发表于: 2021-03-19 19:36:58
1 1235
今天完成的事情:
上传了任务6 ,完成了任务八第三个职位列表页面
明天计划的事情:
完成任务九,有时间的话学习一下sass和less的知识点
遇到的问题:
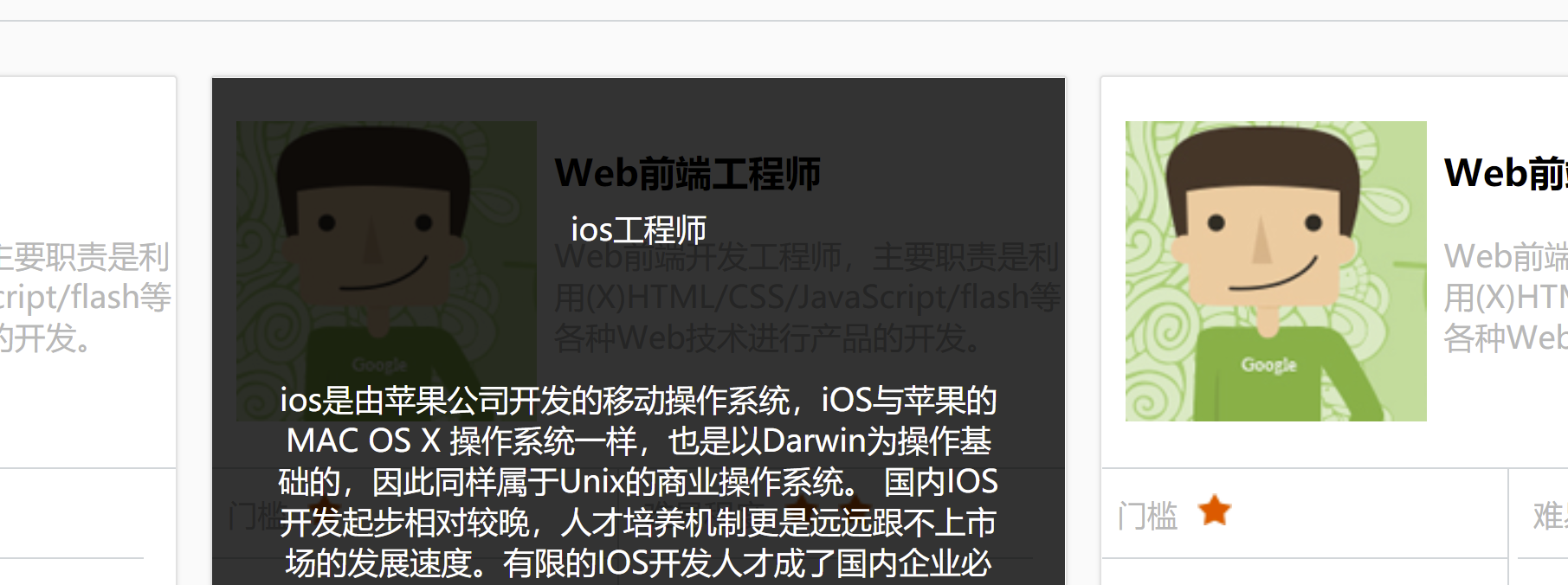
这里悬浮效果思考了比较久....
解决思路:
1.先将上面灰黑色部分按照下面白色部分同比例制作出来,灰黑色部分用display:absolute 脱离文档流跟白框重合
2.接下来就是将灰黑色框隐藏起来,在鼠标移动到对应位置的时候将其显示出来。 display:none隐藏元素,脱离文档流,相当于元素不存在
3.用伪类选择器:hover 指定鼠标指到哪个元素后显现灰黑色部分 (相同的父级元素获得:hover状态)
4.注意:要选择白色框和灰黑色框相同的的父级元素用:hover伪类选择器
收获:
温习了前面所用到的知识点
最主要的收获还是功能怎么实现思路:
将复杂问题简单化,将其拆分为几个简单的步骤,依次对应实现





评论