发表于: 2021-03-12 20:03:33
1 1358
今天完成的事情:
完善任务八页面自适应
遇到的问题:

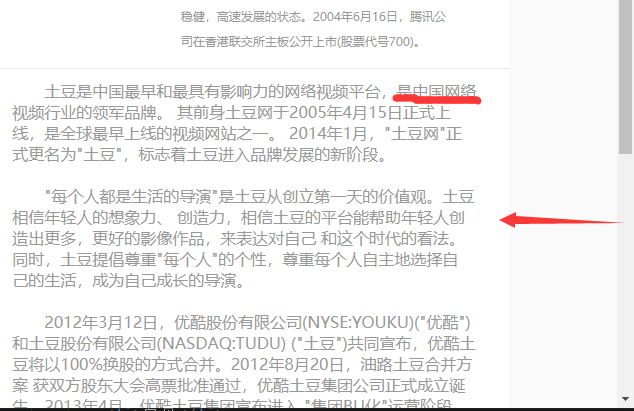
当鼠标拉动浏览器的边框向左边移动时,文字部分会随着相对应的宽度而移动位置,划红线的文字会移动到下一行,除了用媒体查询属性以外,有没什么办法让当页面变化时,文字部分大小按比例变化且不会换行?
收获:
学习了相关网页自适应的知识
1.网页宽度自动调整。
name = “viewport” 意思为用户网页的可视区域
width:控制viewport的大小
initial-scale 初始缩放比例,当页面第一次load时的缩放比例
2.将字体不设置为px,从而设置为相对字体大小em 、rem、vw等
3.将宽度设置为百分比,这样会随着页面的大小而改变
明天计划的事情:完善任务八页面,实现手机端自适应





评论