发表于: 2021-03-06 18:08:36
1 1264
今天完成的事情:
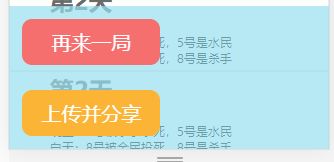
1.完成了任务七第三个页面,但还存在一点自适应问题
2.了解了什么是js语言
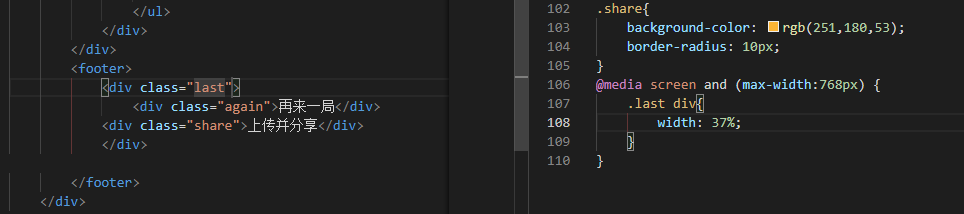
遇到的问题:用@media媒体查询属性当屏幕小于768-425px时正常显示,但是当屏幕宽度小于425px时显示为


这里要怎么设置才能让左右两个按钮实现所有屏幕宽度自适应?
收获:1.
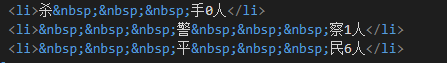
 这里一个 ;代表在html网页中显示一个空格,输入10个 ,页面中就代表10个空格。
这里一个 ;代表在html网页中显示一个空格,输入10个 ,页面中就代表10个空格。
同样的在html<pre>标签里输入多少空格也会在页面中相对应的显示多少空格出来。
<pre>的定义:pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
2.在html中对dl、ul、ol、li 标签的选择应用:
<ol>:有序列表
<li>:定义一个列表项
<dl>:定义一个定义列表
<ul>:定义一个无序列表
明天计划的事情:
1.改任务七第三个页面
2.继续学习js





评论