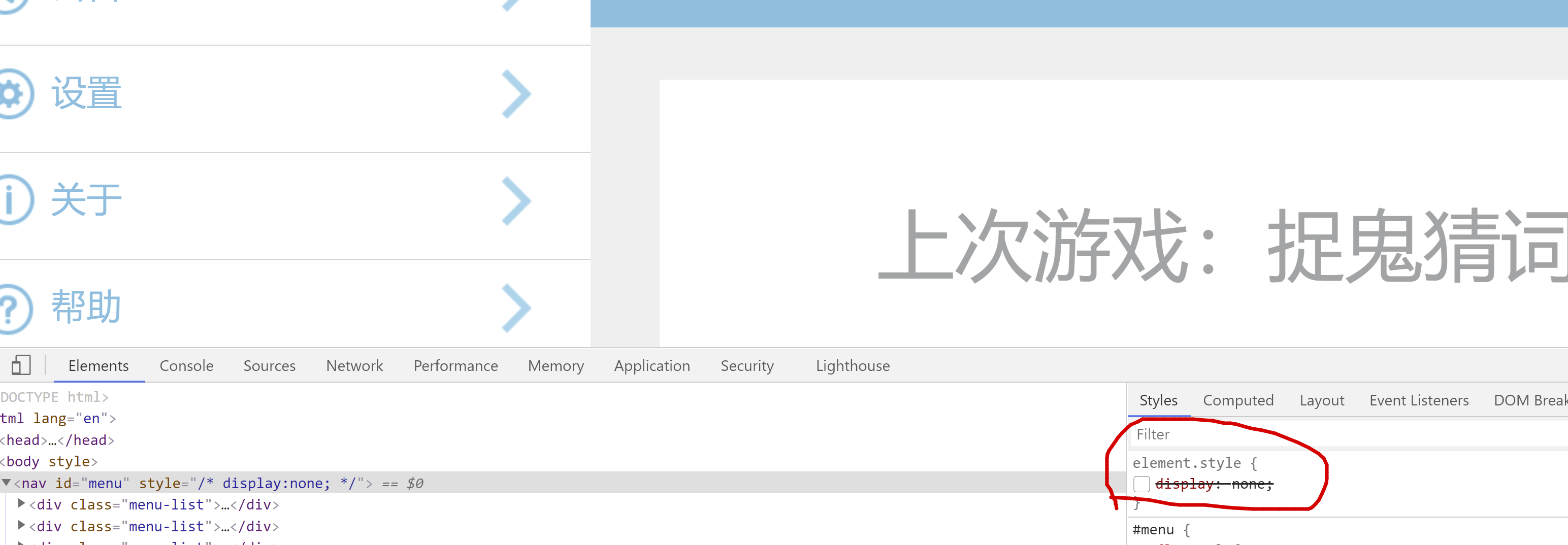
我的思路是将左侧的菜单栏和右侧看做连个部分,利用浮动将左右两部分布局为左右紧邻的结构,然后利用点击或者鼠标移到菜单图片时display属性从none变为block从而展现出来,我首先想到了利用伪类元素:hover来实现,但是好像有点麻烦,略加思索了下还是准备用JavaScript来实现简单点。但是我还没系统开始学习js,所以这个地方有点小问题。。。。

收获:
1、查看了张鑫旭的博客,对网页css架构有了新的认知。
首先网页的css reset(css重置)要看情况,有时需要,有时加上了许多重置项也是画蛇添足
css通用样式库:一些常用的背景颜色,边框色,以及一些常用的高宽等都可以单独抽离出来,放到一个css文件或者多个不同的文件里(一个样式放一个文件)要使用是可以全部引用或者部分引用。
2、将编译器的Tab键改为了按一次两个空格,(我看张鑫旭帖子是这样说的)
3、学习了JavaScript声明变量用 var 表示;
var的作用域就是:如果一个变量在函数体内部申明,则该变量的作用域为整个函数体,在函数体外不可引用该变量( 也就是{ }外面不能引用函数里声明的变量 )
4、变量的提升:
js会先扫描整个函数体的语句,把所有申明的变量“提升”到函数顶部





评论