发表于: 2021-03-02 19:48:15
1 1485
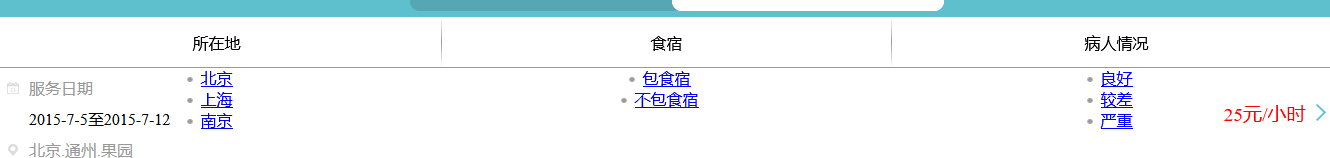
任务六:护工列表
今日完成的事情:
1.完成了任务六
2.学习了部分BootStrap栅格系统
3.采用bootstrap配置,插入按钮li标签组
4.复习了定位position:relative和布局display:flex
这里是关于对position:relative和display:flex的理解
position:relative:生成相对定位的元素,相对于其正常位置进行定位。
display:flex :一旦指定这个 CSS 属性,它将变成 Flex 容器(flex container),它的「直接子元素」即可通过 flex 布局属性来控制其显示位置,这些 「直接子元素」被称为 flex-item。Flex 布局可以通过「容器属性」和「子元素属性」来控制子元素的布局。
在这里我的任务主要用到了Flex- container容器属性里的justify-content,它是控制元素在主轴方向上对齐。
5.学习了用background-position属性:用来移动精灵图在网页中展示的位置。background-position-y:是在y轴上垂直移动,不写轴名称默认为x方向上移动。

遇到的问题:
1.在flex布局里,在同一行里一个元素的换行影响了另一个元素的问题。
解决方法:把保持不变的元素给它定宽。把变化的元素给它设置 flex:1 自适应,等价flex:1 1 0;意思是宽度自动填满剩余空间。
2.谷歌正常显示,Firefox,ie不兼容
这里是火狐显示不兼容情况

3.
明日计划:
1.继续学习BootStrap栅格系统
2.解决不同浏览器不兼容问题
3.学习git软件,上传代码到githup上





评论