发表于: 2021-03-25 23:36:58
1 1382
今天完成的事情:
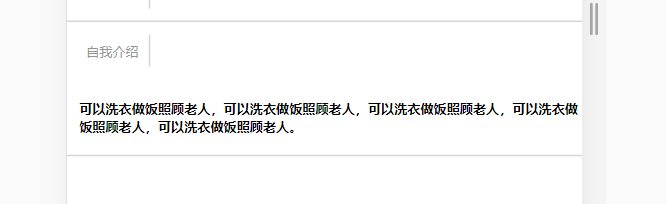
发现自我介绍的文字被挤出

设置了自适应高度“自我介绍”随着适应不同的移动端,文字跑到下面去了。而且“自我介绍”并没有随着高度的改变而改变

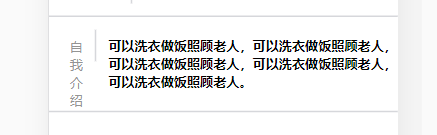
使用flex布局了之后自文字不往下走了,但是自我介绍被几遍了

设置宽度不能小于当前设置的宽度之后就解决了,背景图片,无论我换成相对或者绝对路径都没有用,目前还没有解决的办法


明天计划的事情:结束任务五
遇到的问题:
1.为了弄好“自我介绍”不让文字乱跑的问题耗时太久,这个才是最难点
2.搞不懂插入背景图片的路径,无论输入的是绝对路径或者相对路径都不行,
收获:任务5的布局,对flex布局有更多的体会。知道了,min-width/max-width和min-height/max-height 的基本用法





评论