发表于: 2021-02-28 18:48:35
1 1375
今天完成的事情:提取了任务十四的组件,完成了任务十五的第一个界面
明天计划的事情:完成任务十五
收获:
1.为什么要做组件库
简单来说,组件是将一段UI样式和其对应的功能作为独立的整体去看待,无论这个整体放在哪里去使用,它都具有一样的功能和样式,从而实现复用,这种整体化的细想就是组件化。不难看出,组件化设计就是为了增加复用性,灵活性,提高系统设计,从而提高开发效率。
每个组件都是独立的,组件和组件之间可以任意组合,当不需要一个组件时将它删除即可
2.请描述 BFC(Block Formatting Context) 及其如何工作
①什么是BFC
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域, 它规定了内部布局,并且与这个区域外部毫不相干。
②BFC的布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算。
③如何创建BFC
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
④BFC常见作用
利用BFC避免margin重叠
属于同一个BFC的两个相邻的Box会发生margin重叠,所以我们把两个Box放入两个不同的BFC,外边的元素影响不到里面的元素,所以外边距就不会重叠了
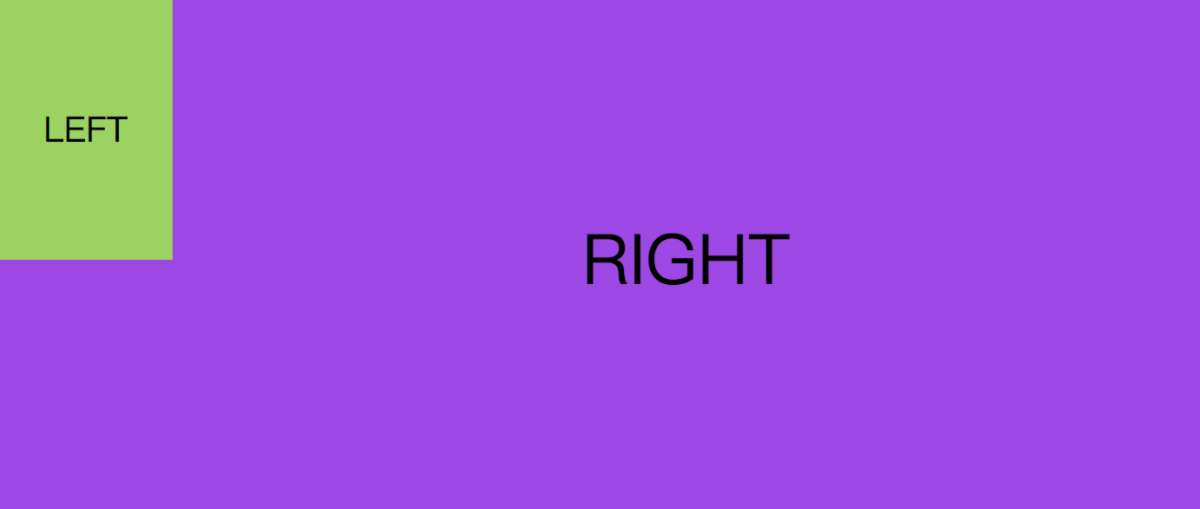
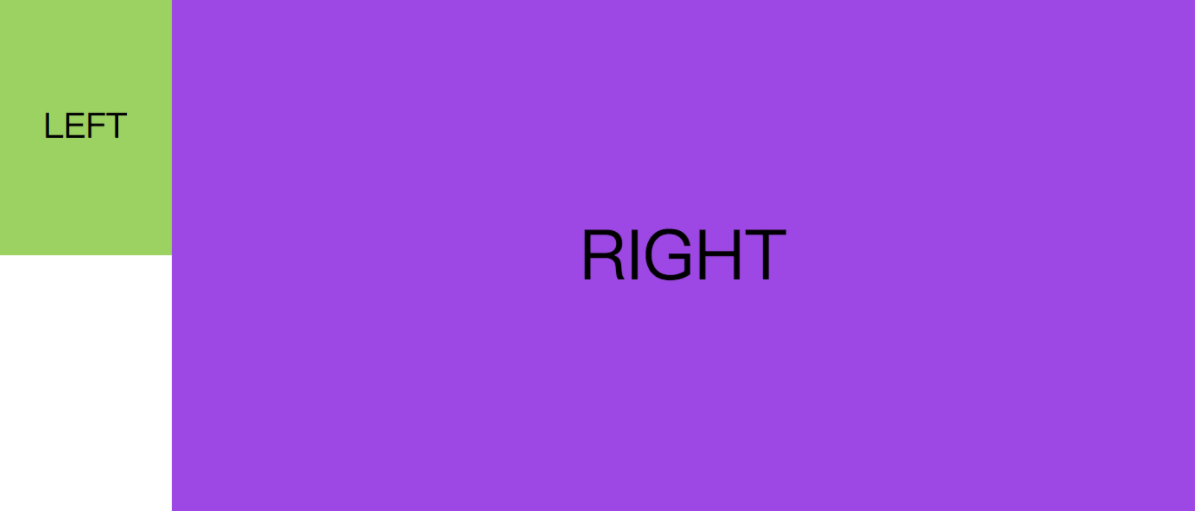
自适应两栏布局
当设置一个元素浮动时,会和另一个元素部分重叠

此时可以把RIGHT部分设置成BFC,就可以得到一个两栏的界面

清除浮动
当子元素都设置为浮动元素时,且不给父元素设置高度,会发生高度坍塌,此时父元素高度为0
因为计算BFC的高度时,浮动元素也参与计算,所以可以把父元素设置成BFC,这样父元素就有了高度





评论