发表于: 2021-03-09 19:55:12
1 1462
今天完成的事情:
1.完成了任务八网站首页

2.学习了用css做轮播图
明天计划的事情:
1.完善任务八网站的动画效果
2.先将任务八第二个网页要用到的图标用ps切下来
3.构思任务八第二个网页的布局
收获:学习了用css做轮播图
关键知识点:
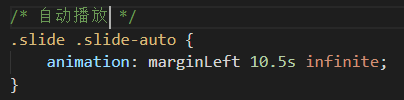
1.animation 属性用来指定一组或多组动画,每组之间用逗号相隔。

其中marginLeft代表向左移动,后面是时长,最后的infinite代表重复循环无限次
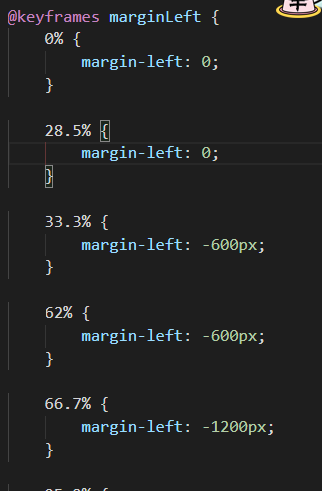
2.@keyframes 关键帧 控制动画序列的中间步骤;

有了这两个属性就可以实现不用js和框架就可以实现轮播图的效果
还可以直接用boostrap的轮播插件直接生成轮播图





评论