发表于: 2021-03-21 23:11:58
2 811
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天反思了自己日报的质量
结果:质量确实是每况愈下
原因:一方面我不知道自己要写什么才不算划水,我做了PPT,画完原型图,截图放过来,不算我的工作量,
我阅读多篇文章,截取觉得有意义的部分,那是没有思考,会议的内容。我已经在工作群里汇报过了,没有什么意义再发一次
另一方面,我每天真的做很多事,根本没有太多的时间去细心的一个个总结。事情都做不完,怎么总结。
但话又说回来,我每天8个小时工作 都在干什么呢? 真的都有高效的利用吗?
如果都有,那晚上再抽出一个小时写日报总结 应该还有富余
解决方案:早上主要是项目的会议,会议纪要的整理,还有协调沟通的工作
下午任务为主,包括PPT,功能列表,story和验收标准,原型图
晚上就是阅读文章,花一个小时认真写日报。
产品经理需要懂的 技术名词(前端篇)
1.ajax
就是没用AJAX的网页,你点一个按钮就要刷新一下页面,尽管新页面上只有一行字和当前页面不一样,但你还是要无聊地等待页面刷新。
用了AJAX之后,你点击,然后页面上的一行字就变化了,页面本身不用刷。AJAX只是一种技术,不是某种具体的东西。不同的浏览器有自己实现AJAX的组件。
当打开APP的时候,你会看到一个加载转啊转啊转呀,然后加载出来的那些文字、图表、炫酷的动画就是前端,通过接口提交数据从后端请求回来的数据。
一个完整的APP项目一般都是由客户端(前端)和服务端(后端)相结合。
2.接口,就是后端将数据源或数据库提供给外部应用去调用的一段程序。
接口可以完成某个任务,但是它需要有相应的输入(即入参)。在工作中,少不了要定义五花八门的接口。
后端定义好URL,前端按照规定的格式请求它,它就会把数据给你,这就是接口。
前端负责将数据展示给用户并快速响应用户所有的操作(点击、长按、左滑、右滑、下拉刷新等等),后端则负责将数据在服务器上进行一系列处理(增、删、改、查)后返回给前端。
前端负责拿到数据并处理数据展示出来。
千万不要觉得前端工作简单,不就是写个html页面展示数据,但是他们需要考虑各种浏览器的兼容性、各种土豪、土鳖等设备适配性,响应式设计、VR、AI、3D效果层出不穷的新概念新挑战,且行且珍惜。
接口四要素:
方法 :Post(增)、Delete(删)、 put(改)、Get(查)
url: /userinfo
请求参数:字段、说明、类型、备注、是否必填
返回参数:code/message/data
看个示例:
{
“code”:200,
“msg”:“成功”,
“time”:“677788888”,
“data”:{“name”:“张三”,“age”:“23”},
}
规范的接口得保证:
要保持精简!尽量前端不要处理业务逻辑、不进行金额计算、且减少处理请求参数的校验;
要有可拓展性:文章、图片最好由后端来提供;
要可靠安全、性能优化、体验流畅。
3.在项目进行中,接口联调尤为关键。
接口联调,就是[前后端平心静气坐在一起校对数据]
联调主要是为了解决数据格式问题和数据参数问题。
4.接口文档。
接口文档一般由后端进行编写,需要和前端一起协商补充,注意要沟通、沟通、沟通!在项目开发过程中,前后端工程师会根据这份文档为主,要共同维护和更新它,直到项目结束。
它可以让前后端工程师围绕一个统一的文档进行沟通交流开发,减少沟通成本;
项目维护中或者项目人员更迭,方便后期人员查看、维护,减少学习成本;
最重要一点,它可以是后期甩锅的强有力证据。
通常,前端开发人员和后台开发人员是不同的人。当然,部分种子选手两者兼顾,曰全栈工程师(仰望大神)。不过,前后端的思维模式不一样,要打造一个全栈工程师,学习成本极高。
一般来说,核心业务都会分离开,毕竟人的精力有限,要保质保量保安全,一个人兼顾不过来。
5.关于前端写死
对一个页面而言,页面的数据一方面由前端直接写死,也就是静态数据,另一部分需要有后端接口提供,前端需要从后端请求接口拿到数据并按照要求展示到页面上,比如淘宝的商品列表。
但数据有静态数据和动态数据,有些数据可以由前端写死的,雷打不动。这就是静态数据。
例如某些APP首页下方的那些TAB栏,就是写死的,因为那些TAB基本不会有变化。
优点:减少和服务端进行请求。
缺点:后期如有扩展,要填坑。
6.组件
前端在写页面的时候,发现很多页面有相似的地方,相似的地方功能也相同。比如都是一个表单,一个banner轮播图,一个下拉框。为了提高代码复用性,减少重复性的开发,就把页面封装起来以便下次复用,这就是一个组件。
组件可以看作是自定义的CSS+HTML+JavaScript重新组合,它是一种可拼装的功能集合。
简单说下HTML+CSS+JavaScript,举个某宝的首页,首页看到的图片、文字都是一个个的HTML元素,然后页面的背景颜色、图片大小,按钮位于整个页面的什么位置,这就是CSS做的。
至于JavaScript,简称js,可以看成首页的大脑,主要实现内部的逻辑,比如按钮点击之后怎么处理,界面之间如何跳转,什么时候刷新信息,如何请求数据。它需要把后端返回的数据添加到页面中,或者让元素运动起来,或者是改变页面的CSS,或者是操作HTML元素。
类比产品Axure作原型图,每个页面都需要有顶部状态栏,我们会运用几个按钮、矩形框进行组合,命名为母版。
类比我们以前高考备战采用大量的习题战术,我们会有一本错题集,学霸们会怎么利用这本错题集呢?他们会按照考点对错题集分类。对组件也是一样,有相似的功能可以归并为一类。
你写的代码越来越多,你封装的组件就越来越多。慢慢的,你就有个组件库,包括样式组件、UI组件、基础组件、业务组件等等。组件还可以进行再组合,把组件再整合起来,是一种组件间相互关系的设计。
类比你手机装了支付宝APP,它可以用来买理财产品、可以用来买保险,可以使用第三方服务,但是对一些人而言,他不需要这些功能,他只是把钱放在余额宝里,偶尔迷茫的时候去看一眼。
框架不是越大越好。框架只需保留基本的功能,但是它会提供方式给你去扩展,这才是好的框架。
7。DOM
DOM全称Document Object Model,翻译就是文档对象模型。
DOM是一系列功能集合,是处理HTML和XML文档的编程接口。
DOM允许开发人员从文档中增、删、查、改页面数据。直白的讲,它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。
DOM技术使页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等。
可以把DOM认为是页面上数据和结构的一个树形表示。
DOM的功能是把浏览器支持的文档(包括HTML、 XML、 XHTML)都当成对象来解析。
请看下面这个HTML文件:
html
head
titleDOM/title
/head
body
h1DOM Lesson one/h1
phello world/p
/body
/html
你可以看出,最外面一层是html,html嵌套着head和body标签,head嵌套着title标签,body嵌套着p标签。
同理,DOM也是一层一层嵌套着,这种层级关系不是随便定的,是有一定的规则。
DOM它易用性强,并且遍历简单,直接操作DOM无所不能。
但操作DOM效率低,解析速度慢,内存占用量过高,且DOM机制中所运用的大量对象的创建和销毁影响效率。
所以出现了虚拟DOM。
8.session,cookie,token
在传统的web应用中,服务器端通过一种存储机制保存了会话信息(Session)。
Session可以理解为后台服务器的一小片内存。
每个会话信息都对应一个唯一的编号:Session ID,这个字符串随机产生,服务器端会把Session ID放在Cookie里面,Cookie数据存放在客户端。Session的状态是存储在服务器端,客户端存的只有Session id。
Cookie是服务器给客户端的凭证,可以理解为存在客户端的一个txt文件。
里面包括你登录信息之类,这样你下次在登录某个网站,就会自动调用Cookie,取到Session id到后端服务器获取对应的Session具体信息,进行数据的保存和修改,但Cookie存放在客户端易被盗用篡改,不是很安全。
在前后端没有分离的时候,前端页面往往都属于后台管理,这个大部分是同源请求。
但是在前后端分离后,这个时候一般涉及到跨域,跨域的请求不携带Cookie,要携带Cookie又要后台指定允许的跨域地址,比较麻烦,于是出现了Token。
Token就是令牌。
Token一般是由uid+时间戳+设备号+自定义规则经过算法加密后的一串字符串。字符串通常很长,难伪造。
比如你授权(登录)一个程序时,它就是个依据,判断你是否已经授权程序;Token的状态是存储在客户端。
在APP开发中,都是使用Token作为验证后的凭证。
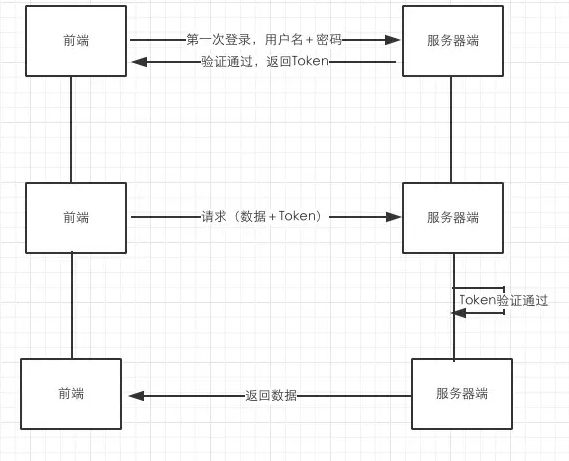
一般采取的措施是客户端输入用户名和密码,客户端登录后,服务器端会返回一个Token,之后所有的请求都会带着Token,客户端把Token放在请求头(header)里,在应用中一般使用https会增加安全性,拿到Token才能进入页面内。
后端通过检验请求头判断是否登录、是否正常请求、是否安全后再提供服务。

未完待续
明天计划的事情:(一定要写非常细致的内容)
任务七整理
做任务8
会议纪要
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)
倒计时30天 每天都要保质保量 不然就找不到工作
加油! 坚持学习





评论