发表于: 2021-03-18 23:40:14
1 1480
今天完成的事情:跟着任务3步骤走
先把背景变成

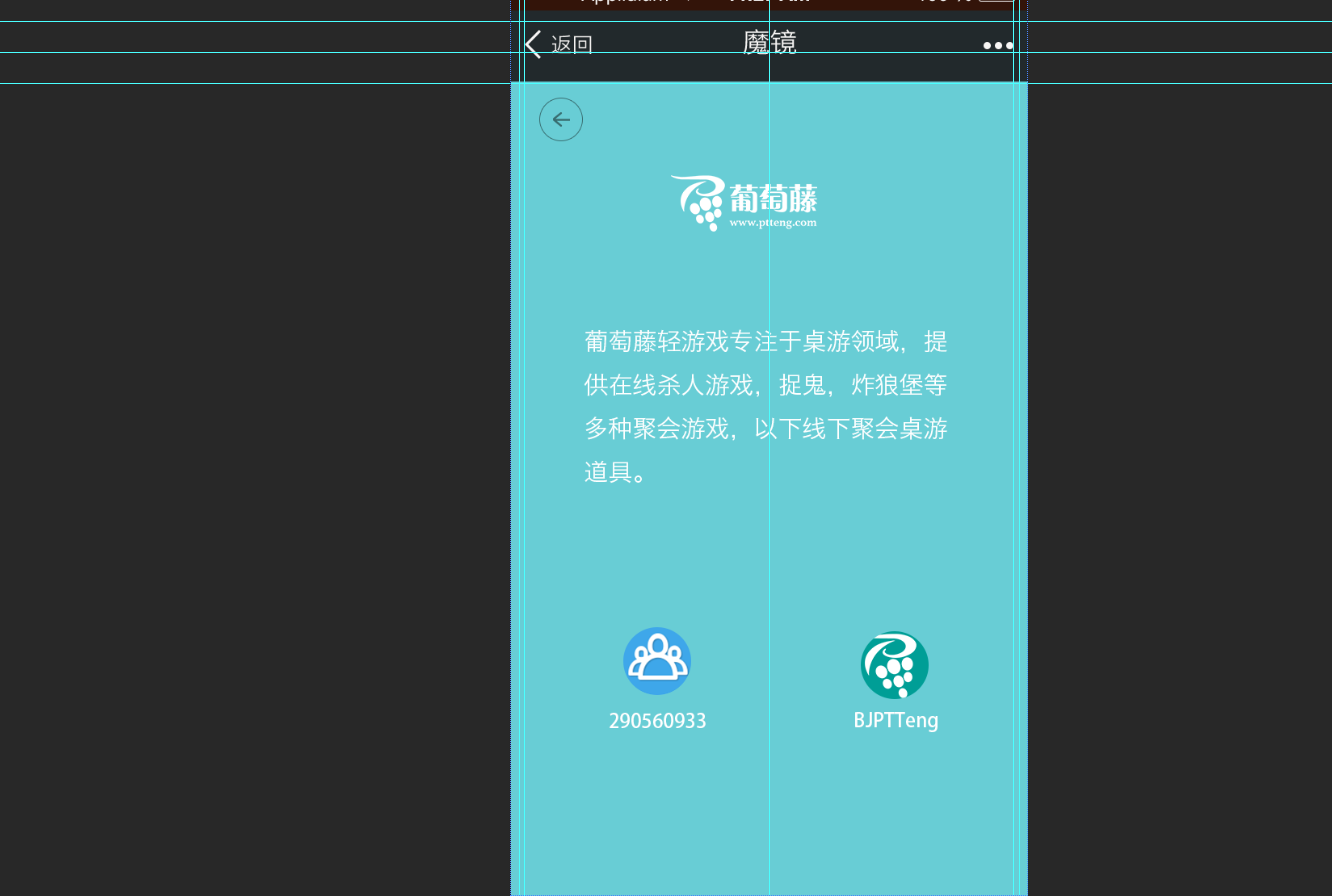
将准备好的详情页置入PS画布中

选择工具栏中的“切片工具”,然后鼠标移动到画布中的时候,就会显示一个刀片的形状,而且会有数字显示切片个数。

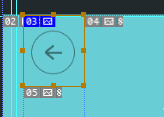
鼠标按住开始拖动,这样就形成了一个切片

当需要删除切片时,选择切片,然后右键选择删除,或者直接按delete键删除

当需要全部删除切片时,这时选择工具栏中的“视图”-“清除切片”,这样就将切片全部清除掉了。

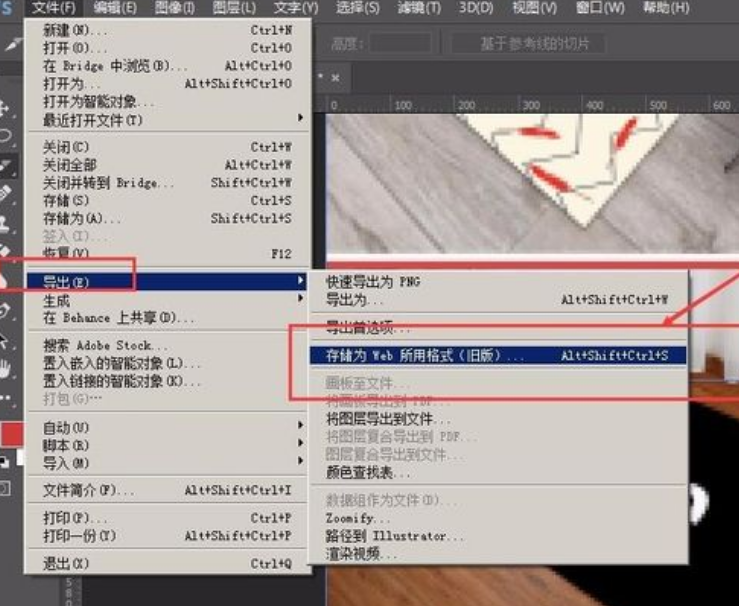
当切片切完之后,就需要将切片导出。这时候选择工具栏中的“文件”-“导出”-“存储为Web所用格式”,或快捷键ctrl+shift+alt+s

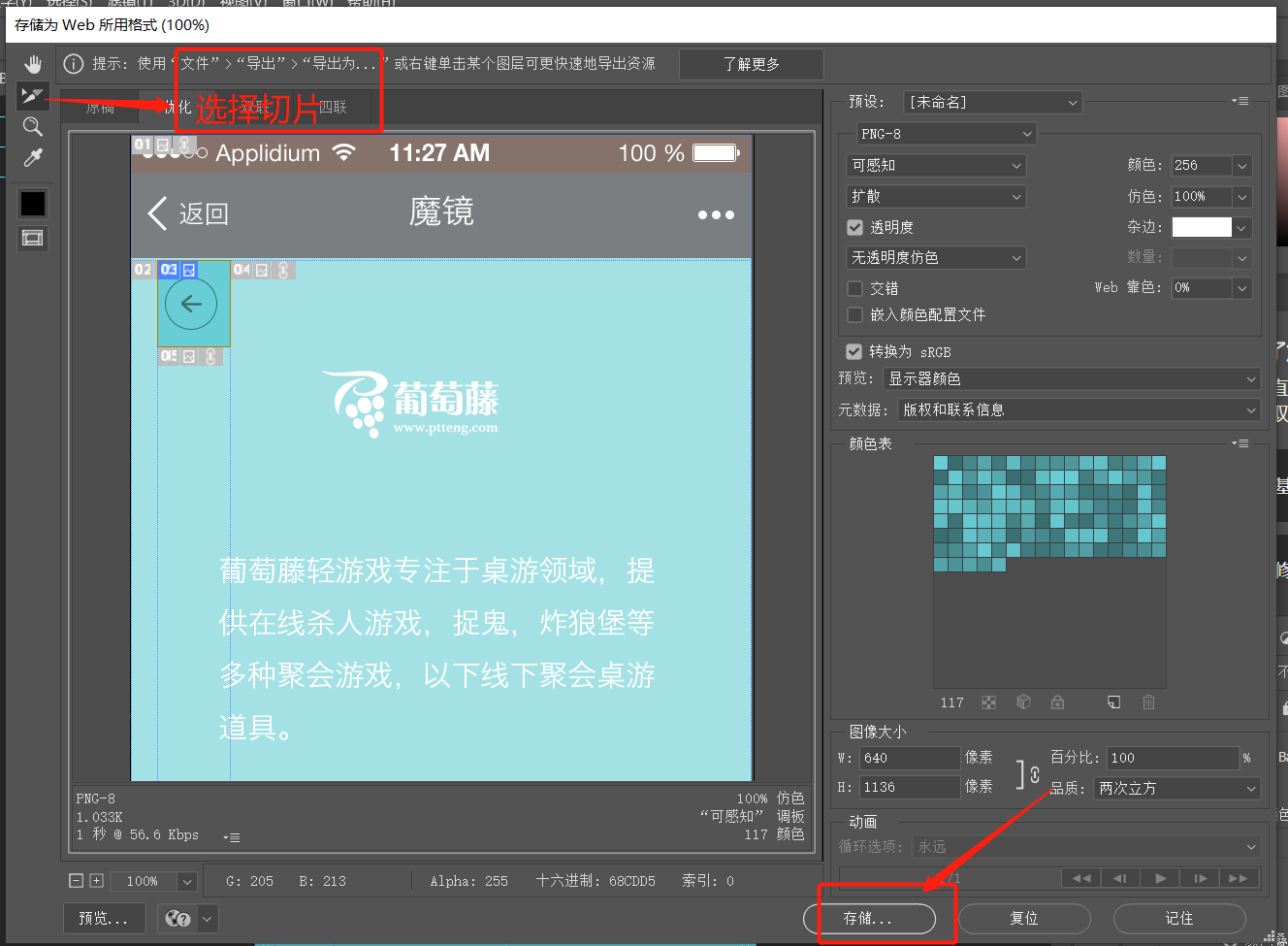
然后选择切片工具,选中全部切片(需要导出哪张,切片工具点击哪张),然后选择“存储”

选择好保存位置,然后选择“所有切片”,点击保存
截取出来的图片

编写图片,发现图片设置width、height后被拉伸的变形了。上网查了下原因
如果图片小于设定的值,就按照图片原图大小显示,如果图片大小超过设定的值就按照图片原来的比例缩小图片,而不会拉伸变形。
直接不设定他的width、height 发现没有变形了
加入声明,viewport,因为不加入的话,魔镜页中的文字,不会随着屏幕的宽度而自适应,也就是说两行的文字,宽度越宽,第二行的首个文字会向第一行行尾移动,宽度越窄,第一行行尾的文字向第二行的行首移动。
利用meta标签对viewport进行控制
移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,也就是说会出现横向滚动条。
这个name为viewport的meta标签到底有哪些东西呢,又都有什么作用呢?
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。

现在有点不明白,为什么下面的字是不对齐的

明天计划的事情: 提交任务3 开始任务4
遇到的问题:网上找的切图教程都是打不开,包括任务里放的ps学习资料

原来是浏览器的问题,换个浏览器就好了
还有就是博客园整改有些教程看不了

收获:任务3







评论