发表于: 2021-03-06 23:24:13
1 1315
今天完成的事情:了解什么是盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
盒子是如何组成的:

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
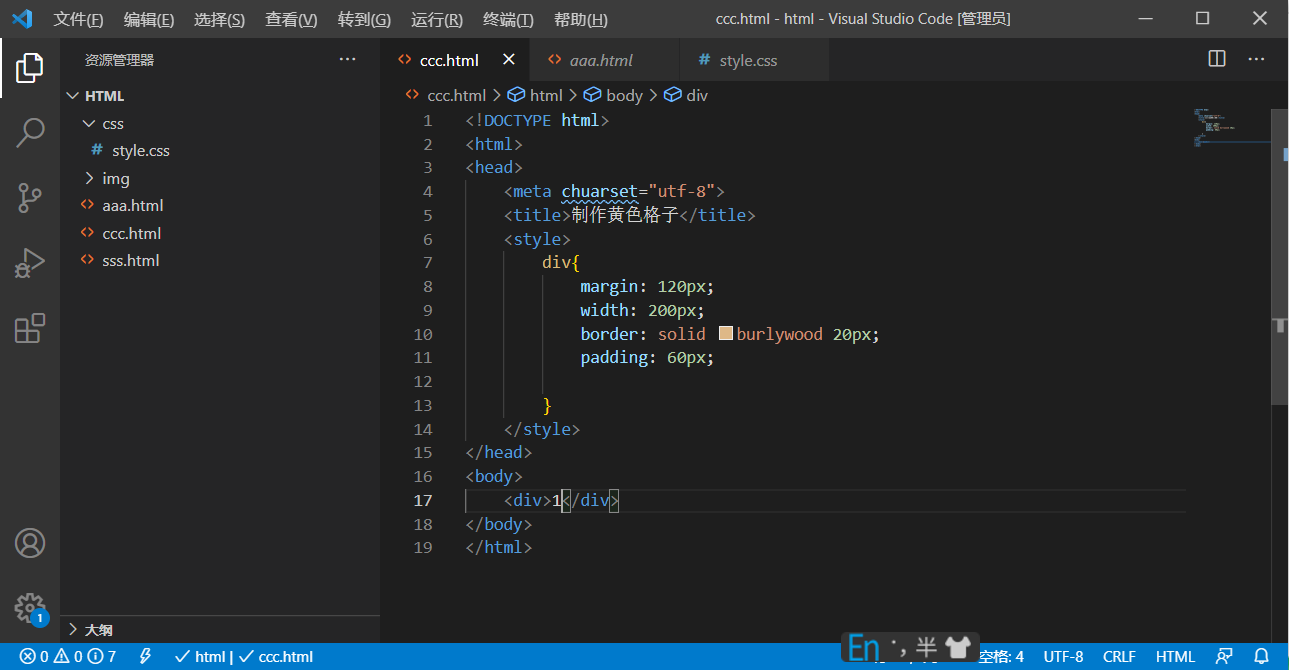
第一次输入代码尝试制作格子


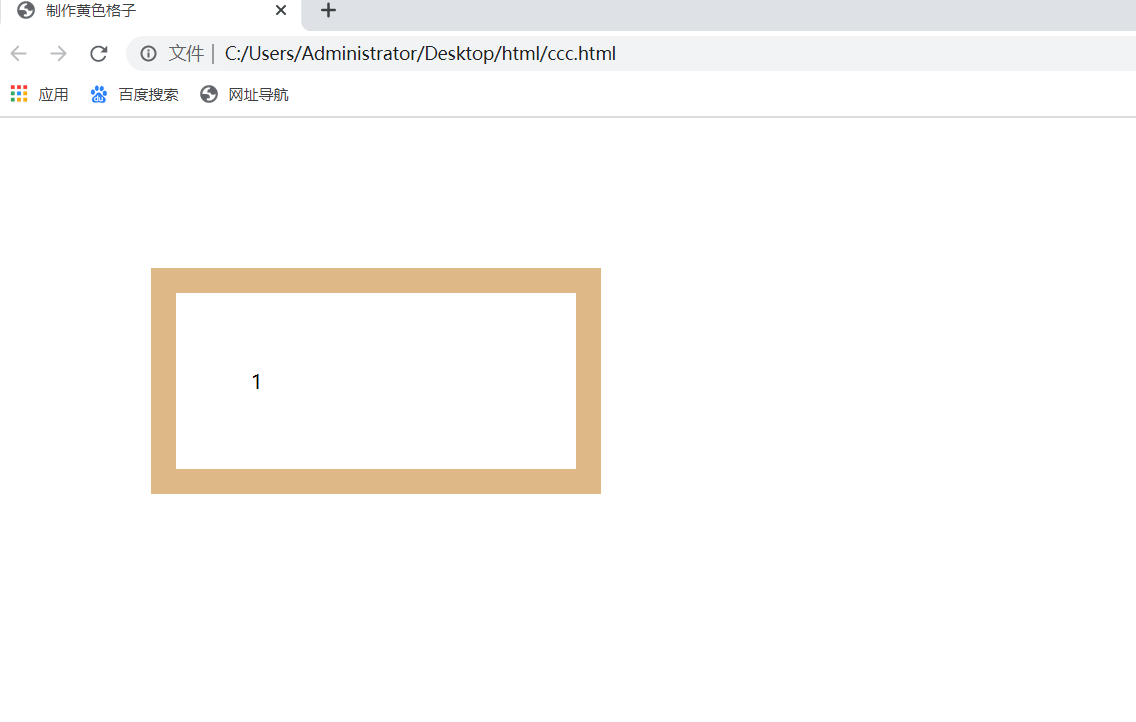
只输出了一个框框,现在尝试添加内容里的背景颜色
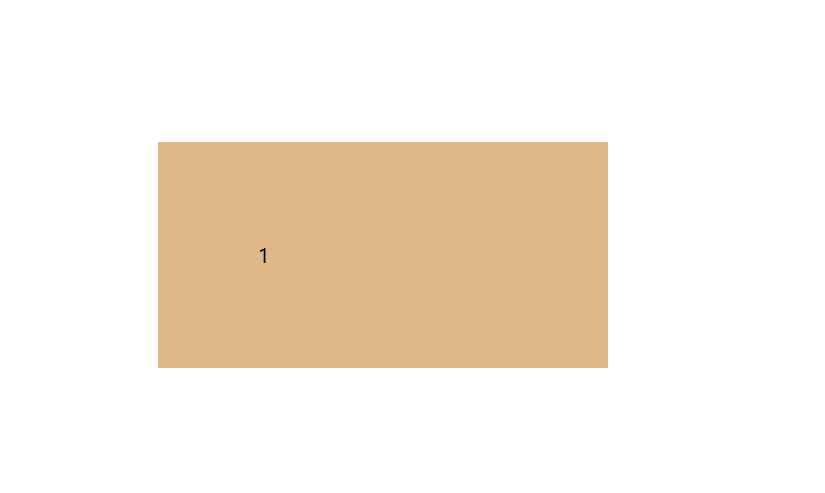
输出

初步完成小格子



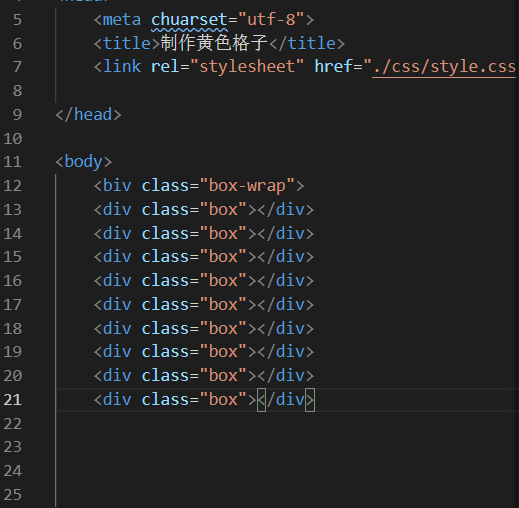
明天计划的事情: 以float浮动的方式布局,使其组合为九宫格 继续往任务一步骤走
遇到的问题:还不会使小格子组合成九宫格,
收获:学会了 为html标签添加样式,使其成为黄色正方形 学会使用外部样式添加CSS





评论