发表于: 2021-03-25 16:09:19
1 1283
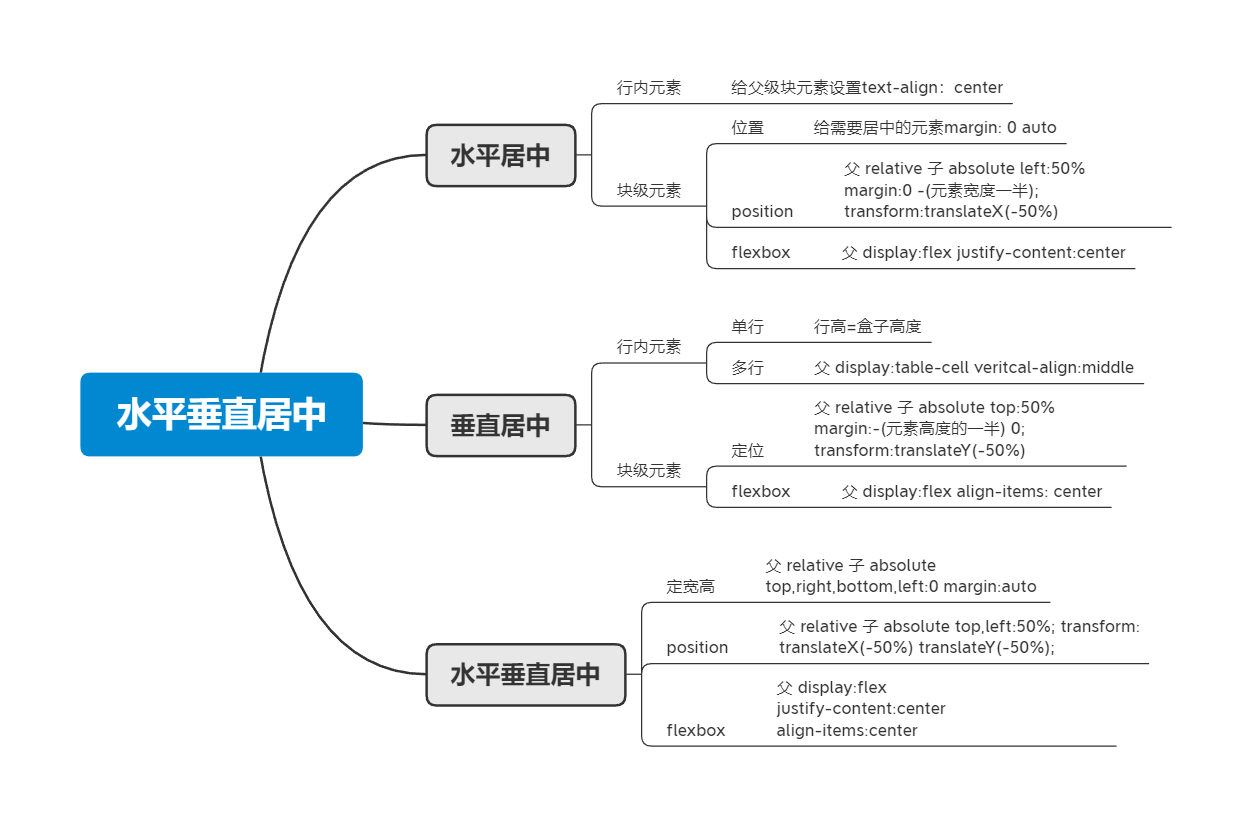
今天完成的事:学习了水平垂直居中的各种方法,如何清除浮动避免高度塌陷,BFC的特点以及如何触发
收获:
 BFC的布局规则
BFC的布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算。
如何创建BFC
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
清除浮动:
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;) 添加无意义标签,语义化差
2.父级添加overflow属性触发BFC方式(父元素添加overflow:hidden)内容增多的时候容易造成不会自动换行导致内容被隐藏掉 或者出现滚动条
3.使用after伪元素清除浮动 ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
4.使用before和after双伪元素清除浮动





评论