发表于: 2021-02-20 19:03:44
1 1234
今天完成的事情:完成了任务十的网页设计。理论知识没有了解透彻,所以重新思考之前的深度思考。
明天计划的事情:把完成的深度思考写到日报里。
收获:
1.HTML文件里开头的Doctype有什么作用?
①什么是Doctype?Doctype的作用?
DOCTYPE是document type的简写,它并不是 HTML 标签,也没有结束标签,它是一种标记语言的文档类型声明,即告诉浏览器当前 HTML 是用什么版本编写的。
②如何使用Doctype?
在HTML 文档的第一行,位于html标签之前 ,引入DOCTYPE声明。
<!DOCTYPE html>
2.如何理解盒模型及其content、padding、border、margin?
①盒子模型由四个元素组成
margin是指盒子模型中,边框以外的区域,外边距是透明的。
padding指的是盒子模型中,围绕在边框内侧,内容以外的区域,内边距是透明色的,但是可以设置背景颜色。
content指的是盒子模型中的内容,用来显示图像与文本,通常在内容区域设置宽高,width,height。
border就是盒子模型的边框。
②可以通过属性box-sizing来设置盒子模型的解析模式
content-box: 默认值,border和padding不算到width范围内,是W3c的标准盒子模型
border-box:border和padding划归到width范围内,是IE的怪异盒子模型
padding-box:将padding算入width范围
标准盒子模型和怪异盒子模型是常见的两种盒子模型,如bootstrap中大多使用怪异盒子模型
3.常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别?
①常见的inline元素:a,span,i,em,strong,label
和其他元素在同一行上,直到排列不下才会换新的一行。宽度随内容的宽度变化,不可设置行内元素的宽高和边距
②常见的block元素:div,p,form,table,ol,ul,dl
块级元素独占一行,之后的元素也另起一行。块级元素的宽高和边距都可以设置,宽度在不设置的情况下是父容器的100%
③常见的Inline-block元素:img,input
行内块元素具有行内元素和块级元素的特点。和其他元素在同一行,同时也可以设置元素的宽高,边距等
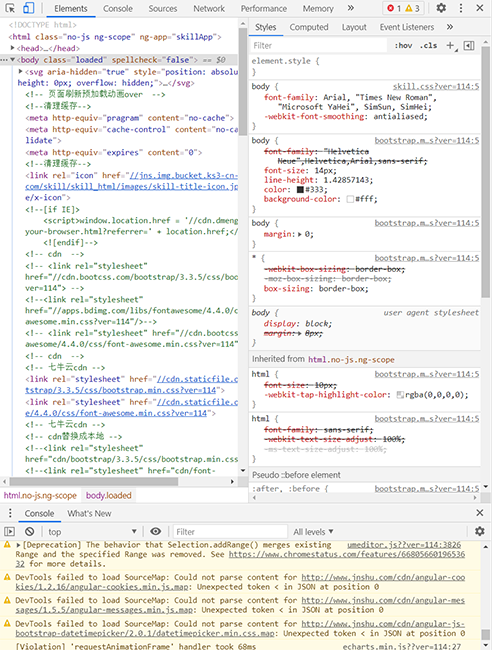
4.如何使用浏览器的F12调试页面?
首先按F12进入调试页面

①在右上角的箭头按钮,可以点击箭头按钮,或使用快捷键Ctrl+Shift+C来进入元素选择模式

选择元素后即可在Styles或Computed中查看元素的具体信息

②如何模拟手机端进行页面调试
点击右上角的手机按钮技能进入手机端模式

更改页面上方的分辨率或点击Responsive使用常见的手机分辨率来观察页面在不同分辨率下的显示效果
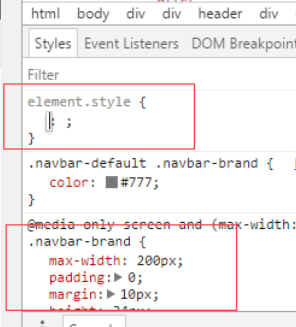
③如何修改元素
可以在Styles中修改元素

上面只修改当前元素,下面修改和当前元素相同的所有元素

:hov可以修改伪类元素 .cls可以为元素增加新的类
5.九宫格的布局你还能想到哪些办法实现?它们各自的优势劣势是什么?
①float浮动
浮动兼容性好
②flex布局
flex布局兼容性差,但使用起来很方便
③table表格
table实现有瑕疵,最后一行最后一列的单元格宽高与前面的不一致,虽然相差不大,但是还是有差异的,不推荐使用
④position定位
兼容性好,但需要一个个定位,麻烦
6.IDE是什么?它和文本编辑器相比有什么优缺点?
IDE是带有软件开发功能的“集成开发环境”。
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。文本编辑器已被IDE集成。
IDE节省时间和精力。IDE的目的就是要让开发更加快捷方便,通过提供工具和各种性能来帮助开发者组织资源,减少失误,提供捷径。但学习比较复杂
7.加和不加meta的viewport有什么区别?
①加不加meta指加不加<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width:将页面的宽度设置为跟随设备的屏幕宽度(视设备而定)。
initial-scale=1.0:设置浏览器首次加载页面时的初始缩放级别。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
②为什么要加入<meta>。
在平板电脑和手机之前,网页仅设计用于计算机屏幕,并且网页具有静态设计和固定大小是很常见的。然后,当我们开始使用平板电脑和手机上网时,固定大小的网页太大,无法容纳视口。要解决此问题,这些设备上的浏览器会按比例缩小整个网页以适合屏幕大小。所以要加入meta适配不同的屏幕大小。





评论