发表于: 2021-03-11 20:35:55
1 1338
今天完成的事情:
学习了css伪类选择器
完成了任务八战略合作页面
明天计划的事情:
1.完成任务八战略合作页面自适应和页面细节
2.准备下一个页面的切图和页面准备工作
遇到的问题:

在做这部分的时候,我先用ul下的里标签做,将li标签的改为 发现,虽然前面有空心的圆形,但是好像圆形样式大小不能改变。
发现,虽然前面有空心的圆形,但是好像圆形样式大小不能改变。
解决办法:
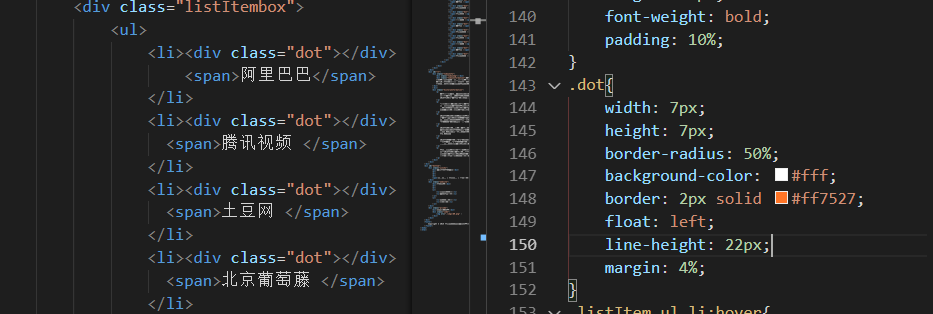
不用list-style:circle属性,将li标签前面的样式去掉,改为将一个div块级元素boder-radius:50%;变为圆形放在前面,再设置样式。具体代码如下:

最后再加上鼠标放在上面的动画
收获:
1.学习到了伪类选择器:hover
2.curosr属性:鼠标指针悬停在元素上时显示相应样式
a.curosr:pointer 光标呈现为一只手
b.curosr:default 默认光标(通常是一个箭头)
c.curosr:wait 指示程序正忙(通常是沙漏)
3.了解了:first-child和first-of-type
两者区别:
first-of-type :只要是该类型元素的第一个就行了
first-child:结构上的第一个子元素





评论