发表于: 2021-02-10 16:44:50
1 834
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
APP的 轮播模块 列表 加载刷新 调研
单张轮播式是app轮播模块最常见的
会在APP头部区域 比如爱彼迎 有活动banner5张轮播 就是希望用户一进来就可以参加活动,吸引用户的注意
中间部分也有比如淘宝app 有抽奖活动2张banner。 交管12123是把资讯的内容做成单张banner轮播,为了让用户快速浏览信息,对感兴趣的进行详细了解
总的来说banner图是 2-5张 没有左右箭头 只有图片下侧原点提示页面 图片可以自动切换,也可以手动切换
为什么国内头部的app都不用其他形式的轮播图,只用单张的而且放置的地方很少?我觉得首先是手机的屏幕没有网页的大,加上banner图本身就占用地方。其次,app最终还是要用户多使用,太多的banner会占用功能的地方,变得本末倒置。最后就是ROI,一个banner需要从构图,颜色,文案等方面去投入,但是用户看到是广告很少会点击进去,无法成功转化为价值。
加载刷新
按照使用场景加载刷新分类:
操作类场景(用户主动操作行为):上滑、下拉、状态操作(如:关注、发送)、内容刷新、查看\查找、搜索、定位、清除缓存等;
状态&预加载类场景(呈现状态但可以有引导用户操作):新页面数据请求、网络状态请求、空白页面刷新等;
特殊类场景:h5页面进度条、顶部图片变化刷新加载等;
示例(一)——天猫首页场景加载

天猫是一个综合性购物产品,市场占有率比较大,且主打品质商品和海外原装进口商品,首页的加载刷新是场景故事性表达:一只悠闲的猫骑着一辆时尚的自行车在一个叫“Tmall”都市的商场里面畅游“BUY!BUY! BUY!”
- 品牌体现:色彩+logo+产品属性(电商)
- 场景表达:故事有趣性,运用一个小的场景去传达产品(天猫全球购)的特性
- 增强信任感:整体氛围的渲染,能给用户带来额外的购物安全感和仪式感
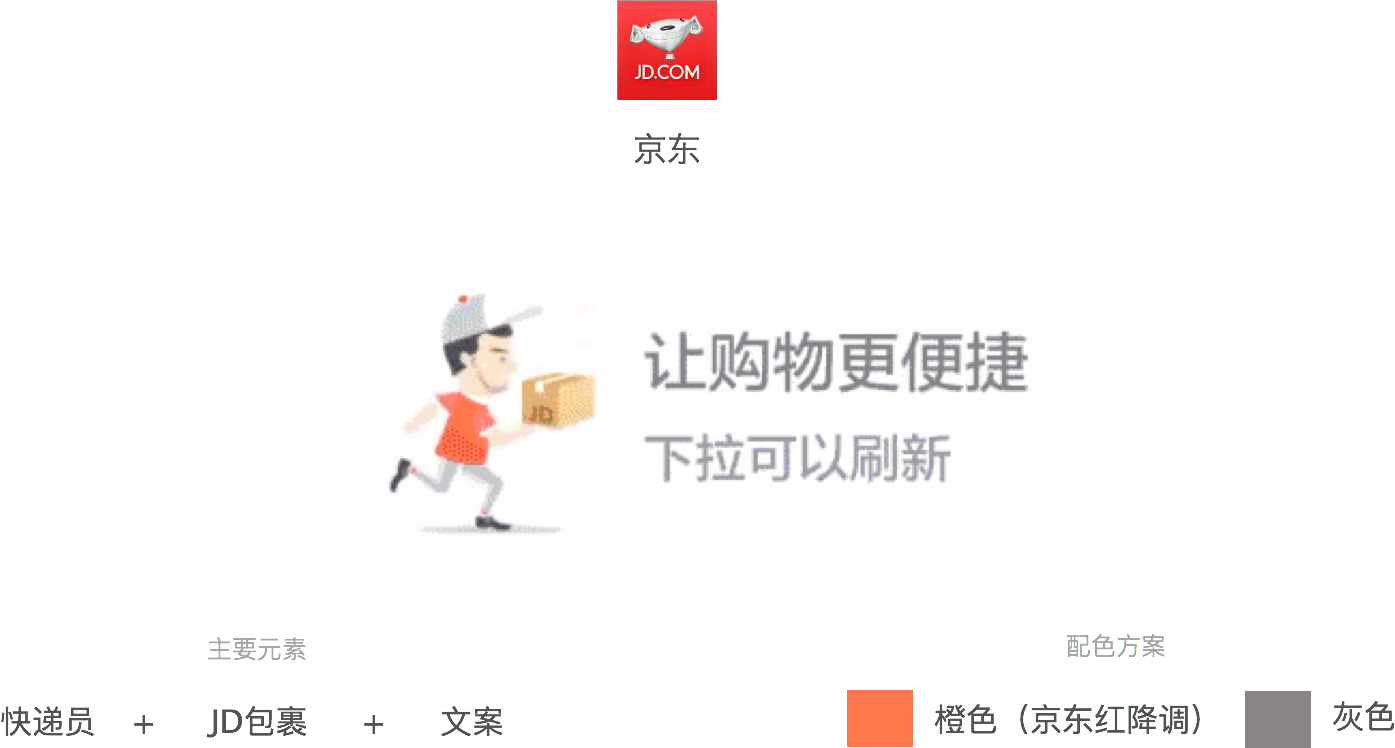
示例(二)——京东的下来加载页面

故事场景:一个京东的快递员拿着(JD)京东的包裹奔跑给消费者送商品的场景;这样主要传达给用户京东产品服务目标“让购物更便捷”,购物便捷与用户收货便捷,京东核心都是自己物流体系(快递员),简单而生动描述自己的差异化核心竞争力;
场景类的数据加载本身是一种诉说品牌故事的形式,简单而又生动传达产品属性,是一个完整品牌传播+数据加载的完美体现,适合用户刚刚进来进行数据加载,让用户第一次使用就感知不一样的体验及印象;
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)





评论