发表于: 2021-02-04 14:00:48
4 895
2月3号 我的日报昨天提交了 但是今天不显示 结果没法恢复了 我今天又重新写了一遍
常见app底部导航栏和列表类型的调研总结
一.常见的app底部导航栏
1.舵式导航
优点:可以提高重要和频繁操作的入口使用率,体现操作的优先级,最大限度的引导用户进行使用
缺点:会使得旁边的按钮使用率很低。对中间按钮的设计要求比较高
使用舵式导航的产品有抖音,快手,小红书。这些有内容创作需求和拍摄功能为主的APP
抖音是目前国内最火的视频创作拍摄的app 舵式导航给它突出了拍摄的功能,让用户更多的使用它的主功能,提高产品利用率 快手作为同类竞品,当然也用了同样的方式。小红书使用舵式导航也在用户想要拍一段或者制作一个作品的时候的一个入口,希望用户多展示自己生活上的内容
2.标签导航:
优点:适合在相关的几类信息中间频繁的切换使用。这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。一般有3~5个标签
缺点:数量有限:只适用于2-5个导航,多了则拥挤。数量是固定的如果结构太复杂或不稳定的不适合
标签导航使用最多的一种导航,还分为顶部标签,底部标签,顶部底部爽标签。多为4-5个
标签导航的优势在于一打开APP就能很清楚的知道当前所在页面,因为所在页面和其他页面的颜色和样式是有区别的。比如支付宝一打开首页文字和图标是蓝色的,让用户知道是在这个位置,如果有消息,第四个标签上会有红点,我可以直接点击切换过去。非常的方便。
顶部标签的有滴滴打车,今日头条是双标签导航,我们主要是研究底部导航,就不展开了。
总结:底部导航栏最常见的的就是标签(tab)导航,舵式也是由它演变而来的
目前有2种典型的模式,分别是
模式1:首页+我的;
模式2:中间功能项突出。

针对爱彼迎APP底部导航的设计的推荐:舵式导航栏 布局可以设计为 首页+收藏+放大镜放大图标(突出)+消息+我的
原因有两个:1.舵式导航可以突出房源搜索功能,让用户第一眼就看到它,也会提高使用频率
2.舵式可以帮助用户快速的解决需求,同时也实现app爱彼迎的产品意义,帮助用户找到合适的短租房源,从而解决住的问题
二.app列表布局类型
1.列表
优点:好理解层级关系,可添加信息多
缺点:容易忘记操作步骤,要从头点击,找到一个功能需要耗费大量的时间,排序不灵活
列表布局使用最多的就是微信
微信是社交类app,最重要的是使用列表排列的聊天框可以展示微信里多个好友的聊天框,方便去寻找而且列表让层次非常的清晰。微信的设置也都是列表导航,把层级设计的小于3,方便用户可以触达想要的界面
2.宫格列表:
优点:菜单无主次之分,每个菜单所占空间大小一致。显示的文字和图标是并行的。高频/超高频使用的应用可以集成在一个界面,提高用户粘性
缺点就是要充分考虑到给客户提供个性化和定制化功能。
目前采用宫格布局的也有很多典型的有支付宝,钉钉,微店。微店这个app把开网店高频使用的一些模块都用宫格展示出来了,优势在于我要看订单,我就点击订单的图标,要看促销的情况我就点击促销的图标,他们相互是独立的。而支付宝和钉钉还有一个优势是两个APP都支持用户根据自己实际需求和使用频度,优化服务项目的显示顺序,进行入口优化。
3.抽屉式列表
优点:可以将一些功能菜单按钮隐藏在当前页面后,点击入口或侧滑即可像拉抽屉一样拉出菜单
节约使用的面积。让主界面更加美观
缺点:功能入口比较隐蔽,用户不容易发现;使用次功能需要二次点击,增加用户使用成本。
对于抽屉式列表,用的最多的就是短视频类APP,比如抖音和快手,由于主界面要展示视频内容,为了整个界面能够给视频更多的空间,所以会把一些设置的内容都放入抽屉式列表里隐藏起来。比如我的订单,我的收藏我的动态等不常用的功能。
抖音放在了右边,快手放在了左边,根据用户的常用手 的习惯来说,右边可能会更加便捷
高德地图也是用的隐藏式,主界面是地图内容的展示,那一些个人账户的设置也都放在了隐藏的列表里。也是有利于用户更好的在使用的个过程中关注地图的主界面显示的导航信息。
4,卡片式列表
卡片式:每个部分的操作比较独立,信息直观不会受到其他部分的干扰,不拥挤、浏览体验较好,内容的入口就是当前的展示界面,减少层级跳转。
缺点:无法承载过多的信息。还需要注意边界的设计。太突出会影响视觉体验
卡片式列表使用的场景多用于图片+文字,图片较多,视频全屏展示的地方,比如汽车之家,会有很多汽车图片展示加上介绍的文字;图片比较多的美团APP,艺术类的APP,视频展示的话有抖音小红书等。他们核心的优势就在于用户看到这样的展示的内容可识别强、信息简洁明确,通过对标题简洁的处理能快速告诉用户卡片上的核心内容,吸引用户快速点击阅览。
那目前市场中还存在另一种设计就是 双排卡片(也叫瀑布式)其实优点是一样的,但是为了能够展示更多独立的内容采用的双排并列或者是双排交错形成了类似瀑布的效果。小红书列表页就是瀑布流的一种,可以展示视频+文字,文字+图片这样的方式。对视觉体验和用户体验都很好。
根据以上分类总结设计爱彼迎APP房源列表页 的设计方案:卡片式或双排卡片
原因:1.列表页需要展示的内容是房源,房源除了简单的文字说明,会涉及到图片或者是视频
2.卡片式和宫格式都可以独立展示信息,只是宫格式可以承载的信息量太少,没有卡片式的多。
3.如果需要展示更多的房源,可以通过双排的方式,其他的列表展示方式叠加以后没有特别的效果。
————————————————————————————————————————————————————
2,4日学习的内容
今天完成的事情:
通用模块-修改密码
修改密码有哪些表现的形式
输入新密码
当前密码+新密码
当前密码+新密码+再次输入密码
当前密码+新密码+再次输入密码+验证码
当前密码+银行卡号+身份证
手机验证码+输入新密码
手机验证码+输入密码+重复输入密码
手机验证码+当前密码+输入密码+重复输入密码
手机验证码+当前密码+输入密码+重复输入密码+验证码
手机验证码+身份证号+输入新密码
短信编辑后发到到指定号码,修改密码
邮箱验证码+输入新密码
刷脸/刷指纹+输入新密码
绑定银行卡验证+身份证输入新密码
人工客服,申诉可以修改密码
——————————————————————
常用的几种
手机验证码+输入新密码+再次输入新密码
优点:两次校验可以帮助用户检查新密码对错 加深记忆
缺点:安全性比较低
这种方式的优势在于你绑定了手机号以后,会发送验证码到你的手机登录的手机上就可以直接修改密码了
还是比较方便的,这种是适用于个人账号里没有交易系统的账户。这样可以快速进入使用的界面,使用相应的功能,比如官网的账号
当前密码+新密码+再次输入密码
优点:快速更改,不需要手机的帮助
缺点:如果原来密码忘记了就无法修改 只能找回
这种方法的优势在于你知道了原来密码,不需要借助外界其他的验证方式,只需要把原来的输入进去就可以了。直接可以更改密码是很快速方便的方式。多用于网页端,没有绑手机的用户。不过现在已经很少的网站会不绑定手机了,因为如果一旦忘记了原密码,你就只能申请找回,没有别的办法。
明天计划的事情:提交任务二 已经因为调研推迟了好几天了
任务三的可以继续做了
遇到的问题:(遇到什么困难,怎么解决的)
收获:
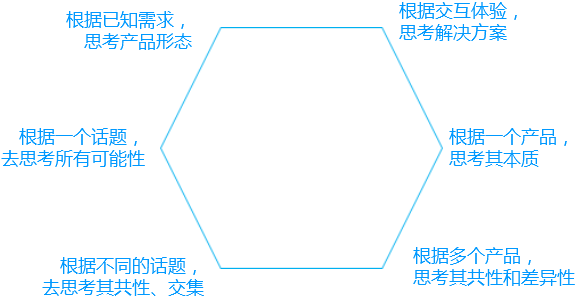
学习到新的产品思维方式

场景:怎么让生活中的废品有价值?
模型1(产品形态):
让废品有价值的方法有很多,比如可以将废品分类然后把可回收的扔进可回收的垃圾箱内,工作人员会送到工厂再制造;可以自己的根据网络的视频,学习手工制作废品的方法;还可以将二手的物品放在二手市场上售卖,换取金钱。
模型2(交互体验):
如果你选择自己讲废品做改造,你就要找到合适的手工制作方法和原材料,在制作的时候要小心,尽量做的美观,可用。
模型3(思考本质):
这个场景的本质其实是变废为宝。通过一种方式让不能再用的东西重新可以对我们产生价值
模型4(不同产品的差异):
不同的改造废品的制作方法肯定是不同,可以用拼接,可以用裁剪,还可以涂色。为了就是最后做出来的东西是可以用,还稍微美观一点
模型5(同一个话题,所有可能性):
生活中的废品,我们不只是要让他们有价值,还经常会遇到需要废品的分类,废品的存放,废品的清除等等,看看都有哪些不同的地方
模型6(不同话题,共性交集):
我们经常会在生活中见到,如化工废弃原料,一定要妥善保存,容器不能泄露;废品中可能存在易燃易爆物质,要防范可能出现的火灾,避免由于火灾造成人员和财产的损失。如废钢废铁、废旧塑料、废旧家具这些要分门别类的进行整理。做好专项回收效率和收益都能够最大化。
这些场景也许不是太有关系,但共同点确是废品在回收的时候需要注意的事项





评论