发表于: 2021-03-20 23:06:48
1 1219
今天完成的事情:开始任务四
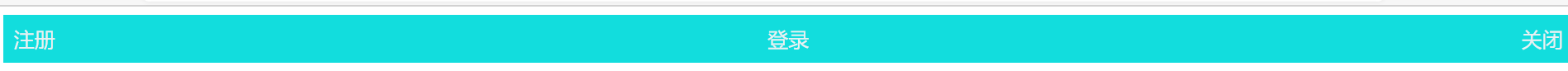
1.先做登录页面的表头

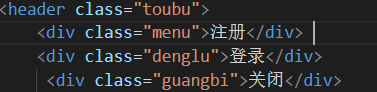
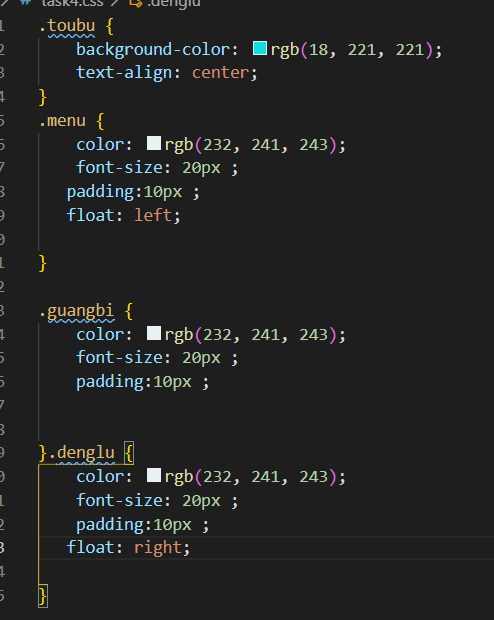
我的思路是因为没有浮动居中,就先把header内容里的:注册,登录,关闭。全部居中。只要在header里添加样式居中就能把header内容里的元素全部居中
然后在分别把,“”注册“”“”关闭“”对左右进行浮动

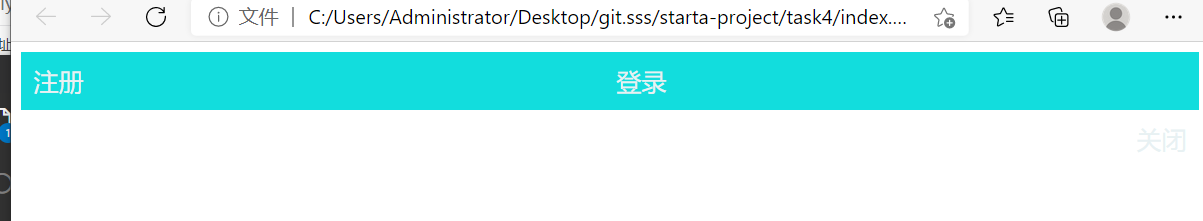
不知道为啥,关闭元素就脱离了header里的内容

然后我试着把 关闭和登录调换了个位置,竟然成功了,


接下处理下herder,没有占完页面,
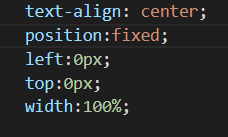
学习定位知识, herder使用绝对定位 ,加入偏移值
absolute:元素会脱离文档流,如果设置偏移量,会影响其他元素的位置定位
元素在没有定义宽度的情况下,宽度由元素里面的内容决定,效果和用float方法一样。
在父元素没有设置相对定位或绝对定位的情况下,元素相对于根元素定位(即html元素)(是父元素没有)。


学习《input——创造最新式表单》
明天计划的事情:继续完善任务4.尽量明天完成
遇到的问题:设置登录页头部的时候,按照 注册 登录 关闭 的顺序进行编写,把注册浮动往左, 让登录居中,把关闭浮动往右的时候,关闭就脱离了header内容,目前还不知道
是什么原因
收获:了解了position定位,relative相对定位 absolute和fixed绝对定位





评论