发表于: 2021-02-05 19:35:18
1 1207
今天完成的事情:完成了任务九
明天计划的事情:开始任务十
收获:
一、HTML中dl、ul、ol用哪个比较好?
1.<dl>标签为定义列表,子项只能有<dt> (定义项目/名字)和 <dd> (描述每一个项目/名字)。


2.<ul>标签为无序列表,子项只能有 <li> (每一个列表项)。<li>内可以有<a>、<img>等。


3.<ol>标签为有序列表,子项只能有 <li> (每一个列表项)。<li>内可以有<a>、<img>等。


<ul><ol>列表可以用list-style: none去除每个<li>子项前的标记,也可以用list-style-type更改标记的样式。
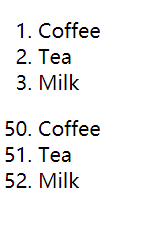
<ol>列表可以用start: number来更改开始的数字。
根据语义来使用三个列表标签
当需要分类的时候,用<dl>,当需要顺序排列的时候用<ol>,都不需要用<ul>
二、去除inline-block间距有哪几种方法?
1.元素间留白间距出现的原因是标签段之间的空格,所以可以去掉HTML中的空格。考虑到代码可读性,连成一行的写法是不可取的,可以:
<div class="space">
<a href="##">
</a><a href="##">
</a><a href="##">
</a>
</div>
或
<div class="space">
<a href="##"></a
><a href="##"></a
><a href="##"></a>
</div>
或者是借助HTML注释:
<div class="space">
<a href="##"></a><!--
--><a href="##"></a><!--
--><a href="##"></a>
</div>
2.使用margin负值
3.为父元素设置font-size: 0,再为子项设置字体大小
4.使用word-spacing或letter-spacing
三、css有哪些属性可以继承?
有继承性的属性:
1、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白
letter-spacing:增加或减少字符间的空白
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
3、元素可见性:visibility
4、表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表属性:list-style-type、list-style-image、list-style-position、list-style
无继承的属性
1、display
2、文本属性:vertical-align:text-decoration: text-shadow: white-space:unicode-bidi:
3、盒子模型的属性:宽度、高度、内外边距、边框等
4、背景属性:背景图片、颜色、位置等
5、定位属性:浮动、清除浮动、定位position等





评论