发表于: 2021-02-09 23:23:44
2 827
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
banner轮播图网页调研
为什么要用banner轮播图呢?
通常动态内容比静态内容更吸引用户,图片比文字更吸引用户,增加广告的曝光度。而且在一个页面上,注意力权重比较,视频>轮播图>图片>文字。
那什么样的是好的banner?
文案——文案主次分明;内容不要超过三行
主体——主体物视觉冲击感,高清,精致,有品质感;
背景——简洁的背景,大胆的配色;
背景和产品相呼应
轮播banner时需要注意的地方
1.应该把最重要,最想呈现给用户的页面放在第一张,保证得到最大可能的点击率。越往后的图片得到曝光机会越小,因此图片应该根据重要程度排序。
2..图片停留时间尽量不要少于 3 秒,避免用户还没有阅读到图片上全部信息,页面就已经切换了,造成不好的用户体验。具体应该停留多长,根据图片内容来定,可以用内测的方式,决定最佳停留时间
3.Banner 轮播图通常自动向左滑动。(移动端可以手动向左或向右划动查看后一张或前一张图片。)
Banner 轮播图分类
位置
Banner 轮播图通常位于首页顶部,有时也会在页面中间位置。以动态的形式为用户呈现多张图片,自动轮播的效果可以让每张图片得到较好的曝光。
位于首页顶部的作用可提高广告商品、优质内容的曝光度,提高浏览到购买的转化率和衡量内容价值。
中间部位 Banner 轮播图的作用是在可利用固定且较小的广告位展示更多的广告数量和内容。
每张图片都支持点击跳转到新页面,可以是外部网站、内页或富文本。
类型也有很多种,分为以下4种类别:单张切换样式/多张切换样式/功能类样式/特殊排版类布局(这个分类的角度是参考春林日报里得来)
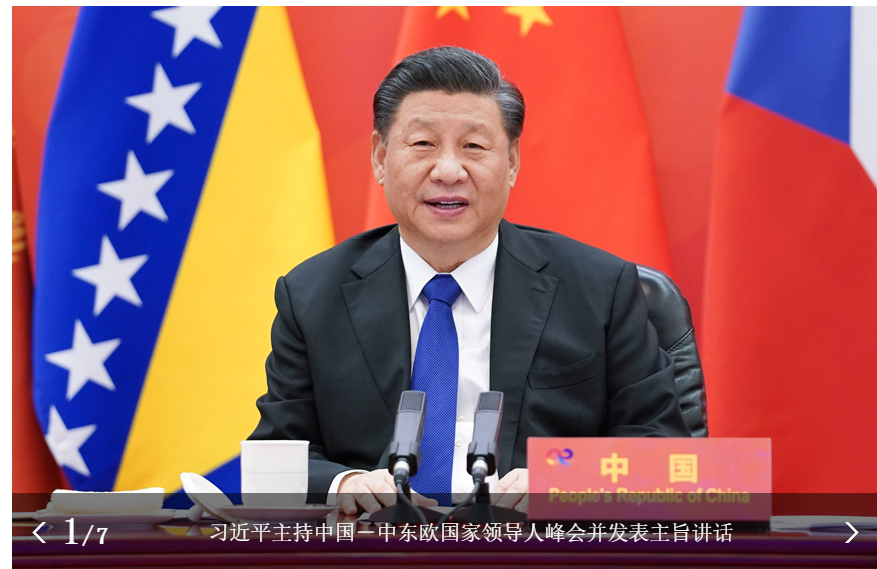
单张轮播 1.页码提示(图形代表-比如原点,方格)+左右箭头 2.当前页/总页数+左右箭头
在设计banner的时候,图片下方会有一个小圆点表示有几张图片,现在目前的图片位置,左右箭头在图片的左右两端。比如当用户进入京东商城页面,看到banner轮播图模块的时候,可以看到轮播图左下方有小圆点,这个就表示图片有几张,用户就能清楚的知道,看完所有的图片后,还可以指定看某一张图片,只需要把鼠标放在上面就可以了。如果想要按顺序去看得话可以单击左右箭头,向左是前一个图片,向右是后一个。
如果不点击图片也会自动播放。在网页中如果是头部位置会放置手动的左右键,如果是广告位的轮播图,一般是不会有左右键,有图片数量提示图形,甚至若图片不多于三张,都没有原点提示页码。因为广告宣传的话用户很少会去点击。网页中也只是为了能够展示更多的广告,并且不占用网页页面空间,使用了轮播图。
而人民网中用页数来代替原点,优势在于更加直观了。
在公司官网中我们可以看到腾讯和字节两家他们的头部的banner图是没有左右方向键的,优势在于整张图片会更加美观。单击下面的页面提示圆点就可切换到目的页面。比较方便,因为公司官网的图片是全铺满的所以操作和观感都是不错的。


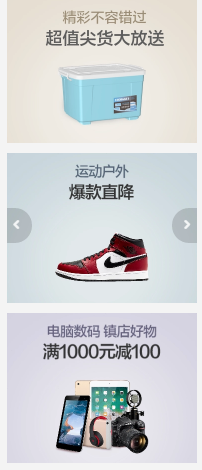
多张轮播 一种是泳道图式的 一种是并列多张 一种是突出中心(中间大两侧小)



多张轮播图 主要都是以自动播放为主,在一条平行的滚动条上从左到右,快速播放,让用户能够快速的浏览商品或者图文信息。在人民网中底部banner是可以看成是多张图片并列自动播放,方向是从下到上
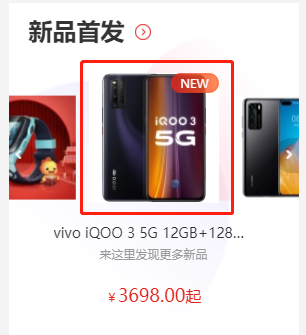
并列的是在京东的首页中,有三个商品放在同一列,过5秒后会自动切换三个。优势在于可以同时显示三种不同商品的促销信息。让用户有更多的选择。商品秒杀部分是横向并列给到4个商品的秒杀信息,可以手动切换也可从左到右自动轮播。

突出中心轮播:突出中心轮播一般想让页面有层次感的时候采用。并且正在显示的图片能够被放大突出。让用户一眼就可以看清楚注意到它。
堆叠类样式
堆叠类样式一般分为:纵向层叠样式、横向层叠样式。
(1)纵向层叠样式
纵向层叠样式一般适用于首页,且与产品背景图相结合的形式出现,
(2)横向层叠样式
横向层叠样式一般适用于页面里的中间位置,区别与其它常见的Banner样式,主要用于图片展示较多的场景内使用,丰富页面形式的多样化。
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)





评论