发表于: 2021-03-17 21:07:22
1 1397
今天完成的事情:复习了css里的布局,我以前一直使用flex布局,今天学习了Grid布局
明天计划的事情:明天电脑应该到了,先把电脑装好学习要用到的软件,有时间的话完成任务八第三个页面的ps切图
收获:
Grid是一种网格布局,类似于一张excel网格,他是“二维”的,也就是说既可以在行上进行控制,而可以在列上控制。
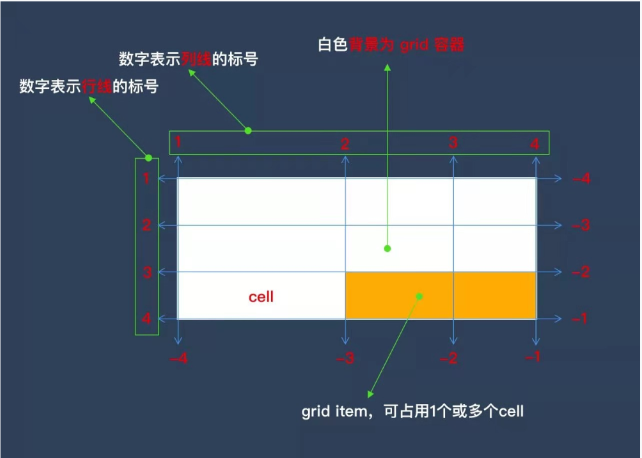
这是我在网上找到grid布局基本概念图

基本用法:display:grid; 用display指定一个grid容器
容器属性:
1、grid-template-columns:定义gird布局列的分割线的名称和轨道尺寸
2、grid-template-rows:定义gird布局行的分割线的名称和轨道尺寸
3、gird-column-gap:列于列之间的间隙
4、gird-row-gap:行于行之间的间隙
FlexBox与Grid布局中对齐属性基本大致一样
justify-items:定义grid-item在grid布局水平方向上左右对齐。
它一共有4个值:start、end、center、stretch(默认);stretch使用时要去掉元素的宽度,不然无效
justify-content:在水平上的对齐方式,用来给内容周围分配空间,但是flex容器里是按主轴分配空间,grid布局里是按照inline axis进行分配.
它一共有7个值:start、end、center、stretch、space-around、space-between、space-evenly。
justify-self:表示item 在水平方向上对齐
align-item:表示竖直方向上对齐的方式
align-content:在竖直方向上对齐的方式
在主轴方向上可以通过jusitify开头的属性来控制item和content的对齐方式,align在竖直方向上控制item和content的对齐方式。self指自己对齐的方式。
Grid网格布局注意事项
- Grid网格布局适用于页面整体布局
- Grid容器成员添加float、table-cell、inline-block属性无效
- 不推荐中文命名, 中文命名会出现乱码导致name无法匹配





评论