发表于: 2021-03-20 20:45:02
1 819
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
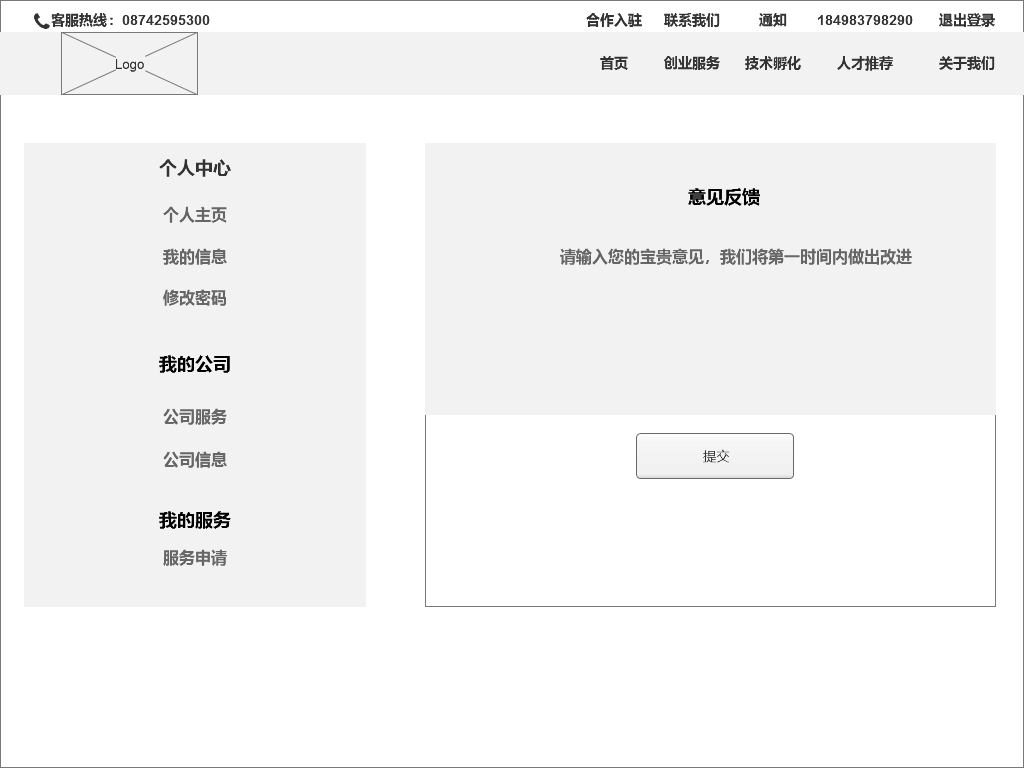
写了APP设置模板和通用模板的用户story:


在进行原型图的制作过程中,慢慢的发现需要根据用户story和需求功能表进行原型的设计,网页的设计并没有一个固定的模板,需要根据产品的具体需求来做出相应的调整。web端产品的设计在一些方面是相同的,有一些通用的模块,例如几乎每一个网站的首页都会有,关于我们和联系我们这个板块。以及用户的个人设置中心这个板块。只是不同的网站由于其产品定位的差异,在页面布局和展现方式上有所不同。
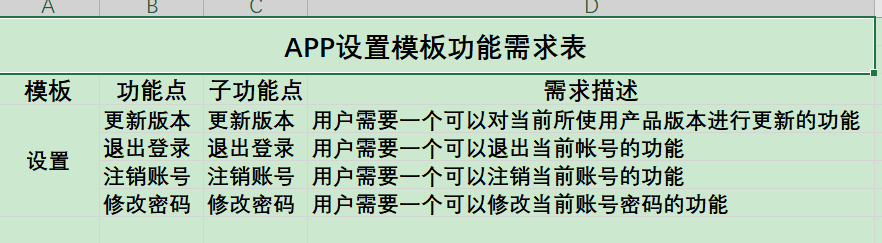
写了APP设置模块的功能需求表,不知道这样写有没有将需求表达清楚,功能需求表如下图所示:

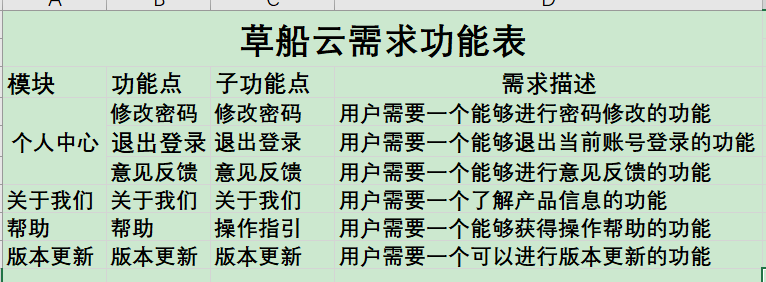
 明天计划的事情:(一定要写非常细致的内容)草船云通用模板功能需求表:
明天计划的事情:(一定要写非常细致的内容)草船云通用模板功能需求表:
完成任务三的网站调研工作,并完成调研PPT。
遇到的问题:(遇到什么困难,怎么解决的)
原型图画得太丑了,去查看了好看的原型图是怎么画出来的。查看了原型图的设计规范和制作尺寸。
收获:(通过今天的学习,学到了什么知识)
今天第一次根据用户story画了原型图,在进行原型图的设计过程中发现需要根据用户story和功能需求表来进行原型图的设计
根据功能需求表,哪一个板块应该放置在什么位置,以及为什么要放置在这个位置,这样做的目的是能够为用户带来什么
在进行原型图的设计过程中应该带着问题去进行设计,不仅仅是站在产品的角度去进行原型图的产出,还应该考虑到用户
的体验感,既要站在产品经理的角度去进行原型图的设计也要充分考虑到用户的体验感,真正做到从用户中来到用户中去
充分站在用户的角度去考虑问题,在这个不断磨合的过程中才能够产出能让用户体验感好的产品。





评论