发表于: 2021-03-07 18:21:45
1 1530
今天完成的事情:
总结了css 相关知识(挑了几个写在日报里) :
一、display:none 与 visibility:hidden的区别
作用:他们的作用都是让元素不可见
区别:
1.display:none会让元素从渲染树中消失,渲染的时候不占据任何空间;visibility:hidden不会让元素从渲染树中消失,渲染时继续占据空间,只是内容不可见。
2.display:none 是非继承属性,子孙节点消失是由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility:hidden;是继承属性,子孙节点由于继承了hidden而消失,通过设置visibility:visible,可以让子孙节点显示。
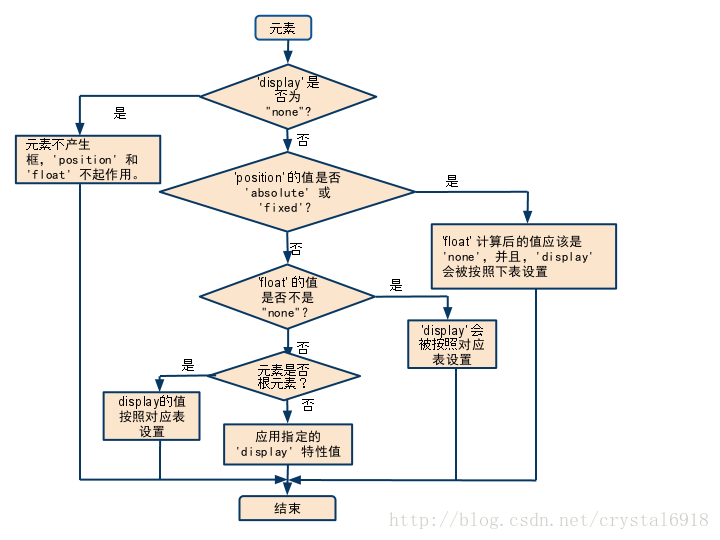
二、dislay,float,position的关系:
1.如果display:none,那么position和float都不起作用。也不会有任何的盒子产生。
2.除此之外,如果元素为absolute或者fixed定位,那么float的属性值相当于‘none’,display的属性如下面的表格所示。 盒的位置根据“top”,“right”,“bottom”和“left”属性与盒的包含块决定。
3.如果float属性的值为不是none,那么元素将会浮动,元素的display属性将如下表所示。

三、元素的水平居中:
1.常规流inline元素:为父元素设置text-align:center;
2..常规流block元素:a.为父元素设置宽度 b.设置margin:0 auto
3.浮动元素居中:a.为元素设置宽度 b.position:relative c.浮动方向偏移量(left或者right)设置为50%。
四、元素的垂直居中:
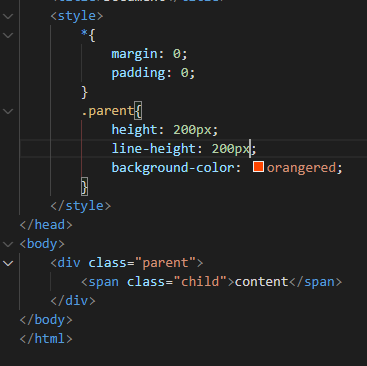
1、在知道父元素高度的情况下,将子元素高度设置为父元素高度(line-height)

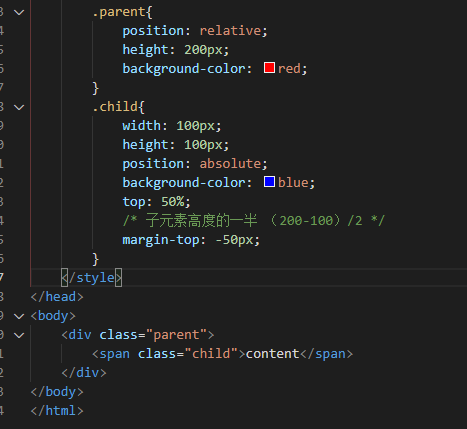
2、用定位实现垂直方向上居中:

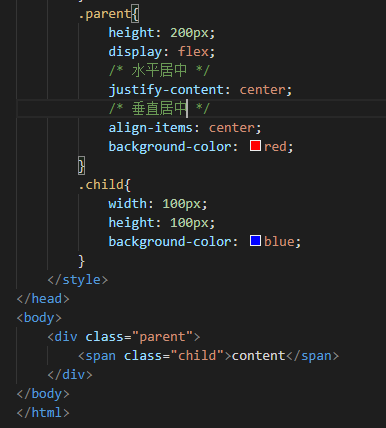
五、水平垂直居中:
用flex布局将子元素水平垂直居中

明天计划的事情:
1.分析任务八第一个页面的结构布局,并按psd图布局





评论