发表于: 2021-03-21 23:28:14
1 1160
今天完成的事情:
继续完成任务4
昨天的步骤做好了页面的头部
现在使用div 做出第一个框,并把图片插入

没注意看,原来body的颜色是灰色的,怪不得,马上用ps把背景颜色吸出来

一样的样式,一样的布局结果不一样.先不管

先把第一个框里的样式写好


然后使用input创建输入框


把input调整好

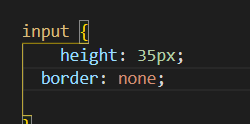
把input去除边框


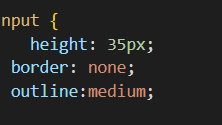
点击input准备输入值的时候又发现有边框了,
上网查了下
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。轮廓线不会占据空间,也不一定是矩形。


开始制作密码的输入框

接着按照任务要求
使用button


明天计划的事情: 完成任务4 开始任务5
遇到的问题:按钮添加颜色后就按不了了。头部使用绝对定位后,脱离了文档流,元素后面内容自己往前面移动了,继续学习position

收获 :初步了解button 和input的用法





评论