发表于: 2021-02-27 23:22:04
1 2070
今天完成的事情:
深度思考
任务5
以下


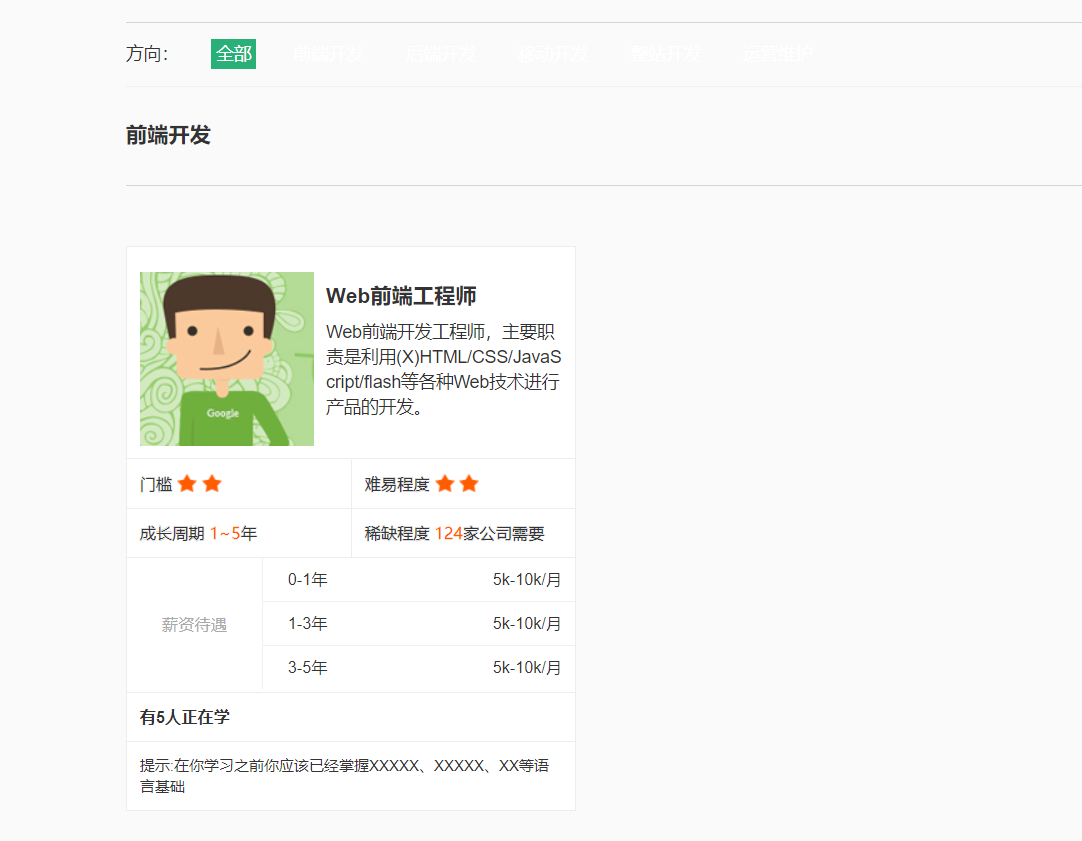
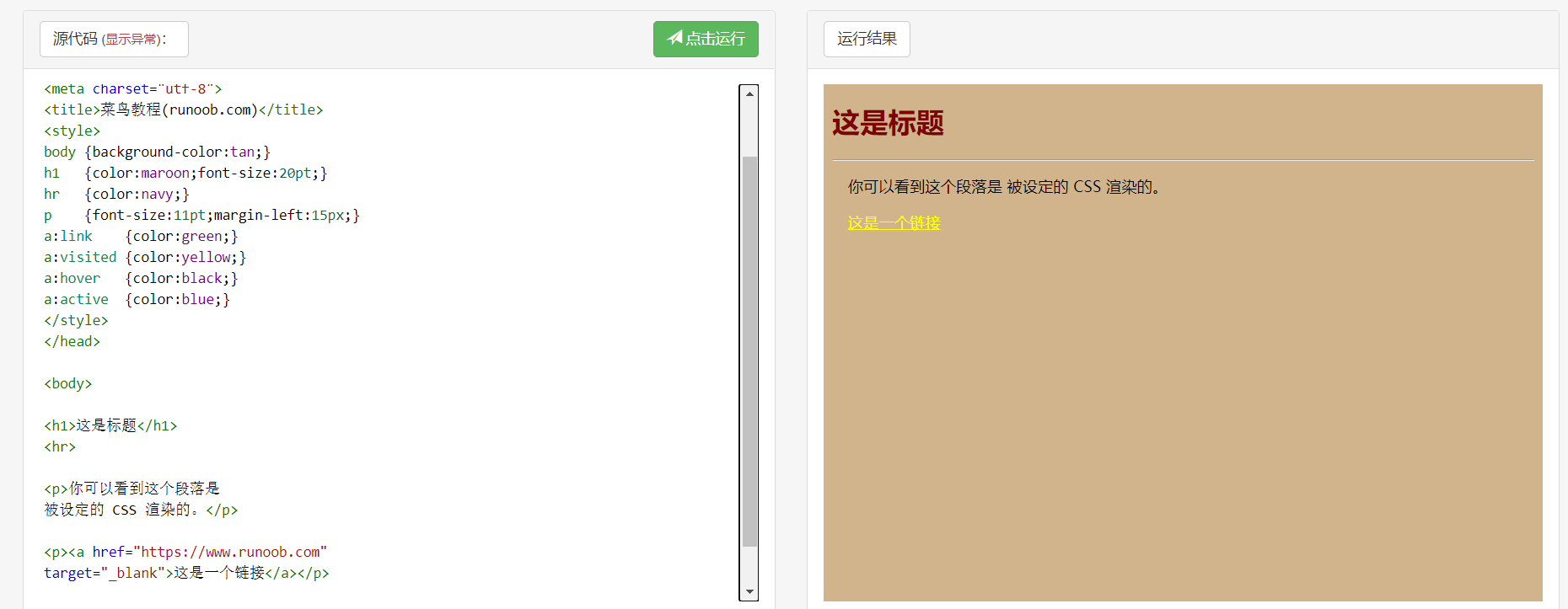
成功显示出图片


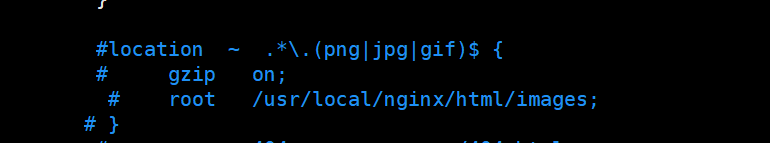
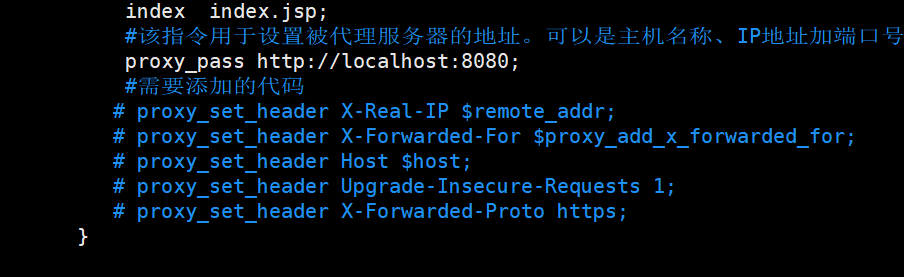
搜了添加代码的含义,发现和传输静态资源无关,那么应该就是自己在nginx中设置了静态资源,所以它就只会到nginx中去寻找静态资源,而不会去tomcat中的war包中找。注释之后它就回到tomcat中的war包中找,所以显示成功
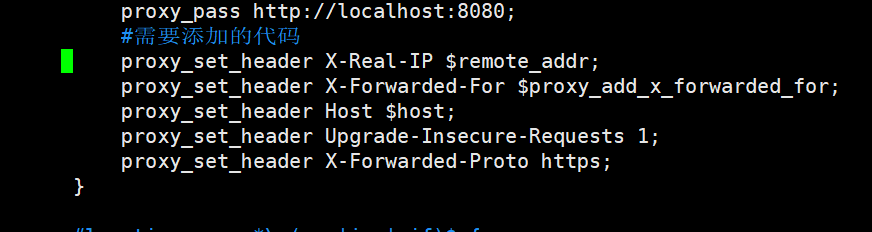
# 添加的代码
proxy_set_header X-Forwarded-Proto https;
如果你想通过http获取客户的真是ip而不是获取代理服务器的ip地址,那么要做如下的设置。
proxy_set_header Host $host; #只要用户在浏览器中访问的域名绑定了 VIP VIP 下面有RS;则就用$host ;host是访问URL中的域名和端口 www.taobao.com:80
proxy_set_header X-Real-IP $remote_addr; #把源IP 【$remote_addr,建立HTTP连接header里面的信息】赋值给X-Real-IP;这样在代码中 $X-Real-IP来获取 源IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#在nginx 作为代理服务器时,设置的IP列表,会把经过的机器ip,代理机器ip都记录下来,用 【,】隔开;代码中用 echo $x-forwarded-for |awk -F, '{print $1}' 来作为源IP
Upgrade-Insecure-Requests 是一个请求首部,用来向服务器端发送信号,表示客户端优先选择加密及带有身份验证的响应,并且它可以成功处理 upgrade-insecure-requests CSP 指令
这些就是以上代码添加之后作用


分享的文章:https://www.jianshu.com/p/0a91b12d827a
1.为什么要使用tiles框架
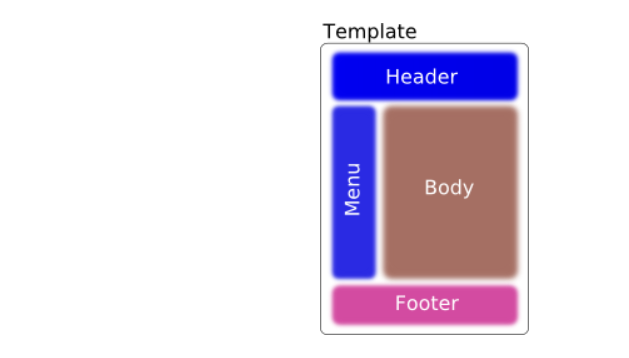
因为tiles框架可以实现多个JSP页面共用一个JSP的内容,一般复用Header,Footer,Menu
2.套页面和前后端分离的方式有什么区别,应该在哪种情况下选用哪种解决方式?
套页面应该指的是html嵌套页面
这个提问的实际意思应该是,前后端不分离和前后端分离区别是什么.

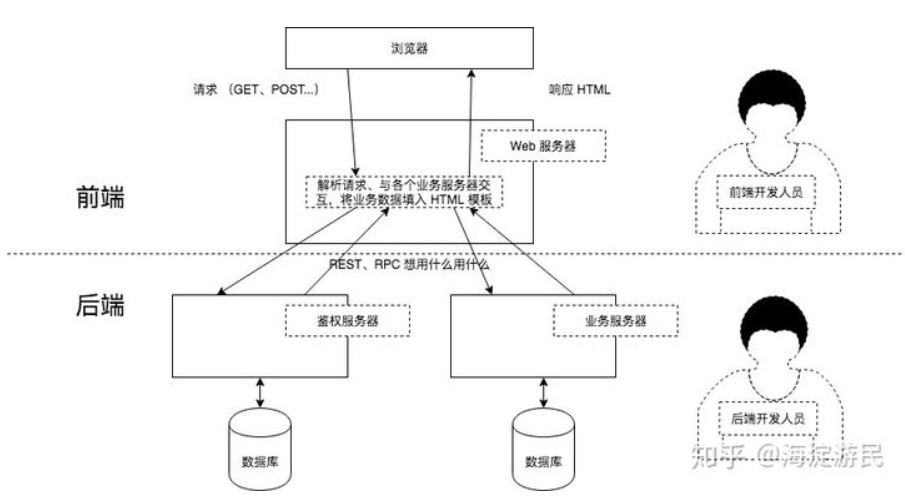
用户在浏览器上发送请求,服务器端接收到请求,根据 Header 中的 token 进行用户鉴权,从数据库取出数据,处理后将结果数据填入 HTML 模板,返回给浏览器,浏览器将 HTML 展现给用户。
但这样会带来一个问题,就是全栈开发人员,既要会数据库开发(SQL)、又要会服务器端开发(Java、C#),又要会前端开发(HTML、CSS、JS)。现实告诉我们,百样通往往不如一样精,什么都会的人往往哪一样都干不好。

前后端分离之后,前端人员和后端人员约定好接口就行了,后端给出假数据,前端不用管关心业务处理是怎么回事,他只需要把界面做好就可以了,后端人员也不用再关系前端界面是什么样的,他只需要做好业务逻辑处理即可。
所以前后端分离其实是种架构模式,或者说是最佳实践。
前后端分离是最佳实践吗?
看你团队和项目的情况,如果是短平快的小项目,真的没必要。如果是面向简历开发,那绝对在任何时候都应该使用前后端分离这种架构。
参考网址: 到底什么是前后端分离? - 海淀游民的回答 - 知乎 https://www.zhihu.com/question/304180174/answer/557406666
3.Html有哪些常用的标签,CSS有几种引用方式,JS应该在顶部还是应该在底部加载?
div h1 h2 img a title body html 等等···
Html例子:
CSS 引用方式:
三种:内部样式表、外部样式表、内联样式表
<yle>
<link href="index.css" rel="stylesheet" type="texts" />
<p style="color:Red; ">老铁666</p>

JS应该在顶部还是应该在底部加载?
来源:知乎
一、HTML、CSS、JavaScript简介及简单分工
1、什么是HTML(超文本标记语言 Hyper Text Markup Language),HTML 是用来描述网页的一种语言。
2、CSS(层叠样式表 Cascading Style Sheets),样式定义如何显示 HTML 元素,语法为:selector {property:value} (选择符 {属性:值})
3、JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行
对于一个网页,HTML定义网页的结构,CSS描述网页的样子,JavaScript设置一个很经典的例子是说HTML就像 一个人的骨骼、器官,而CSS就是人的皮肤,有了这两样也就构成了一个植物人了,加上javascript这个植物人就可以对外界刺激做出反应,可以思 考、运动、可以给自己整容化妆(改变CSS)等等,成为一个活生生的人。
如果说HTML是肉身、CSS就是皮相、Javascript就是灵魂。没有Javascript,HTML+CSS是植物人,没有Javascript、CSS是个毁容的植物人。
如果说HTML是建筑师,CSS就是干装修的,Javascript是魔术师。
参考网址:https://www.cnblogs.com/dreamingbaobei/p/5062901.html
SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
JSP是动态的,意味着随时改动。所以对SEO做优化时,需要让一些tiele固定不变。二:让JSP页面静态化
Tiles现在的版本是3.0.8。

属性是模板中的空白,它在你的应用程序中被填充到模板中。属性可以是以下三种类型:
definition:它是一个可重复使用组成的页面,包含所有的属性来填充以呈现页面。
如果不是所有的属性都填充了,这个定义称为“抽象定义”(abastract definition),它可以被用作“父定义”,让其他“定义”继承,失去的“属性”能在运行时填充。
</definition>
2.4、视图助手:View Preparer
为了达到“预处理 ”,视图助手将会被用到,视图助手将在呈现定义之前被调用,因此在将“定义”呈现所需的东西都会被正确的“预处理 ”。
实现对jsp页面的复用,减少重复页面
个人理解:Tiles就是对一个完整的前端页面进行拆分,把公用的部分拆出来,比如header,footer,meus。不共用的部分 body自己来编写,目的就是减少工作量。
可以使用其他的页面布局工具
2. SiteMesh
SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。
JSP Layout 是一个用来实现 JSP 布局支持的简单示例项目。该项目只需要一个 Servlet 类,一些配置即可。
参考网址:https://www.oschina.net/question/12_8197?sort=default&p=2
通过绝对路径加上controller的请求路径,进行页面跳转,并传递相关数据。
除了JSP用过,其他两个都没用过,有人推荐freemarker,有人推荐Thymeleaf,我想着语言只是工具,不同环境需要使用到不同的工具,比如推荐Freemark的原因是,在复杂页面上(包含大量判断、日期金额格式化)的页面上,freemarker的性能比使用tag和el的jsp好,普通的页面下:velocity应该是最好的,其次是jsp,freemarker性能最差(虽然只是几毫秒到十几毫秒的差距)。这时候就根据情况来取舍就行了。
jsp是大家最熟悉的技术
5、性能良好。jsp编译成class文件执行,有很好的性能表现
jsp没有明显缺点,非要挑点骨头那就是,由于可以编写java代码,如使用不当容易破坏mvc结构。
velocity是较早出现的用于代替jsp的模板语言
3、使用表达式语言,据说jsp的表达式语言就是学velocity的
4、已经很久很久没有维护了。
freemarker
6、使用表达式语言
5、可以实现严格的mvc分离
Thymeleaf是个XML/XHTML/HTML5模板引擎,可以用于Web与非Web应用。
Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。你可以使用它创建经过验证的XML与HTML模板。相对于编写逻辑或代码,开发者只需将标签属性添加到模板中即可。接下来,这些标签属性就会在DOM(文档对象模型)上执行预先制定好的逻辑。Thymeleaf的可扩展性也非常棒。你可以使用它定义自己的模板属性集合,这样就可以计算自定义表达式并使用自定义逻辑。这意味着Thymeleaf还可以作为模板引擎框架。
thymeleaf缺点:模板必须符合xml规范,就这一点就可以判死刑!太不方便了!js脚本必须加入/
2.3. Undertow
参考网址:https://blog.csdn.net/weixin_42035459/article/details/97023807
${express} 读取数据
<c:url> 使用可选的查询参数来创造一个URL
11.JSP是什么?JSP中可否直接连接数据库?为什么现在不推荐使用%%来写JSP的代码,而是使用C标签?
JSP(全称Java Server Pages)是由 Sun Microsystems 公司倡导和许多公司参与共同创建的一种使软件开发者可以响应客户端请求,而动态生成 HTML、XML 或其他格式文档的Web网页的技术标准。
JSP 技术是以 Java 语言作为脚本语言的,JSP 网页为整个服务器端的 Java 库单元提供了一个接口来服务于HTTP的应用程序。
JSP文件后缀名为 *.jsp 。
JSP开发的WEB应用可以跨平台使用,既可以运行在 Linux 上也能运行在 Windows 上。
JSP中可以直接连接数据库
而c标签封装了很多java所需要的实现的功能,使用方便,页面简洁。





评论