今天完成的事情:
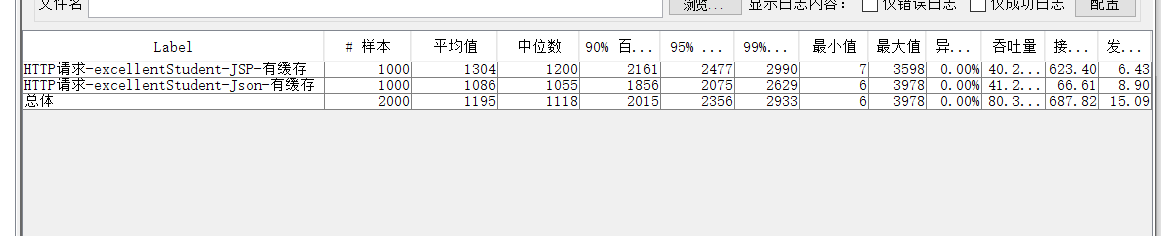
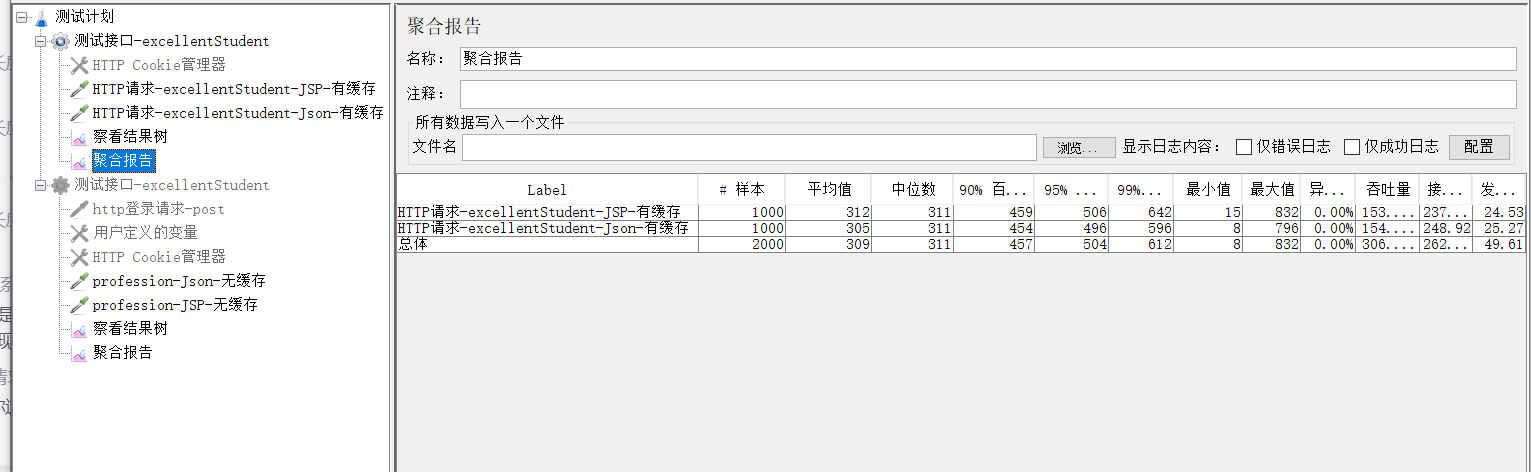
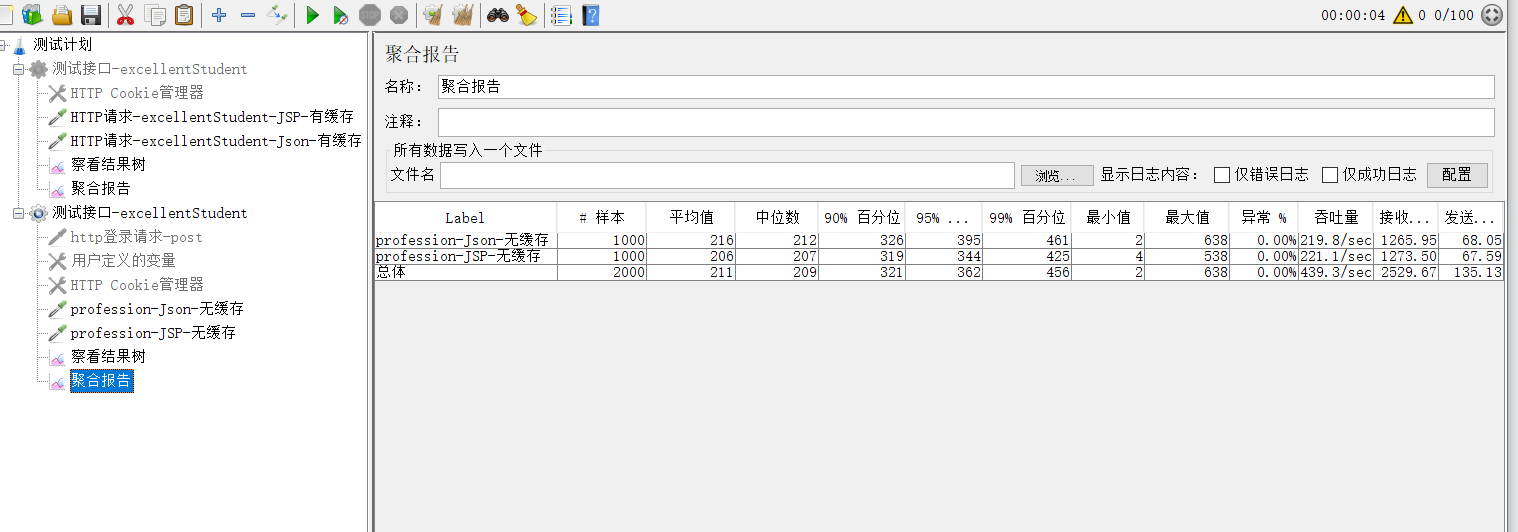
重新测试接口,将吞吐量提升100/sec以上
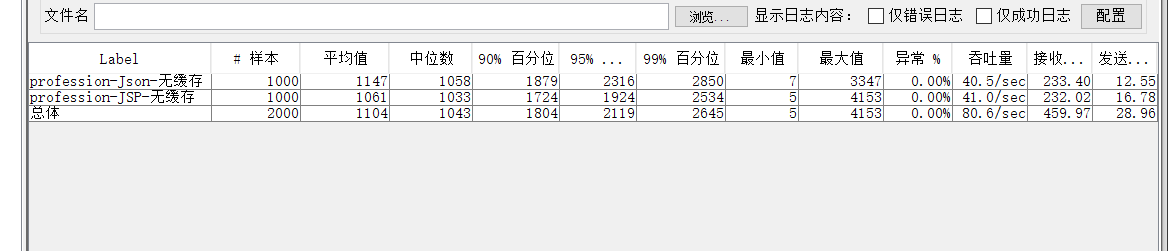
模拟缓存穿透情况
明天计划的事情:
解决Linux报错问题
部署两台WEB,使用nginx来做负载均衡
压测报告
任务6深度思考
遇到的问题:
以下
收获:
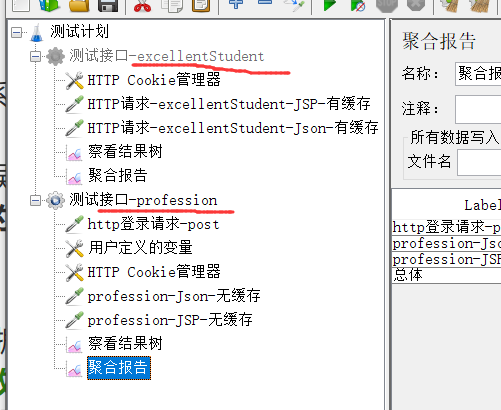
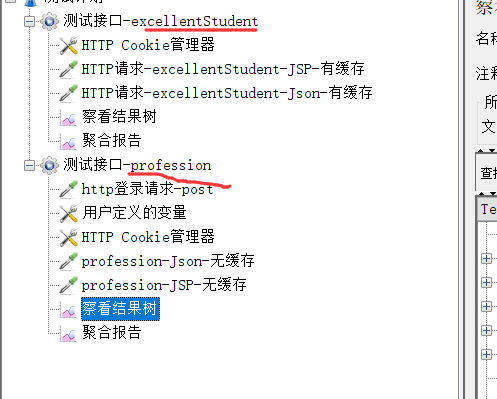
将两个测试接口同时启动


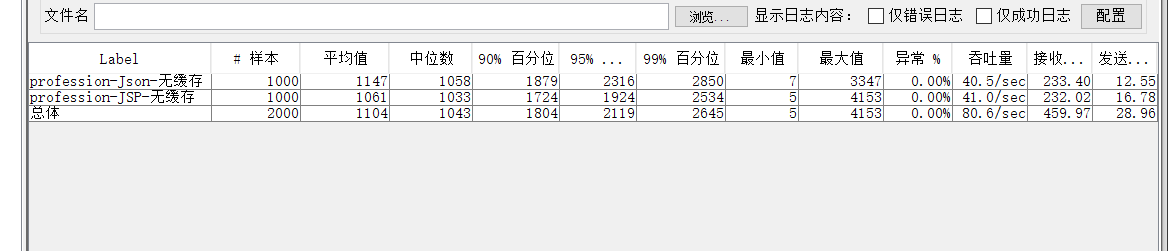
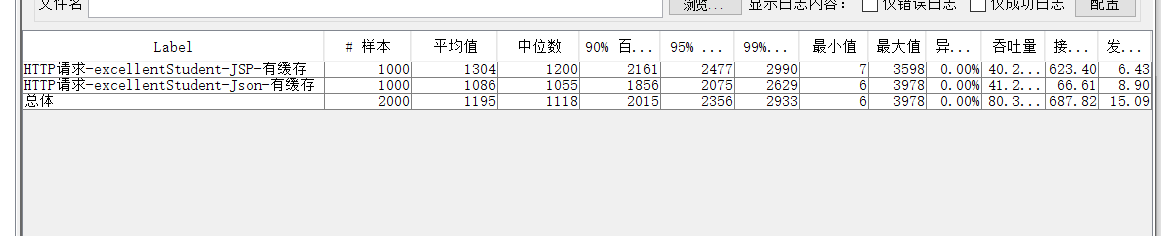
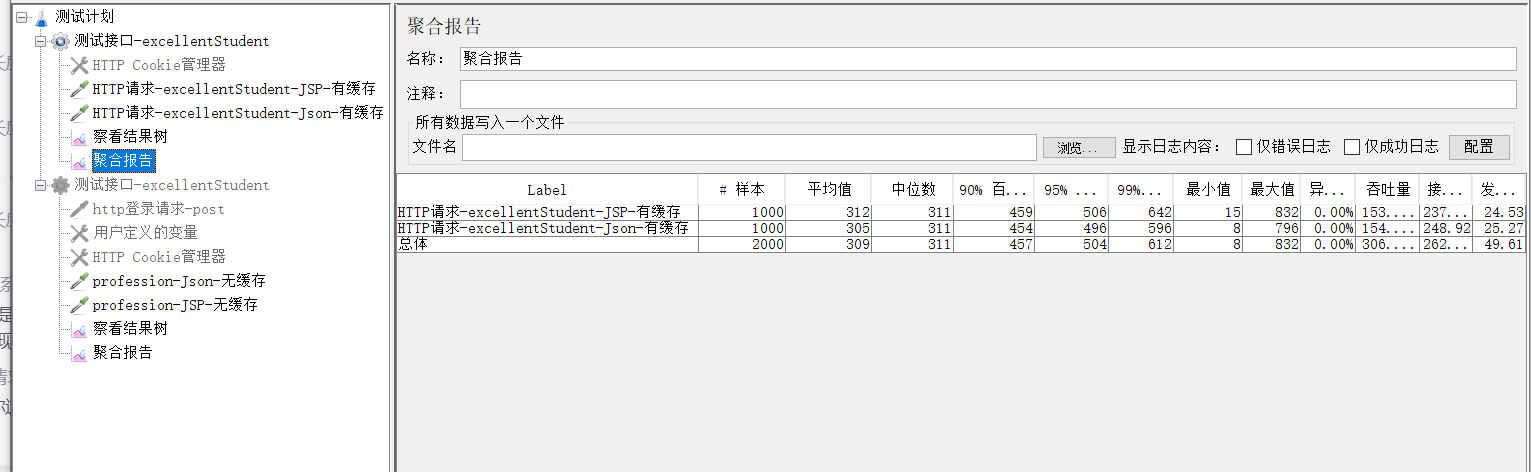
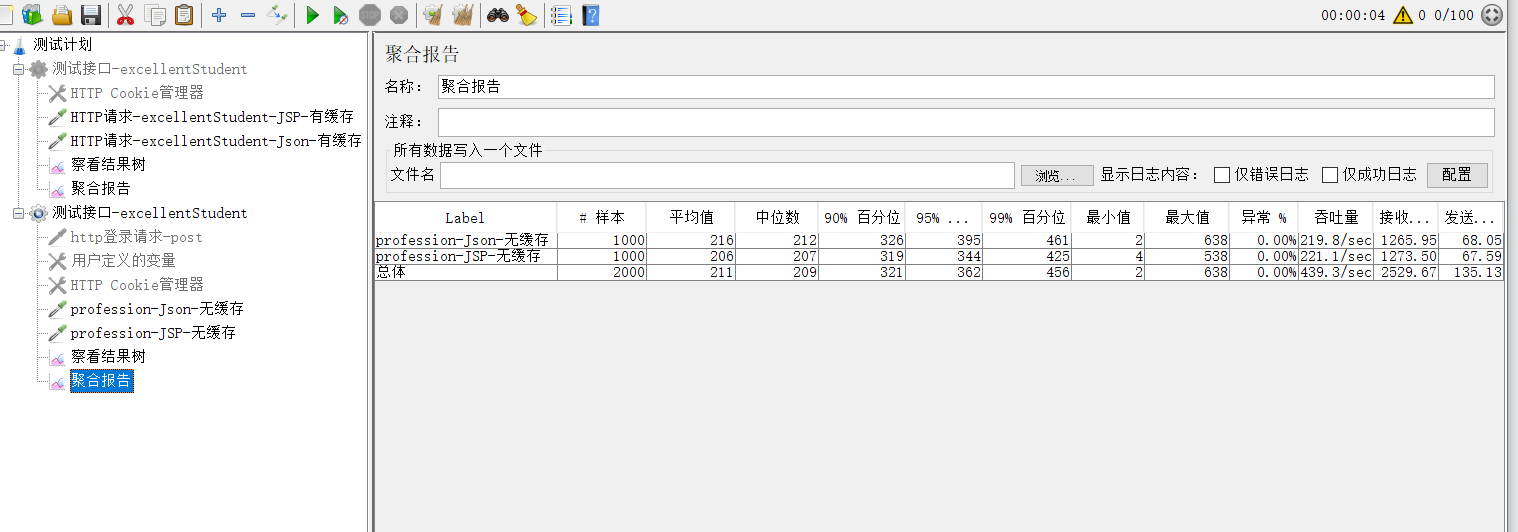
昨天测试的吞吐量不行,今天将两个测试接口区分开来,吞吐量直上150/sec



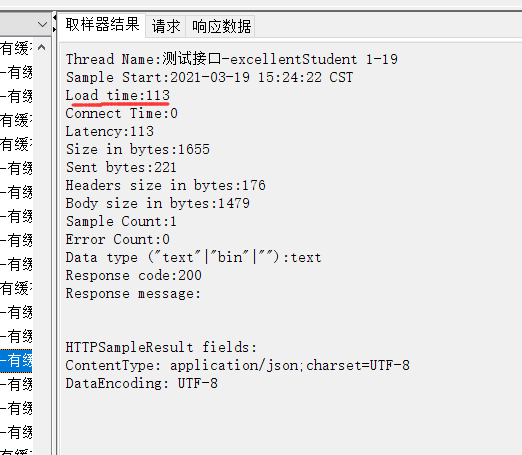
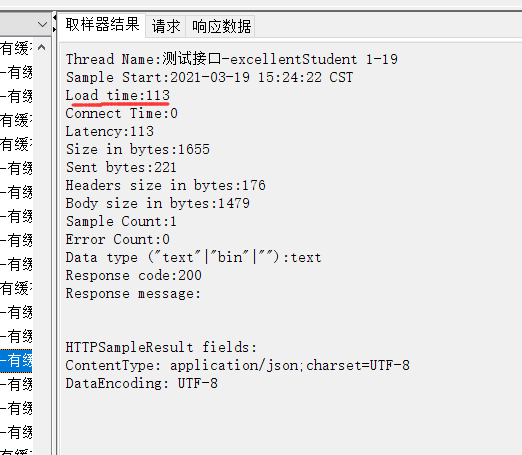
查看结果树

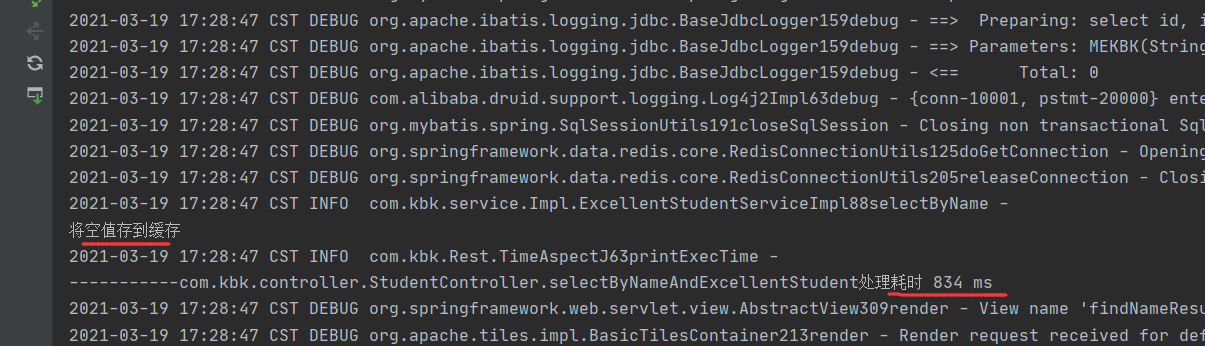
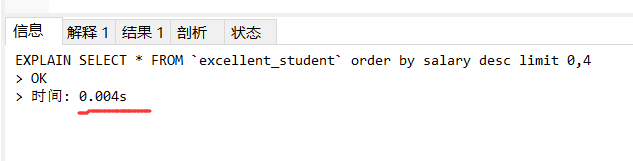
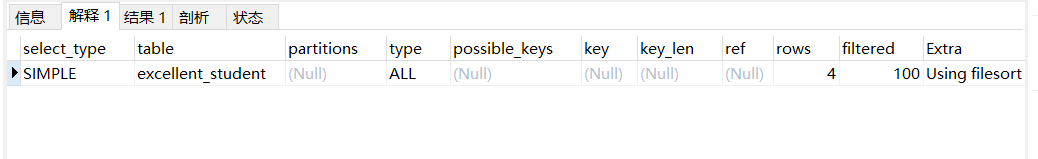
查看 sql效率
解释:
=============
=============
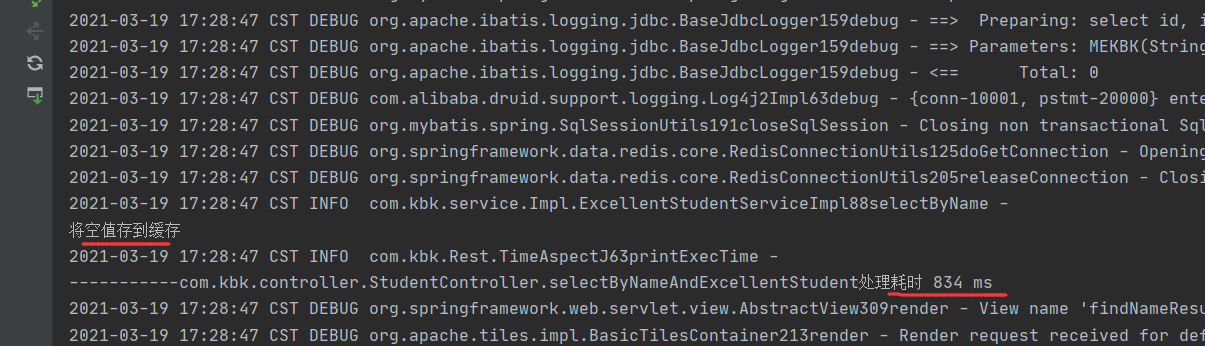
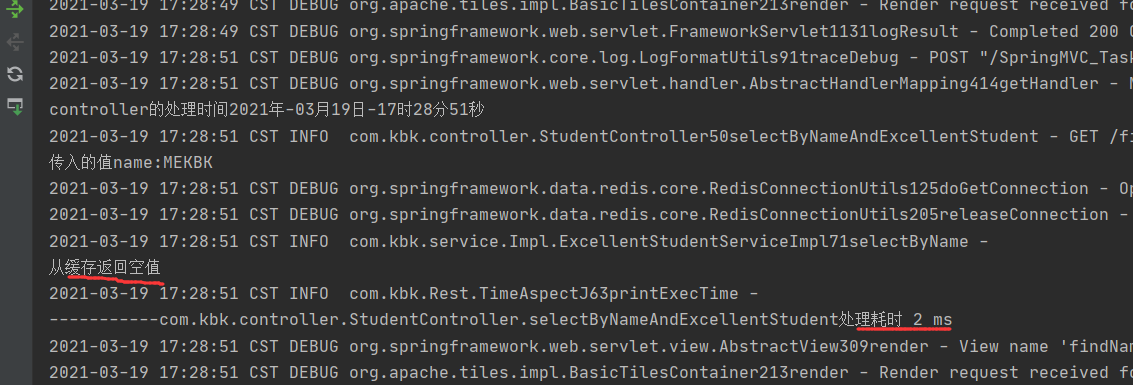
模拟数据穿透缓存的情况
ServiceImpl类:
@Autowired
private RedisTemplate redisTemplate;
@Override
public ExcellentStudent selectByName(String name){
ValueOperations<String, Object> vos = redisTemplate.opsForValue();
ExcellentStudent excellentStudent = null;
if ("".equals(vos.get(name))){
// (redisTemplate.opsForValue().get(name)==null)
log.info("\n从缓存返回空值");
return excellentStudent;
}
try {
if (vos.get(name) != null) {
log.info("\n" + "从缓存中查询单条数据");
excellentStudent = (ExcellentStudent) vos.get(name);
} else {
log.info("\n" + "从数据库中查询单条数据");
excellentStudent = excellentStudentMapper.selectByName(name);
if (excellentStudent != null) {
vos.set(name, excellentStudent);
log.info("\n" + "新增单条缓存数据:" + vos.get(name));
} else {
vos.set(name,"", 60, TimeUnit.SECONDS);
log.info("\n" + "将空值存到缓存");
}
}
} catch (Throwable t) {
t.printStackTrace();
}
return excellentStudent;
}
}
Controller类:
@RequestMapping(value = "/findPage", method = RequestMethod.GET)
public String login(){
return "findPage";
}
@RequestMapping(value = "/findPage", method = RequestMethod.POST)
public String selectByNameAndExcellentStudent(HttpServletRequest request, Model model) {
logger.info("GET /findPage ");
String name = request.getParameter("name");
System.out.println("传入的值name:"+name);
model.addAttribute("excellentStudent", excellentStudentService.selectByName(name));
return "findNameResult";
}
JSP页面,注意:添加这个( enctype="multipart/form-data" accept-charset="UTF-8"),不然传入中文会乱码。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<c:set value="${pageContext.request.contextPath}" var="path" scope="page"/>
<div align="center">
<form action="${path}/findPage" method="post" enctype="multipart/form-data" accept-charset="UTF-8">
<%--<form action="FIND">--%>
<h1>查询用户</h1>
<fieldset>
姓名 :<input type="text" placeholder="姓名" name="name"><br/>
<p id="buttons">
<input id="submit" type="submit" value="查询">
</p>
</fieldset>
</form>
</div>
</body>
</html>
运行成功:

==============
==============
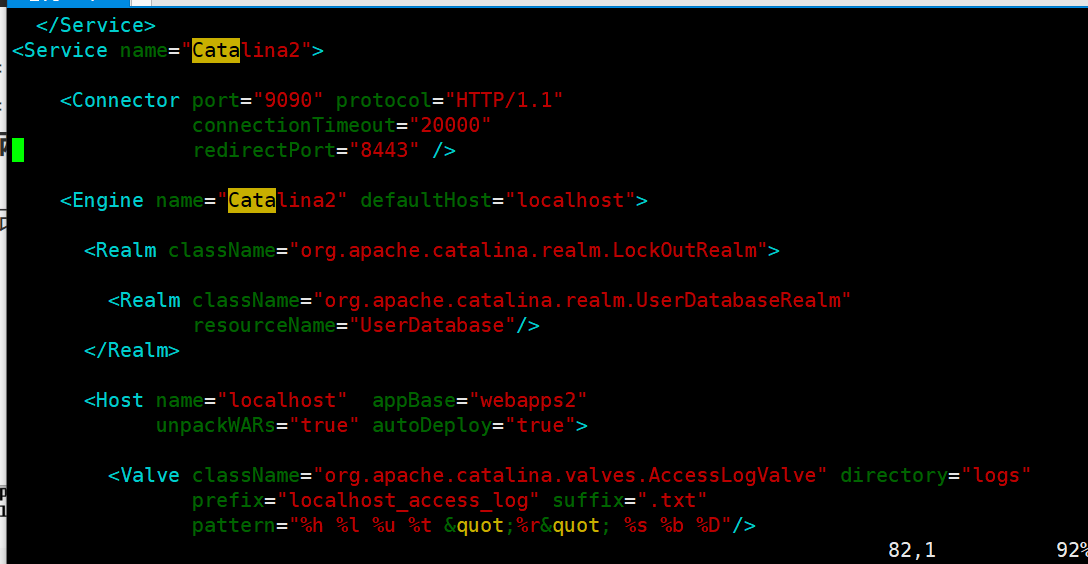
部署两台WEB,使用Nginx的Upstream来做负载
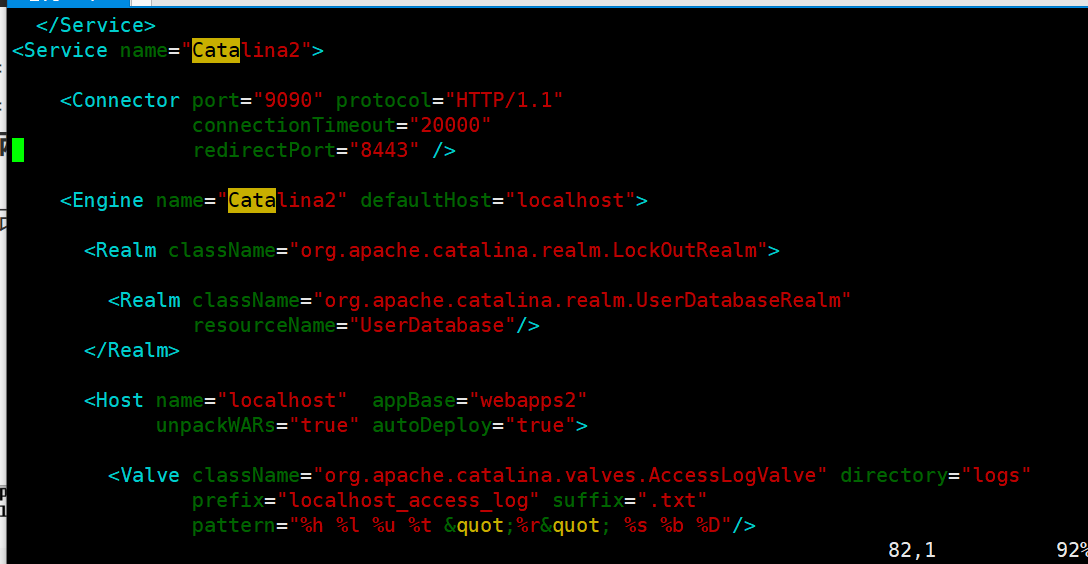
先修改tomcat下的server.xml文件,修改端口号为9090,修改如下图所示:

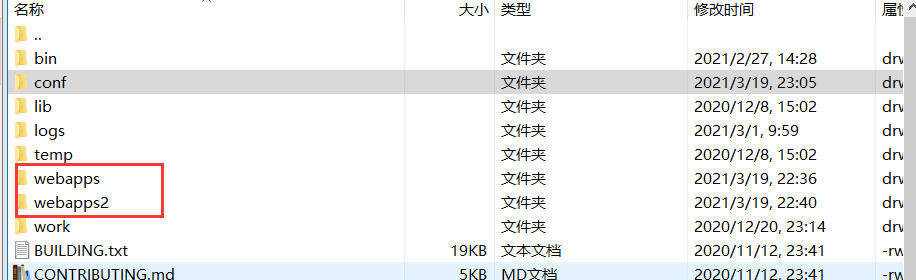
第二步:先依照此配置文件配置,完成后在tomcat根目录下复制文件夹webapps,粘贴重命名为webapps2,如下图:此文件夹就是分别用来部署项目的。

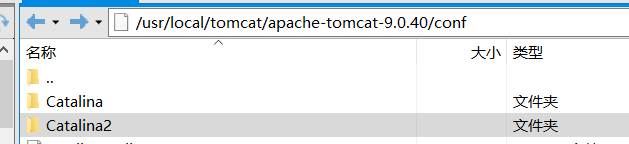
第三步:在tomcat根目录下的conf文件中,复制conf文件夹下的Catalina文件夹,粘贴并重命名为Catalina2,如图:
配置完成,现在可以把项目分别部署到配置好的两个文件夹webapps1和webapps2中;
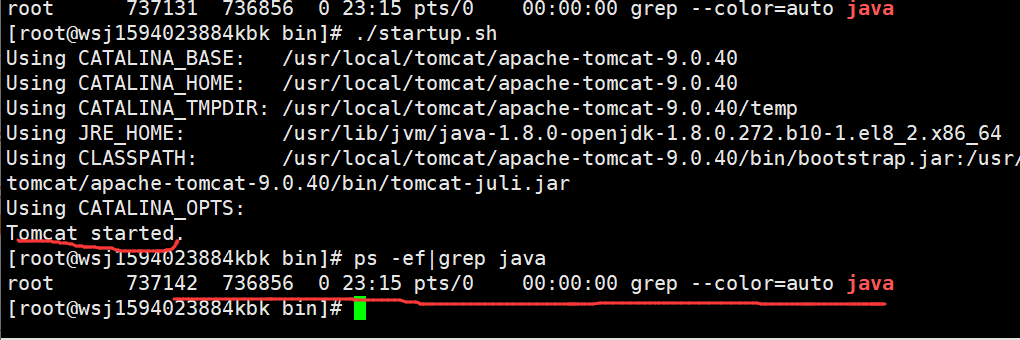
启动tomcat,分别用不同的端口号:
tomcat并没有启动,且关闭tomcat时报错,/usr/local/tomcat/apache-tomcat-9.0.40/bin/catalina.sh: line 555: /usr/lib/jvm/java-1.8.0-openjdk-1.8.0.272.b10-1.el8_2.x86_64/bin/java: No such file or directory




















评论